今天來做選單啦
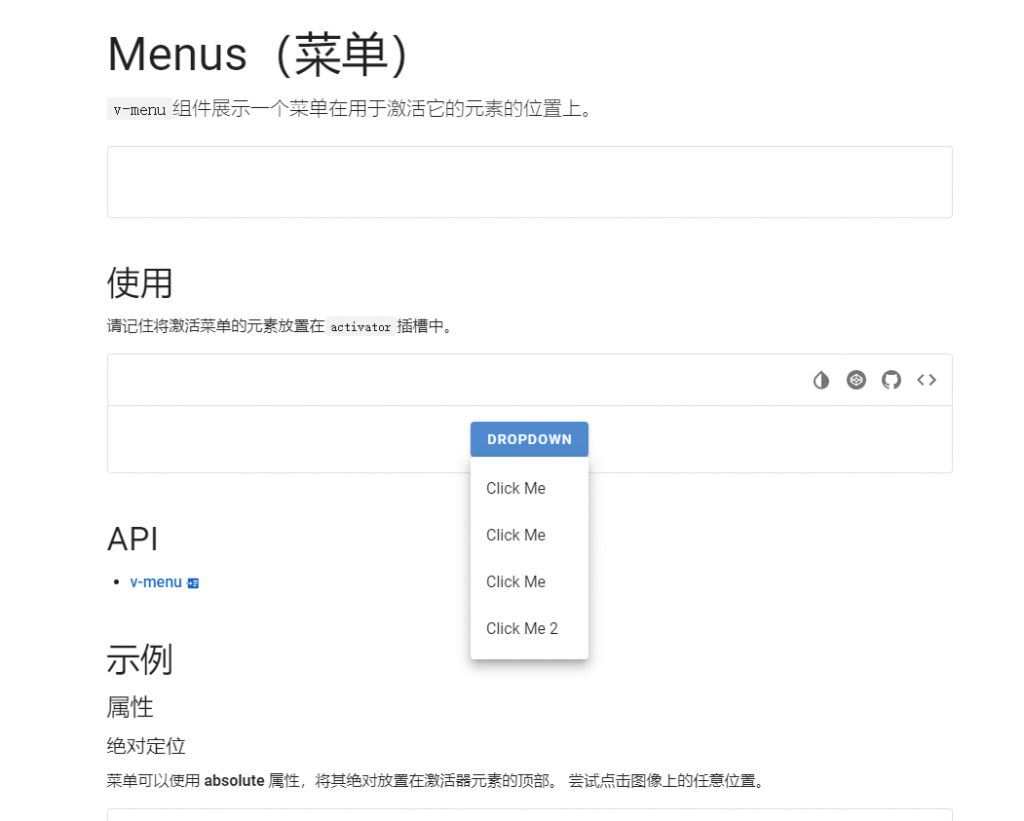
先來看一下 Vuetify 提供的 Menus組件,他這個比較適合選單複雜的程式,
就是上面一排,然後每個都可以點開子選單的那種,
因為我的系統頁面沒這麼多,所以我又翻了一陣子,想挑個適合的組件

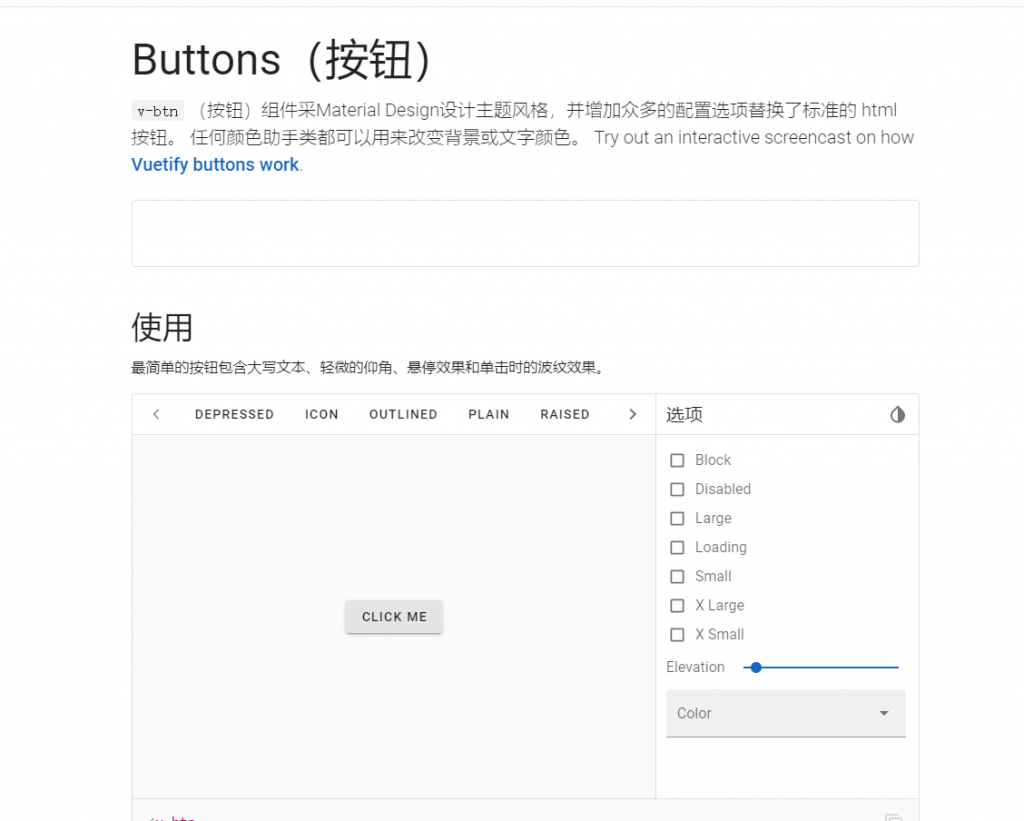
後來看了一圈,還是用最簡單的 Button 來做好了,
Vuetify有個很貼心的功能,像Button這種有很多屬性的組件,有時候單看說明可能不好理解用途,
他會做成這種範例功能,只要點擊屬性就可以預覽結果。

那一樣在App.vue,v-main裡 的上面先加上5個按鈕
v-row 跟 v-col 屬於 Grid System 的部分,這邊就先不提
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<v-row
align="center"
justify="space-around"
>
<v-col>
<v-btn text block>
首頁
</v-btn>
</v-col>
<v-col>
<v-btn text block>
找活動
</v-btn>
</v-col>
<v-col>
<v-btn text block>
主題推薦
</v-btn>
</v-col>
<v-col>
<v-btn text block>
節慶活動
</v-btn>
</v-col>
<v-col>
<v-btn text block>
相關網站
</v-btn>
</v-col>
</v-row>
<!-- 如果使用 vue-router -->
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</v-container>
</v-main>
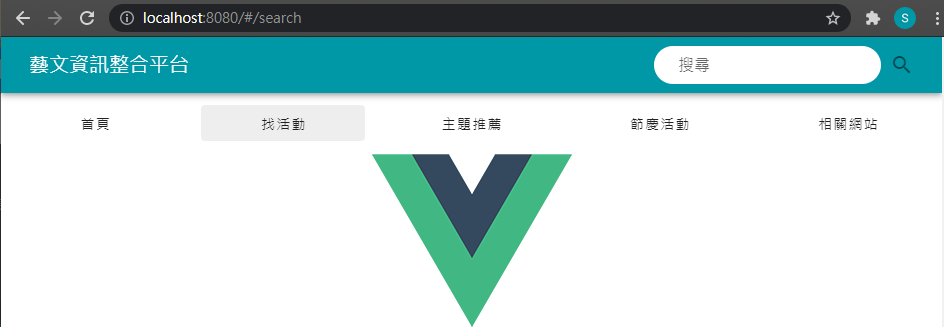
這是加上按鈕後的樣子,看起來有一點樣子了,
不過按鈕的字有點小,滑鼠滑過的變色也不是我要的
程式碼的部分也有點冗長,可以來改造一下

首先按鈕的部分,除了名稱以外其他的程式碼都是重複的,
可以把它用v-for的方式遞迴渲染,先改v-main的部分
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container>
<v-row
align="center"
justify="space-around"
>
<v-col v-for="item in menus"
:key="item.key"
:name="item.value"
>
<v-btn
text
block
@click="$router.push(item.routerName)" <!-- 點擊後會用router切換到對應的頁面 -->
>
{{ item.title }}
</v-btn>
</v-col>
</v-row>
<!-- 如果使用 vue-router -->
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</v-container>
</v-main>
然後在script的地方,增加menu的清單
value : 設定一個key值
routerName : 到時候在 /router/index.js 那頁,要設定的分頁路徑
title : 畫面上要顯示的名字
<script>
export default {
name: 'App',
data() {
return {
menus: [
{ value: 1, routerName: 'index', title: '首頁' },
{ value: 2, routerName: 'search', title: '找活動' },
{ value: 3, routerName: 'topic', title: '主題推薦' },
{ value: 4, routerName: 'festival', title: '節慶活動' },
{ value: 5, routerName: 'other', title: '相關網站' },
],
};
},
};
</script>
先確認一下前端畫面,看起來跟原本的一模一樣!
差別在點擊按鈕時,網址列 / 後面會跟著變動

好的,接下來修改按鈕的樣式
我想要字體放大 + 滑鼠移過時變色成綠色的
字體變大如果用最懶人的方法,就是在v-btn加上 x-large屬性,這樣就會放大字 + 加高按鈕高度
<v-btn
text
block
x-large <!-- 加上這個 -->
@click="$router.push(item.routerName)"
>
{{ item.title }}
</v-btn>
先把父組件的 v-col 加上 id,然後針對 父組件 id = menus 的 v-btn設定樣式,
點擊後更改顏色則用 v-ripple設定,套用預設的class green --text
<v-col
id="menus" <!-- 加上id -->
v-for="item in menus"
:key="item.key"
:name="item.value"
>
<v-btn
text
block
x-large
@click="$router.push(item.routerName)"
v-ripple="{ class: 'green--text' }" <!-- 點擊後更改顏色 -->
>
{{ item.title }}
</v-btn>
</v-col>
<style>
...
#menus .v-btn::before { /* 針對 父組件 id = menus 的 v-btn設定樣式 */
background-color: green;
}
</style>
大功告成!