如果有錯誤,歡迎留言指教~ Q_Q 還沒寫完辣

在 React 裡希望用 immutable 的方式,避免會有 side effect ,防止有改變了,而 React 不知道這件事情!
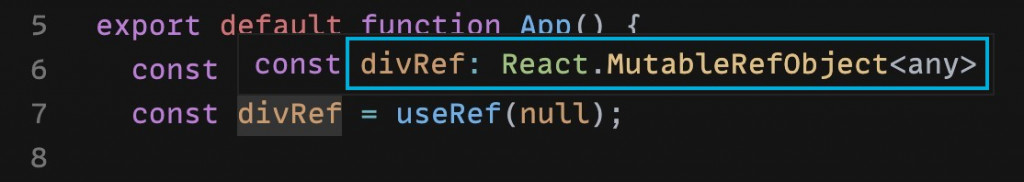
而 ref 為什麼是 mutableRefObject 呢?
因為他就是專門拿來處理 immutable 處理不了的事情
→ 當資料被改變時,不希望畫面被重新渲染
*** mutable → 可以用 = 來改值(?)
const valueRef = useRef(initialValue);
valueRef 擁有 mutable 的值在 .current 屬性(此時此刻的值),暫存在 ref 裡
回傳的 valueRef.current 在 component 的生命週期將保持不變
useRef 則是用來儲存 ref,保存特定狀態立 flag在之前的章節提到,我們會用 useState 來保存內部的狀態
但是當 useState 的值會變動時,就會造成畫面重新渲染!!!
可是有時候我們不想要畫面一直被變動啊~~~
// 還沒想到
const Home = () => {
const [data, setData] = useState([]);
const submittingRef = useRef(false);
// 送資料
useEffect(()=>{
// 如果不是送資料,fetchSetData,就不能執行
if(!submittingRef.current) return false;
fetchSetData(data)
.then(data => submittingRef.current = false);
},[data]);
// 預設資料
useEffect(()=>{
fetchData(setData)
},[]);
return (
<div className="app">
<Edit add={add={setData} submittingRef={submittingRef} />
<List listData{data} deleteData={setData} submittingRef={submittingRef}/>
</div>
)
}
這就是為什麼我們需要 useRef
useRef 改變 .current 屬性不會觸發 render,每次 render 都會給你同一個的 ref object。
useRef 可以拿來當 this 來用// useRef
...
// this
startAutoPlay = () => {
this.stopAutoPlay();
this.timerID = setInterval(() => {
this.handleClickToNext();
}, this.props.delay);
};
stopAutoPlay = () => {
clearInterval(this.timerID);
};
另外,在 class component 裡,有個
createRef,就是 React Hook 的useRef
useRef 僅能用在 Function Component,createRef則用在 Class Component。
最後:
參考連結:
