昨天有先提到了transform的位移與relative的差別了
那麼今天再來詳細一些比較常使用的transform屬性~
以及如果使用多個transform屬性在動畫上,順序不同會發什麼事!!
單位可以填 絕對單位 或 %
填寫%時,移動的距離是以本身的寬/高乘以 %
例如在做絕對定位的垂直置中時,會利用translate(-50%,-50%)進行矯正
(translate是以物體本身的寬高進行移動~ -50%就是向左以及向上移動自身一半的距離)
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);



其縮放都是在原地進行!並不會因此推擠到旁邊的東西造成位移~
在做:hover效果的時候很好用
旋轉的話會因為旋轉的度數正負值而轉向不一樣
.item1{
transform:rotateX(0deg);
animation:turn1 5s linear infinite;
}
@keyframes turn1{
0%{transform:rotateX(0deg)}
100%{transform:rotateX(360deg)};
}
.item2{
transform:rotateY(0deg);
animation:turn2 5s linear infinite;
}
@keyframes turn2{
0%{transform:rotateY(0deg)}
100%{transform:rotateY(360deg)};
}

.item1{
transform:rotateX(0deg);
animation:turn1 5s linear infinite;
}
@keyframes turn1{
0%{transform:rotateX(0deg)}
100%{transform:rotateX(-360deg)};
}
.item2{
transform:rotateY(0deg);
animation:turn2 5s linear infinite;
}
@keyframes turn2{
0%{transform:rotateY(0deg)}
100%{transform:rotateY(-360deg)};
}

如果同時需要用到位移+旋轉+縮放
這樣子寫上面的會被最後一個覆蓋掉
因此只有最後一個rotateX(角度)會作用!
transform: translate(x,y);
transform: scale(x倍數,y倍數);
transform: rotateX(角度);
需要這樣寫
transform: translate(x,y) scale(x倍數,y倍數) rotateX(角度);
沒有動畫時不需要拘泥於順序,只需要用空白隔開屬性
but~ 有動畫效果時就要特別注意順序問題囉!
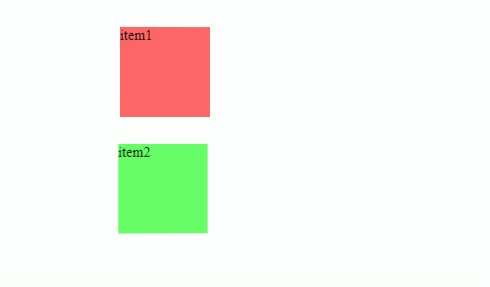
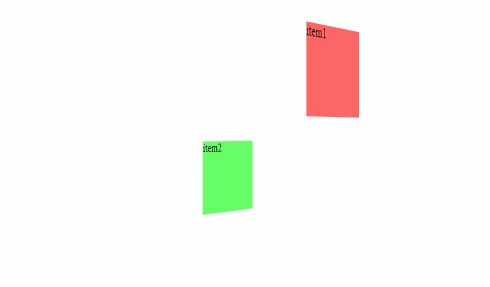
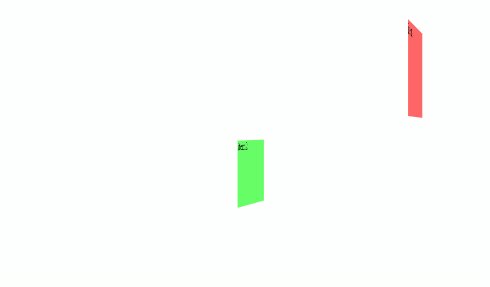
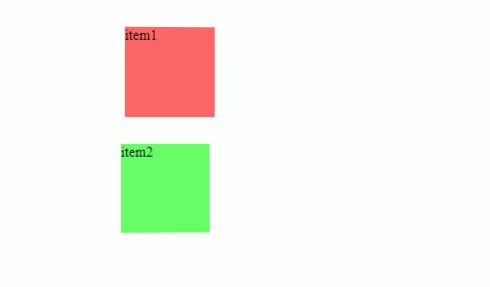
.item1{
background-color: #f66;
transform:translateX(300px) rotateY(60deg);
animation:item1 6s infinite;
}
.item2{
background-color: #6f6;
transform:rotateY(60deg) translateX(300px) ;
animation:item2 6s infinite;
}
@keyframes item1{
0%{transform:translateX(0px) rotateY(0deg)}
100%{transform:translateX(300px) rotateY(60deg)}
}
@keyframes item2{
0%{transform:translateX(0px) rotateY(0deg)}
100%{transform:rotateY(60deg) translateX(300px)}
}

紅綠兩個物件我都設定了一樣的移動距離跟旋轉角度
差別在
紅卡是先移動再旋轉
綠卡是先旋轉再移動
很明顯可以看出順序不同會造成移動的軌跡不同~
那麼今天的transform屬性介紹就先到這裡囉~
