昨天看到運鏡這詞,大家是不是會想到拍電影呢?今天的主題也是跟電影有關的(?),大家看電影的時候,遇到緊要關頭的時候,有時候會有種整個世界時間都慢下來的特效,又稱作子彈時間,或是當我們在遇到回憶場景的時候,可能會帶到加速的手法來閃過幾個重要段落 ─ 這些手法,就像操控了時間的流動,沒錯,我們今天就要來看,怎麼操控 Matter.js 世界中的時間。

其實說難不難,這個屬性就藏在 engine的模組裡。
engine 模組裡有一個 timing 的屬性,timimg 屬性主要記錄整個世界中跟時間相關的變數,如最後更新的時間、拿取時間戳記等等。
總共有下列這些屬性
沒錯,聰明如各位讀者,上面列表中的最後一個就是我們的重點屬性了: timeScale。
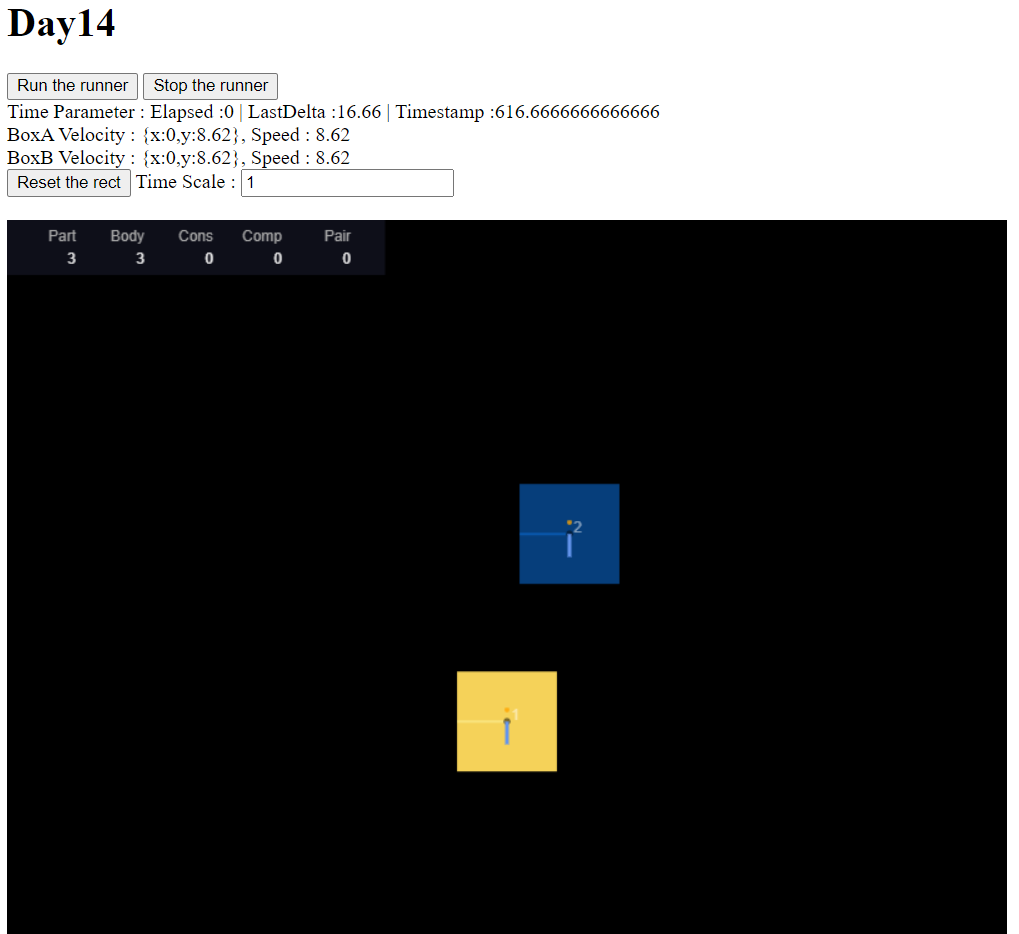
其他幾個屬性我們一樣在畫面上列印給各位讀者看,按下 Update Time Display 按鈕時就會把畫面上顯示這幾個屬性的資料更新。
我們準備一個按鈕讓大家 reset 形狀的位置,如果試驗 timeScale 的時候可以反覆地讓形狀墜落觀察變化。
我們實際操縱 timeScale 會像下面這段代碼:
engine.timing.timeScale = 1.5;
engine.timing.timeScale = 0.5;
基準時間是 1 。
大於 1 表示讓加速時間流逝,小於 1 表示減慢時間流逝。
今天的 Input field 跟昨天一樣,是輸入後就會呼叫 onchange 來改變對應的數值。

讀者可以改動這個數值,減慢的會比較明顯。
除了 TimeScale 之外,我們稍微看一下我們 Reset的實作
function resetTheRect()
{
BodyM.setPosition(boxA,{x:400,y:200});
BodyM.setPosition(boxB,{x:450,y:50});
BodyM.setVelocity(boxA,{x:0,y:0});
BodyM.setVelocity(boxB,{x:0,y:0});
BodyM.setAngularVelocity(boxA, 0);
BodyM.setAngularVelocity(boxB, 0);
}
我們一共針對三個屬性做了操作:位置、速度、角速度。
要注意重置位置的時候其實施加在物體本身的力量其實還在,所以當物體速度沒有歸零,那你重置的其實並不完全,會看到物體咻一下的就往下噴去,這是一個有時候會被遺忘的小眉角,跟大家提一下。
最後稍微提下我們這次作畫面顯示更新的邏輯,我們用的事件是這個:
Events.on(engine, "afterUpdate", frameUpdated);
他會在每次engine資訊更新時觸發這個事件,所以可以發現如果 timeScale 被調整了,LastDelta 也會有影響,因為engine每次更新的間段就被改變了。
同時,為了避免畫面更新太頻繁會眼花撩亂,我們有做一個 frameCount,累計每次 10 個 frame 才會做一次更新。
今天的內容帶大家看了一下 engine 模組中幾個 timing 相關屬性,重置物體的邏輯實作還有 frame update的事件使用,明天,我們會用這兩天的內容,來幫我們的彈珠台,更近一步。
