Storybook 除了可以為元件攥寫 Story 以外,也可以攥寫純內容的說明文件,不過純內容的說明文件只能使用上一篇所介紹的 MDX 格式,所以如果還太不熟悉 MDX 的朋友可以先去看昨天的文章,而我今天想和大家分享的是,要如何用 Storybook 建立 design guide 中常有的 Colors 和 Typography 。

其實在 Storybook Docs 中就有提供相關的元件讓我們實現 Colors 和 Typography ,不過在官方文件中卻完全沒有提到 ,而是我在觀摩 Storybook Design System 時出於好奇 Storybook 官方是怎麼實作的而跑去看 source code 才意外發現 Storybook Docs 竟然就有提供相關的元件了,而且還非常簡單好上手 !!!
那因為 Storybook Docs 已經預設包含在 Essential Addons 中,所以用 CLI 建立的專案都會直接含有 Storybook Docs,我們就跳過安裝的步驟直接開始了
如果不知道如何建立專案的朋友可以先閱讀 Storybook - 基本介紹
// typography.stories.mdx
import { Meta, Typeset } from '@storybook/addon-docs';
<Meta title="Typography" />
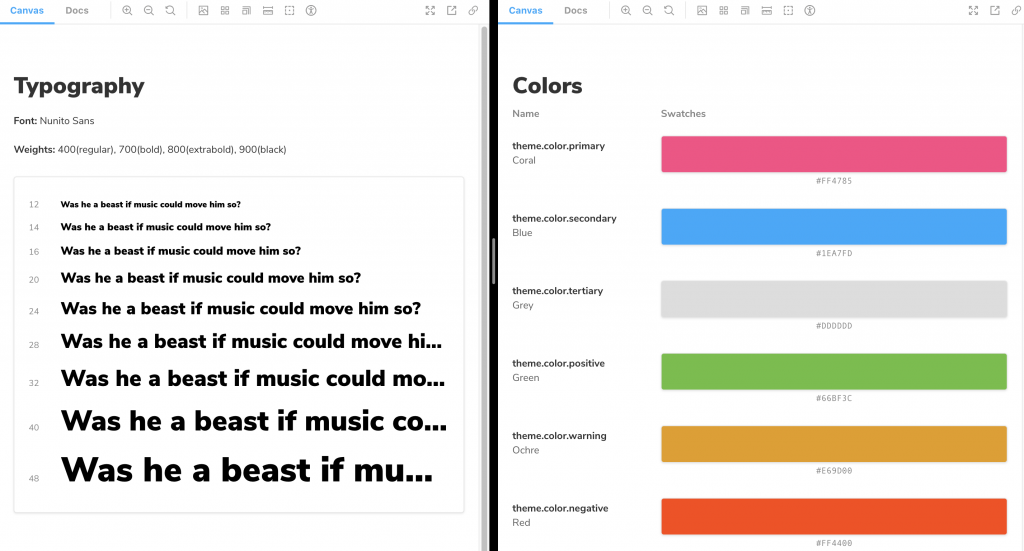
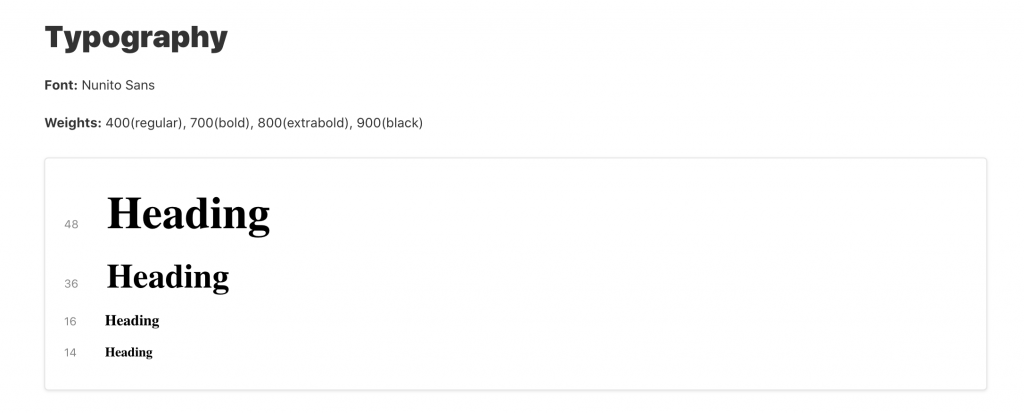
# Typography
**Font:** Nunito Sans
**Weights:** 400(regular), 700(bold), 800(extrabold), 900(black)
<Typeset sampleText="Heading" fontSizes={[48, 36, 16, 14]} fontWeight={900} fontFamily="Nunito Sans" />
Typeset 有四個參數
sampleText (string) 顯示範例文字,如果沒有設定會有預設的字串。fontSizes (array) 範例文字的大小。fontWeight (number) 範例文字的字重。fontFamily (string) 範例文字的字型。

import { Meta, ColorPalette, ColorItem } from '@storybook/addon-docs';
<Meta title="Colors" />
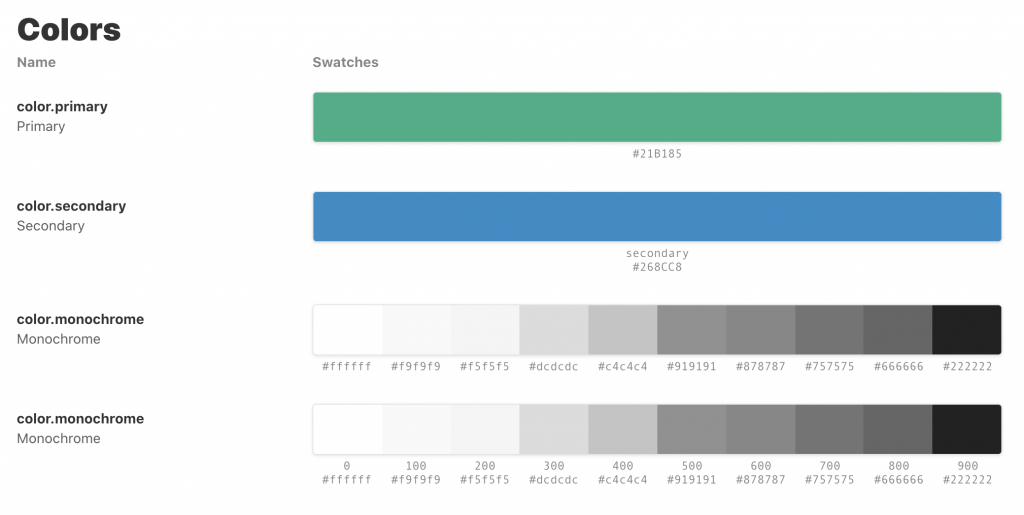
# Colors
export const color = {
primary: '#21B185',
secondary: '#268CC8',
monochrome: {
'900': '#222222',
'800': '#666666',
'700': '#757575',
'600': '#878787',
'500': '#919191',
'400': '#c4c4c4',
'300': '#dcdcdc',
'200': '#f5f5f5',
'100': '#f9f9f9',
'0': '#ffffff',
}
}
<ColorPalette>
<ColorItem title="color.primary" subtitle="Primary" colors={[color.primary]} />
<ColorItem title="color.secondary" subtitle="Secondary" colors={{ secondary: color.secondary }} />
<ColorItem title="color.monochrome" subtitle="Monochrome" colors={Object.values(color.monochrome)} />
<ColorItem title="color.monochrome" subtitle="Monochrome" colors={color.monochrome} />
</ColorPalette>
ColorItem 有三個參數
title (string) 標題。subtitle (string) 副標題。colors (array | object) 顏色,可接受陣列或物件的參數形式,如用物件時會在色板 (Swatches ) 下出現 key 值,

今天的分享就到這邊,如果大家對我分享的內容有興趣歡迎點擊追蹤 & 訂閱系列文章,如果對內容有任何疑問,或是文章內容有錯誤,都非常歡迎留言討論或指教的!
明天要來分享的是 Storybook 主題的最後一篇 Publish Storybook (Static web application & Chromatic),那我們明天見!

所以如果還太不熟悉 MDX 的朋友可以先去看昨天的[文章] (文章連結)
這裡沒有放入文章連結 XD
原來是不小心在[] () 之間多一個空格,所以沒有跑出超連結就沒檢查到了QAQ
感謝提供這個實現 Colors 和 Typography 的方法,官方文件沒寫說明,卻是 @storybook/addon-docs 的內部功能,應該也是官方自己方便才加的吧!
我看 source code 中還有另外一個未提及的功能,建置 Icon 列表的方法: IconGallery, IconItem
不過,我認為官方文件中隻字未提,可能是希望開發者自己建立這些方法吧!
我觀察到官方推薦的 Example 中有幾個團隊像是
Codecademy Gamut,
AnyVision UI,
Grafana UI
都是自己建立 Colors 和 Typography,完全客製化這些內容,不用官方提供的隱藏方法。
不知道 Mia 大大你們的團隊是如何建立自己的 Colors 和 Typography 呢?
也是照官方方法建立的嗎?![]()
Hi Vision
我的確在觀察 source code 的時候也有發現 IconGallery 和 IconItem,不過如果是純 Icon 的呈現的話,就我個人的經驗,通常 UI/UX 會整理好在他們的 Design Guides 裡,所以就不會再特別弄一份到 Storybook 中。
另外 Colors 和 Typography 算是 base on 官方的方式,只是會在寫額外的文件說明如何使用,因為專案中的 colors 和 typography 都有定義對應的 css class ,像是 css framework 那樣。
原來如此,
這幾天我也照官方提供的 function 去實現 Colors 和 Typography,還算方便!