自己寫看看轉場-0.0從空白開始
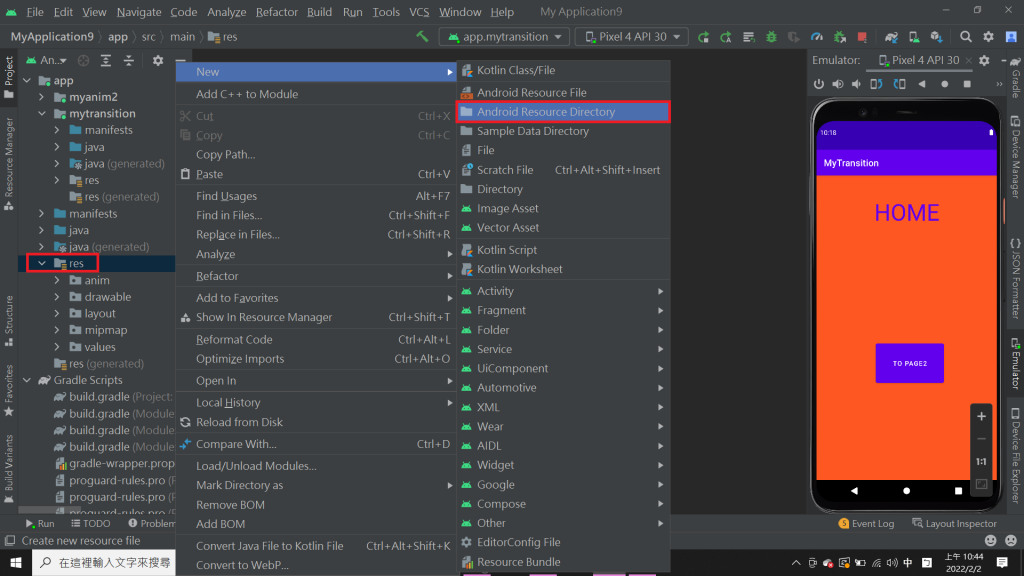
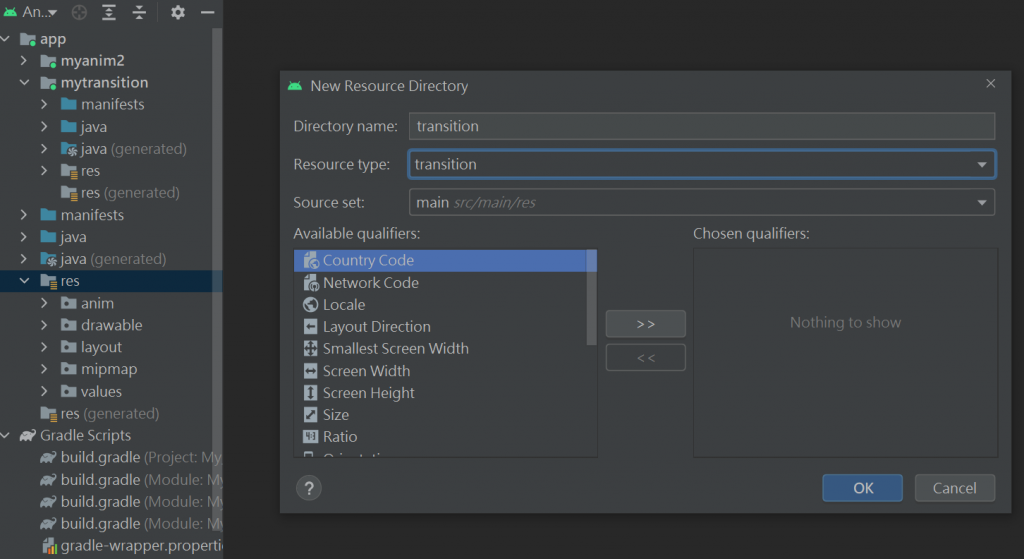
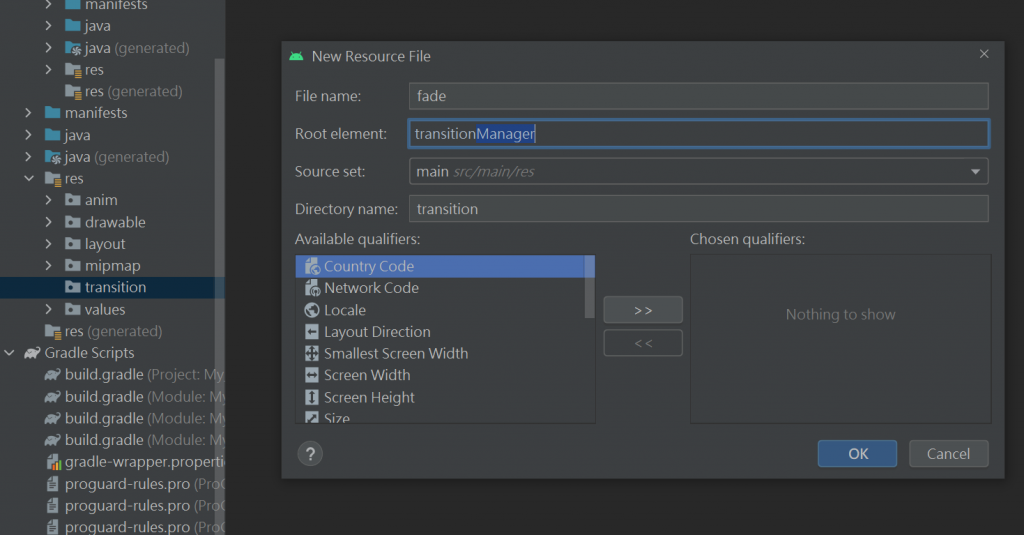
從res右鍵選transition


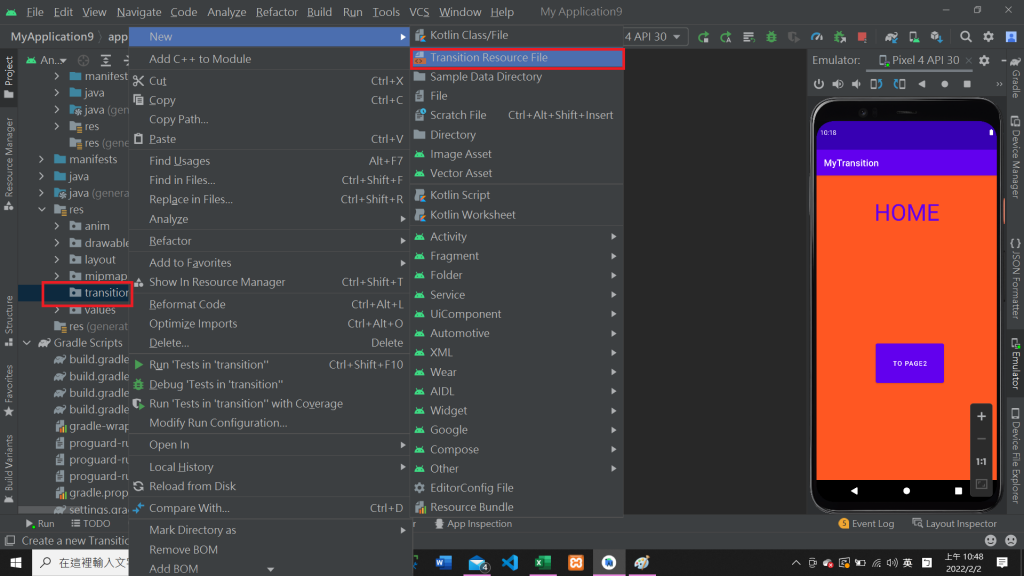
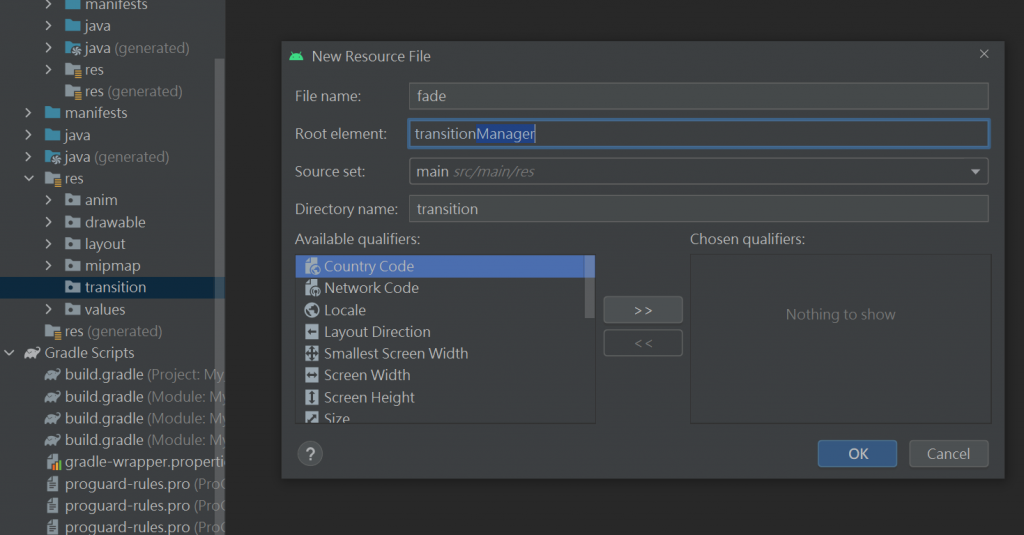
再從Transition去新增File


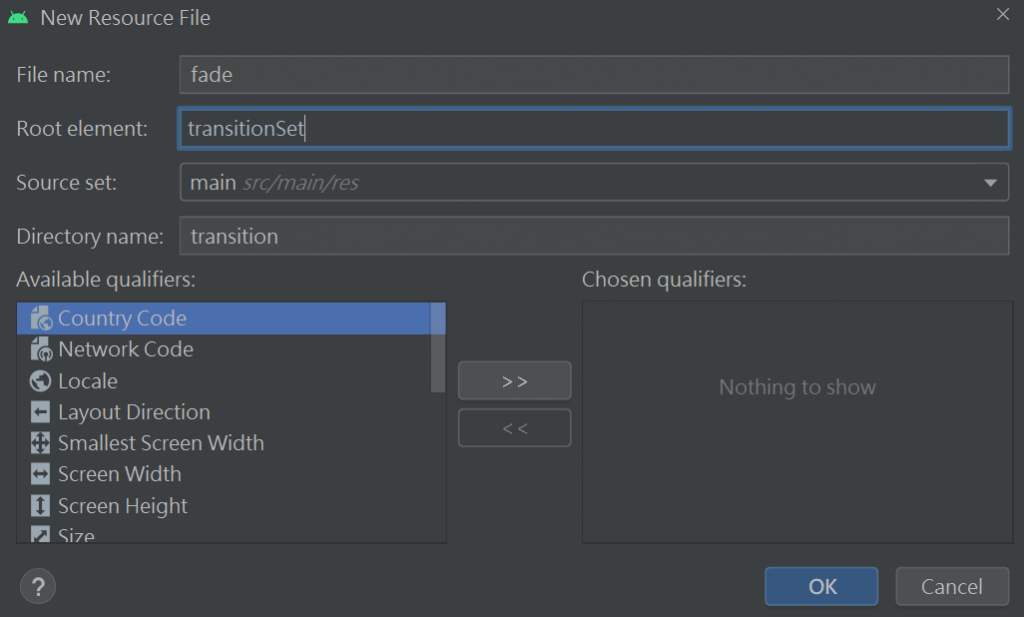
Manager改成Set

Manager改成Set


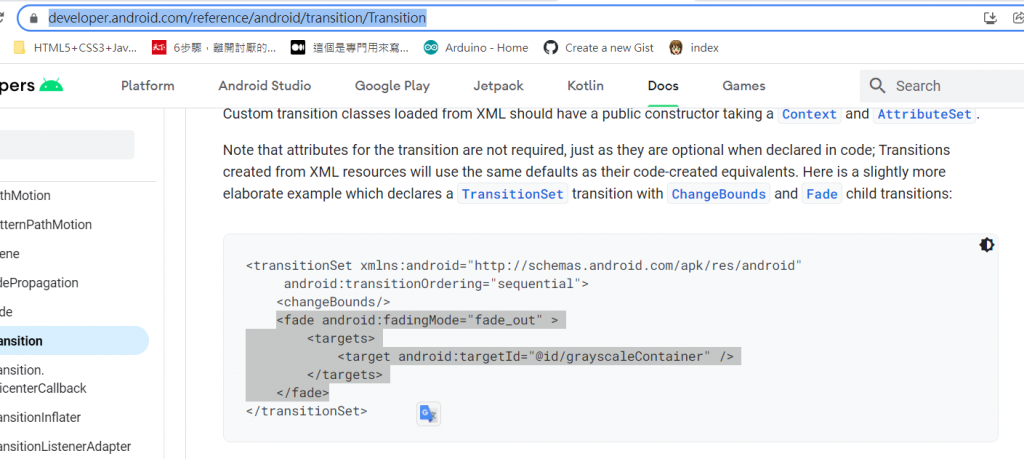
可以參考官方文件-
https://developer.android.com/reference/android/transition/Transition

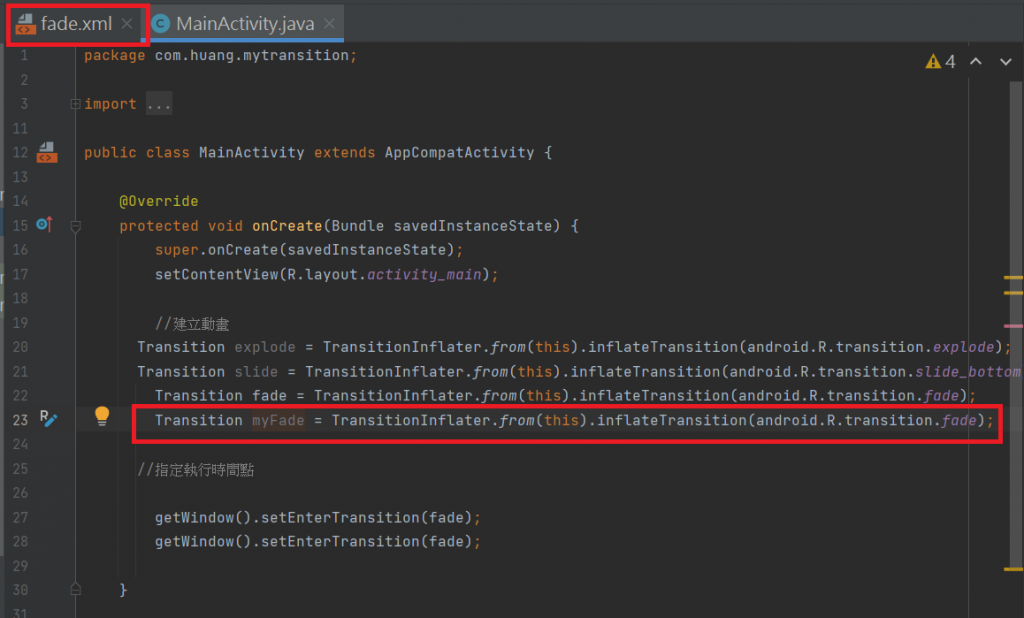
再到第一頁的MainActivity.java檔新增

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
Transition myFade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定執行時間點
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this).toBundle());
}
}
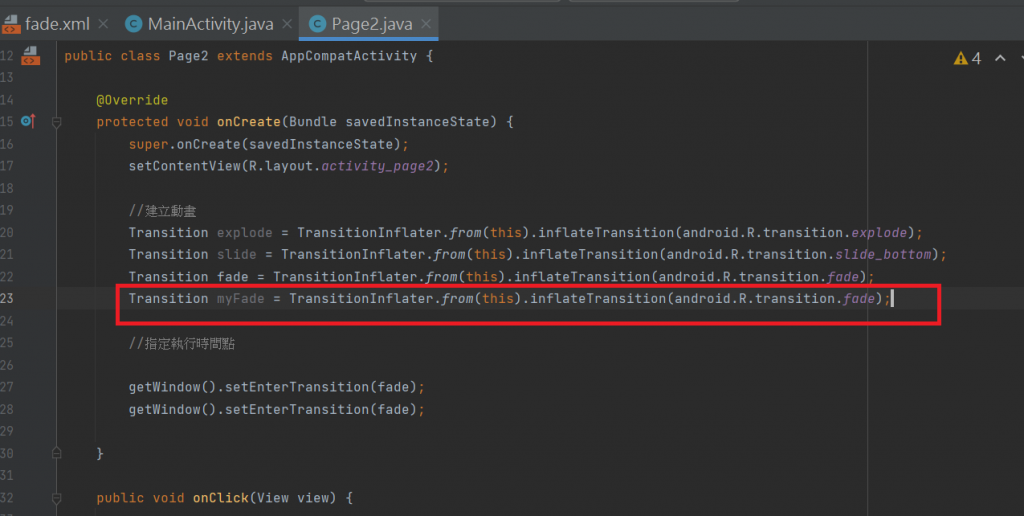
Page2.java檔新增

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class Page2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_page2);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
Transition myFade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定執行時間點
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(Page2.this, MainActivity.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(Page2.this).toBundle());
}
}
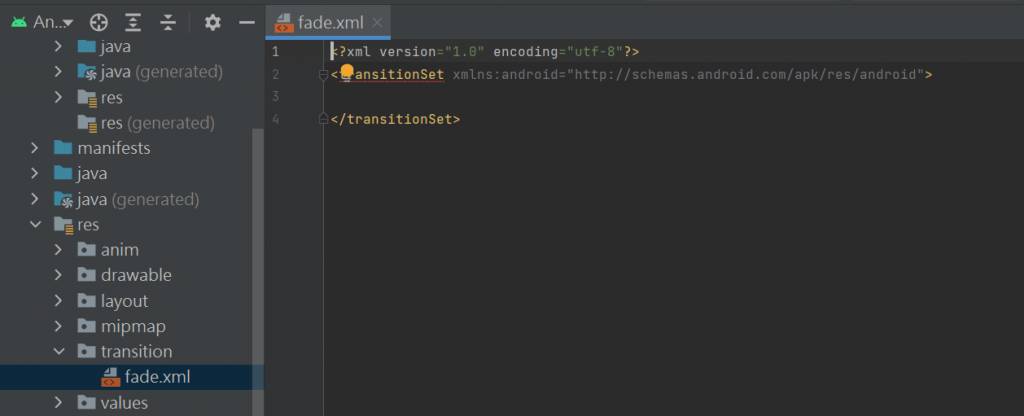
fade.xml檔
<?xml version="1.0" encoding="utf-8"?>
<transitionSet xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fadingMode="fade_in_out"
tools:ignore="MissingDefaultResource">
</transitionSet>
其實我覺得長的都一樣![]()
搜尋時要注意的
1-關鍵字要有github-->例如:gl-transition android github
2-年代

https://github.com/lgvalle/Material-Animations
不能整個檔案開,不能~~~要用java和xml貼.因為每個人的版本不同
