我們透過前幾天介紹的所有內容
將 Storybook 給搭建好了,但目前為止唯有開發者啟動專案才能在本地端的瀏覽器開起瀏覽 Storybook,這顯然不夠方便給 UI 設計師、和其他前端工程師甚至是 PM 來檢視,也因此我們會需要將 Storybook 部署至網頁上,讓相關的團隊成員可以隨時瀏覽。

部署 Storybook 的方式有兩種,這篇的重點會聚焦在第二種方式,但也會快速帶過第一種。
在一開始透過 CLI 建立 Storybook 專案時,CLI 就有將 build-storybook 指令添加至 package.json 中,因此我們可以直接執行 npm run build-storybook ,如果想知道其餘的配置可以參考 CLI Options。
// package.json
{
"scripts": {
"build-storybook": "build-storybook",
}
}
npm run build-storybook
打包的結果會輸出至 storybook-static 資料夾,再將資料夾內的東西部署至任意第三方,如 Vercel, Netlify, AWS S3 或 GitHub Page。
Storybook 官方也有提供一個用來部署到 GitHub Page 或 AWS S3 的套件 storybook-deployer。
Chromatic 是由 Storybook 維護者提供的免費雲端服務,除了可以用於發布 Storybook 以外,也能用對元件進行版本控制、文字回饋以及視覺測試,甚至也能結合 CI / CD。


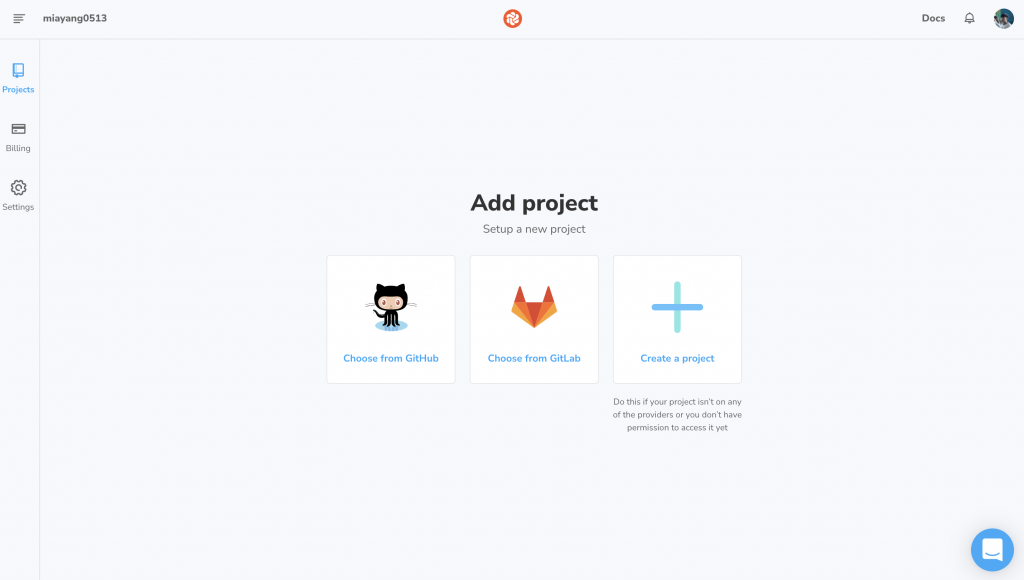
那我們就來動手將 Storybook 發佈至 Chromatic 吧

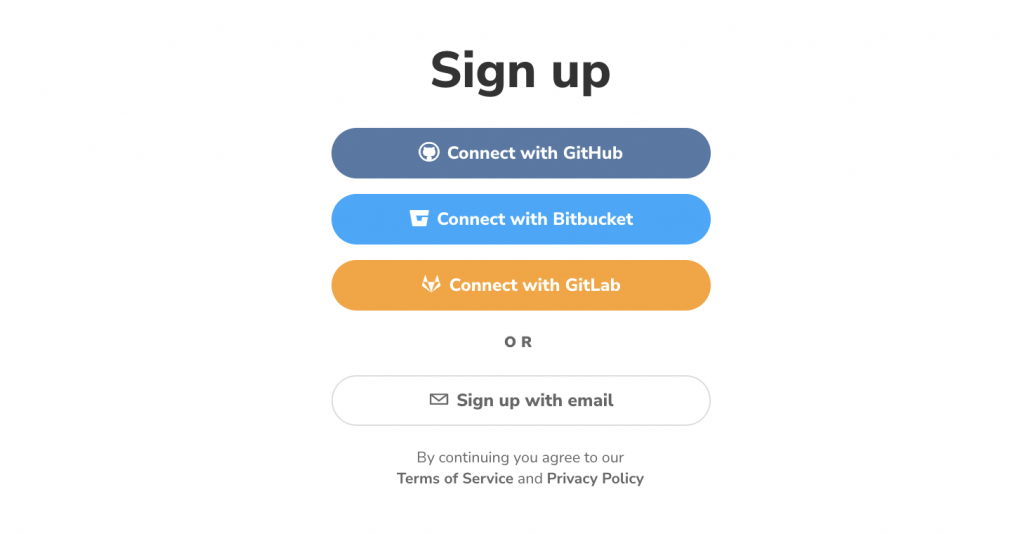
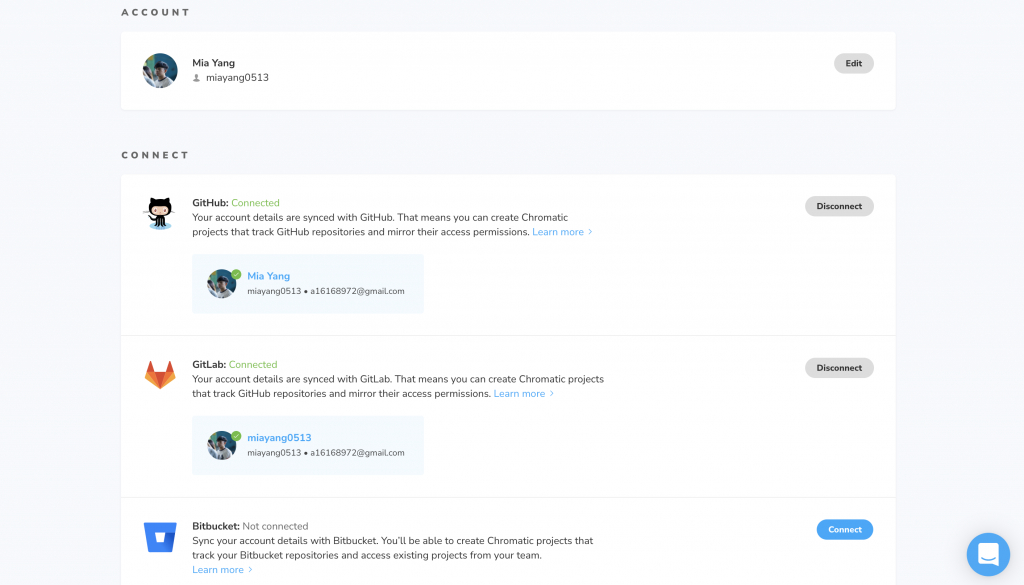
無論用什麼方式註冊,註冊完之後都還能在 profile 頁面進行第三方綁定

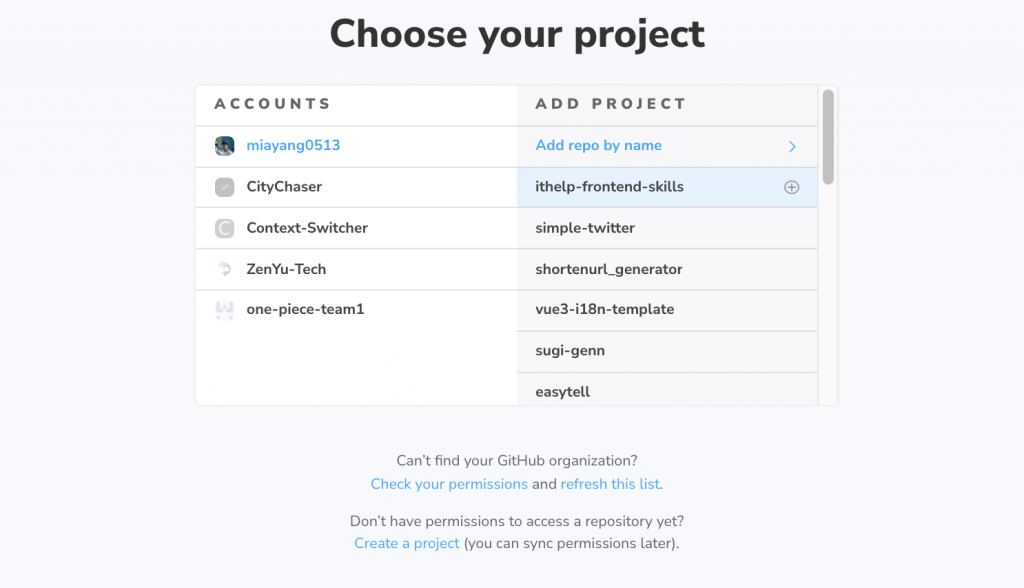
因為我已經綁定 GitHub 與 GitLab 所以會自動出現 Choose from GtiHub 與 Choose from GitLab 的選項。

那因為範例程式碼放在 GitHub 所以我選擇 Choose from GitHub。


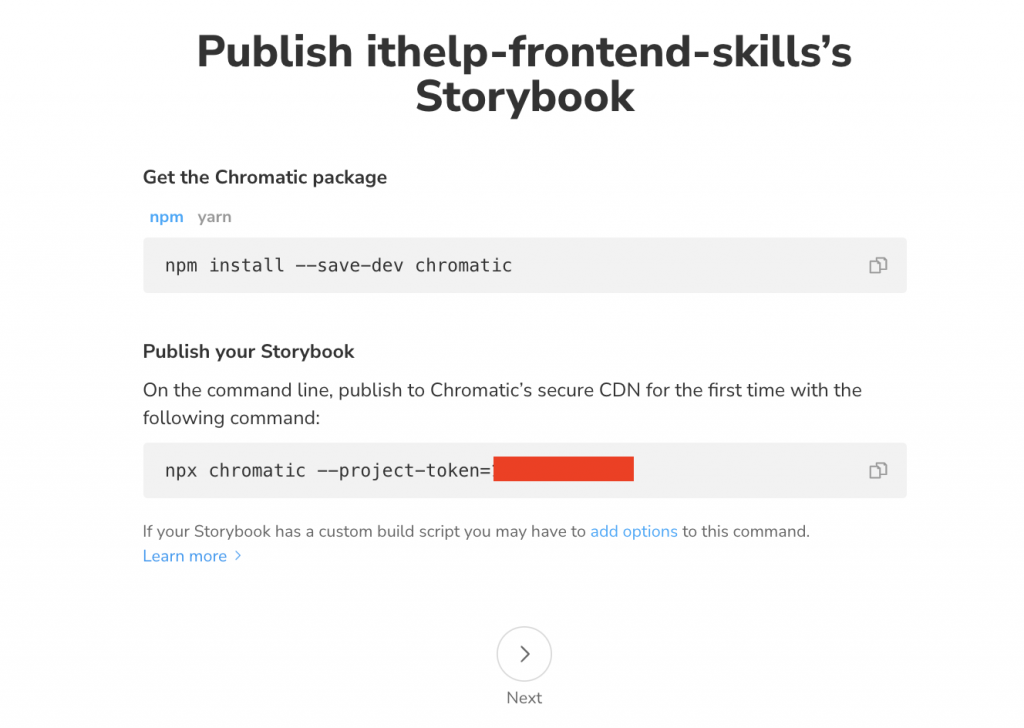
在上一個步驟的畫面中,它會給你一行指令,並帶有這個專案的 token,現在我們就到編輯器中去執行吧。
npx chromatic --project-token=<your token>

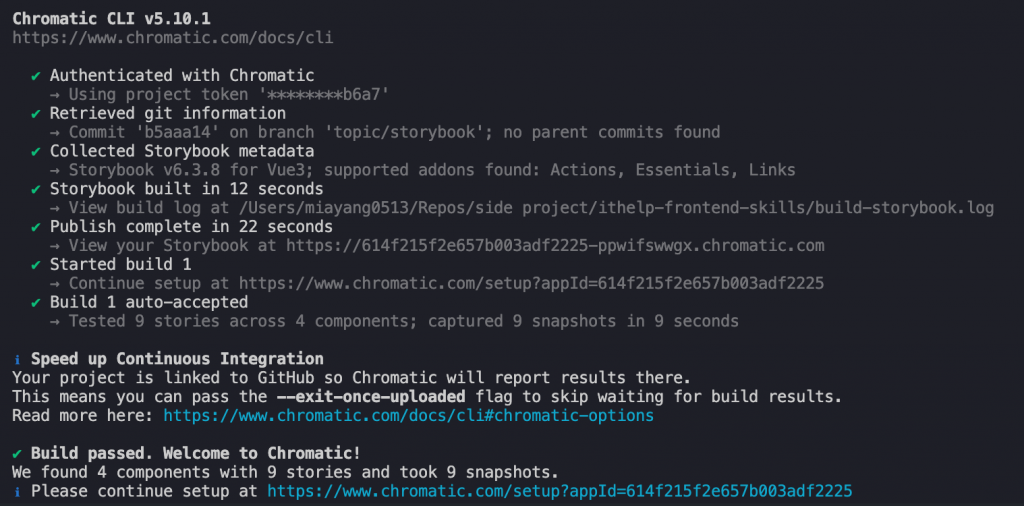
再回到 Chromatic 就會看到這個畫面了,也就表示你部署成功了!

今天的分享就到這邊,如果大家對我分享的內容有興趣歡迎點擊追蹤 & 訂閱系列文章,如果對內容有任何疑問,或是文章內容有錯誤,都非常歡迎留言討論或指教的!
明天開始要來分享的是 Vue3 單元測試 (Unit Testing) 的主題 ,那我們明天見!

第一次學習到 Storybook,很棒的系列介紹文!
TD Storybook 也有支援 Angular,所以你也可以玩玩看,很有趣的!