上一篇介紹 firestore CRUD 的各種方式,今天要來介紹進階的查詢資料方式,利用條件去過濾出符合條件的資料,而不是每次都把所有資料都拿回來
firestore的查詢方法蠻直接與直觀的,比較複雜的是where的查詢條件
< 小於<= 小於或等於== 等於> 大於>= 大於或等於!=不等於array-contains 陣列包含array-contains-any 陣列包含任一in 等於以下任一值not-in 不等於以下任一以上就是firestore 使用條件查詢的方式
查詢條件不是只能一項,可以使用多項條件查詢,像是:
使用angular fire查詢
this.firestore.collection("fruits",ref=>ref
.where("price", ">=", 200)
.orderBy("price", "asc"))
用白話說明就是:查詢水果的集合,價錢大於200元且要升冪排列
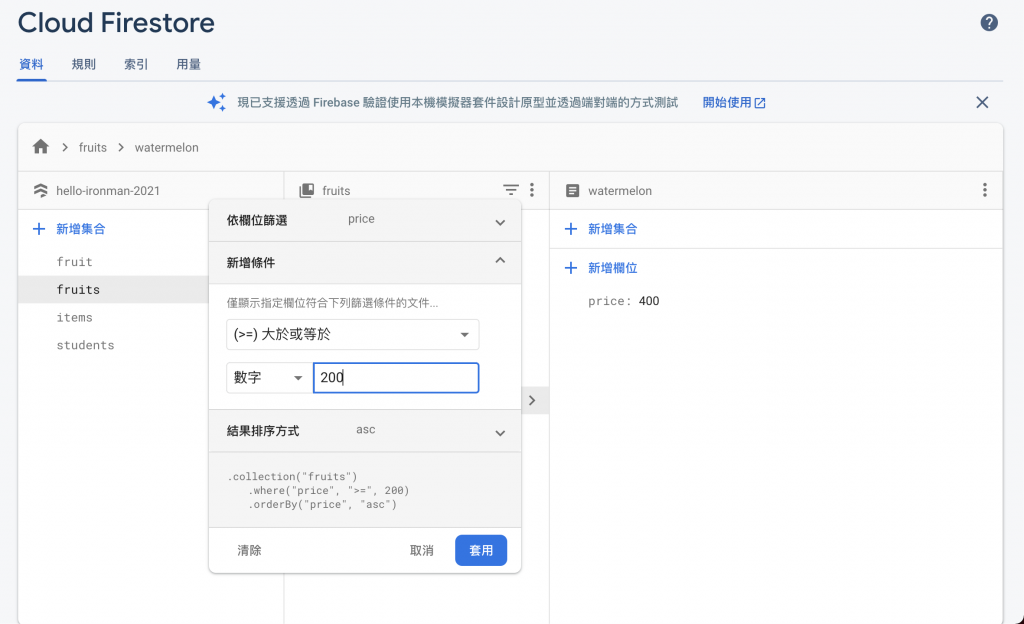
firestore的頁面上面,就有提供簡易的條件查詢

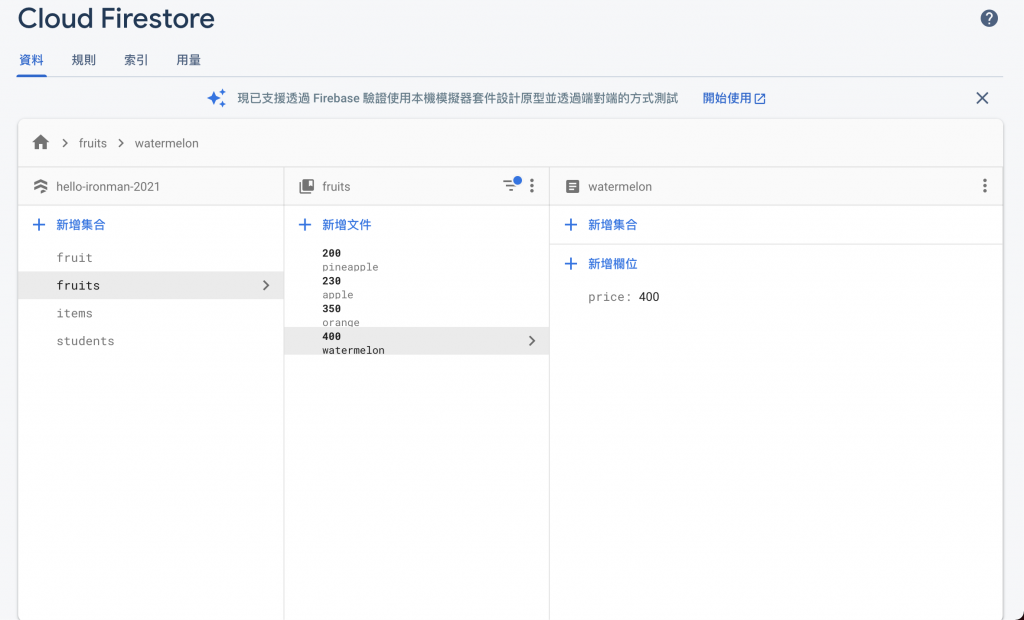
點選套用之後,就可以看到條件查詢的結果

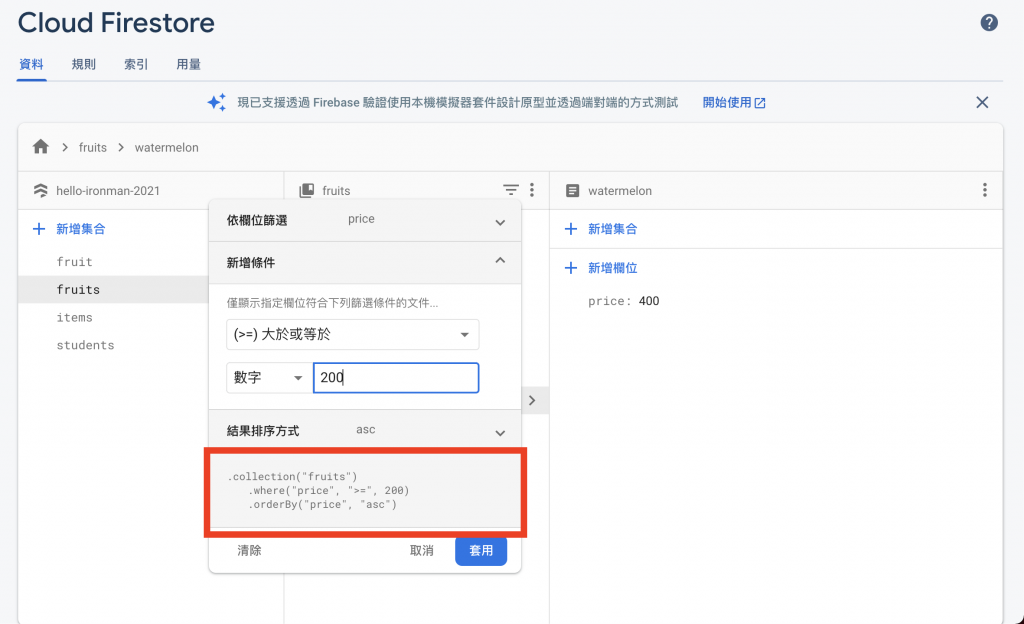
如果條件結果符合預期的話,firestore 也很貼心提供查詢條件,只要複製貼上到專案裡面就可以得到同樣的結果囉

以上就是對於firestore 的條件查詢的簡單介紹
