昨天我們完成了登入
接者今天我們來看看token可以做什麼用吧!
前端跟後端溝通時
我們就像拿者一個身分證(Token)
有了這個token才可以認證使用者身分讓你進入服務當中
那當然拿者這個證件才可以離開一些有管制門禁的公司(例如竹科新貴離開刷卡管制)
這個就像我們拿token做登出的機制喔![]()
在app/http/controllers/AuthController.php裡面
public function user(Request $request)
{
return response($request->user());
}
這邊我們如果有帶入JWT token即可回傳user物件
接者我們修改routes/web.php裡面
Route::middleware(['auth:api'])->group(function () {
Route::get('user','AuthController@user');
});
// Route::group(['middleware'=>'auth:api'],function(){
// Route::get('user','AuthController@user');
// });
兩種寫法都可以喔!!
這邊意思是我們在第二個callback function中
可以看到
後面可以條列許多新的路由
middleware => auth:api 中間層可以使用auth裡面的來過濾掉是否有攜帶token
middleware就像是我們的過濾器 或是高速公路的收票站一樣
接者來測試一下
這支API就可以透過JWT Token取得該user物件
小提示這邊我們要帶token先選擇 Authorization 再點Bearer Token
再把我們昨天login產生的token的貼上去
在app/http/controllers/authcontroller.php
public function logout(Request $request)
{
$request->user()->token()->revoke();
return response(['message' => '登出成功'] , 200);
}
新增這個function
revoke會在資料庫裏面註記revoke
也就是註銷掉這個token效力不會真的刪除喔
在routes/web.php
Route::middleware(['auth:api'])->group(function () {
Route::get('user','AuthController@user');
Route::delete('logout','AuthController@logout');
});
我們這邊可以用http的delete method來做logout
成功畫面
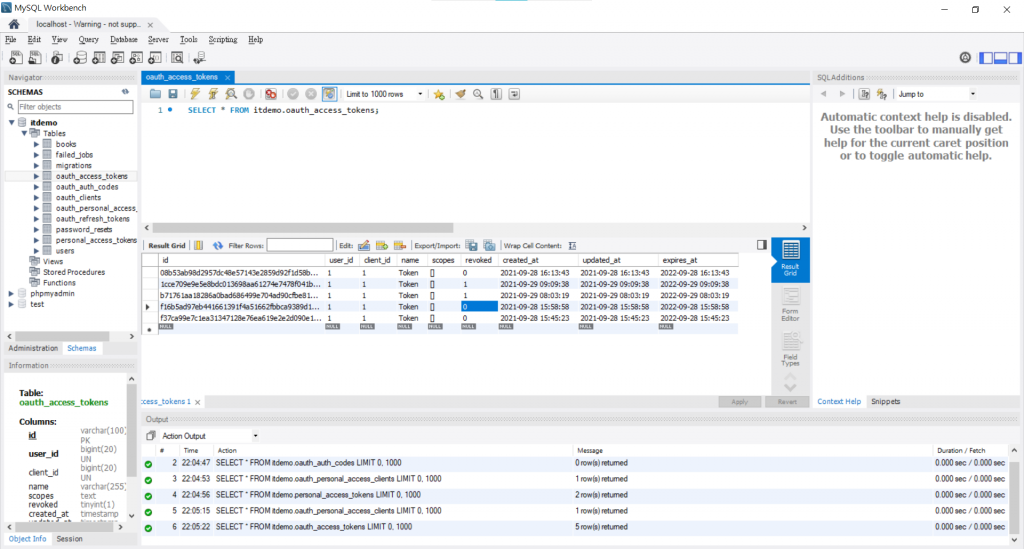
我們來用workbench 來看資料庫情況吧
這邊我們可以看到登出會註記revoke
今天我們使用了middleware跟介紹了token使用方法
明天再看看要繼續做什麼
希望可以在20天內把user這塊做完
我們來做商品最後再把永豐訂單api接完吧
