圖片在網頁裡是不可或缺的元素,可以增加網站的豐富度及美感,但是也可能造成網站花太多時間載入,使用者體驗不佳,甚至影響到網站的排名。因此,圖片的解析度、檔案大小相當重要。以下就來介紹圖片用於網頁的注意事項
<img>在html中插入圖片,是透過src屬性來嵌入圖片。
<img src="圖片url" alt="替代文字" height="像素" width="像素" />
圖片路徑分為:「相對路徑」與「絕對路徑」
<img src="img/pic.jpg" />
<img src="http://xxxxx.com.tw/img.jpg" />
當圖片無法預覽時,取代圖片顯示在網頁上的文字
<img src="img/pic.jpg" alt="我是圖片" />

當滑鼠滑過時,會顯示的文字
<img src="img/pic.jpg" title="顯示標題文字圖片" />
滑鼠移到圖片上,會出現title屬性輸入的文字
| 標題 | 網頁 | 印刷 |
|---|---|---|
| 尺寸 | px像數 | cm公分、mm公釐 |
| 色彩模式 | RGB | CMYK |
| 解析度要求 | 72ppi | 300dpi |
| 檔案格式 | JPG, PNG, GIF | TIFF, EPS, JPG, PNG |
通常影響網頁速度的原因都是在圖片讀取,導致使用者沒耐心直接離開網站,導致使用者體驗不佳,甚至網站的排名下降,四個小技巧改善圖片提升網站速度
可以使用 tinypng 針對png與jpg圖檔 線上壓縮圖片工具,只需將要壓縮的圖片拖曳到網站上就可以進行壓縮,一次只能壓縮20張,每張檔案大小5MB內。
像是圖片使用尺寸大小500400,卻將圖片設置比他大的尺寸900800,再用css去設定圖片的寬度
當網站圖片很多的時候,可以使用Lazy Loading,可以大幅提升網路載入的速度及流量的浪費。
使用Lazy Loading是瀏覽器已經內建功能不需要任何Javascript、CSS,只需要在標籤加上loading 屬性
<img src="img/pic.jpc" loading="lazy">
將多張icon小圖合併在一張大圖裡面,再將圖片放到背景圖(background-image),使用背景定位(background-position)方式顯示正確的icon。但CSS Sprite還是有使用上的優缺點,使用前還是自己評估。
優點:減少網頁的http請求,也沒有圖片命名的困擾
缺點:是要規劃好每張圖的精確位置
srcset、sizes屬性目的是瀏覽器會自動判斷螢幕寬度或解析度,自動載入不同大小的圖片
用來指定多張不同尺寸的圖片,當瀏覽器不支援時,就會用src的圖片
<img srcset="圖片路徑 大小單位, 圖片路徑 大小單位" src="圖片路徑" />
<img srcset="pic-480.jpg 480w,
pic-767.jpg 767w,
pic-1280.jpg 1280w"
src="pic.jpg"
>
當<img>寬度為480時,載入pic-480.jpg,寬度為767時,載入pic-767.jpg...以此類推
<img srcset="pic-1x.jpg 1x,
pic-2x.jpg 2x,
pic-3x.jpg 3x"
src="pic.jpg"
>
當設備pixel density 是 1時,載入pic-1x.jpg,pixel density 是 2,載入pic-2x.jpg...以此類推
用來輔助srcset屬性,瀏覽器在不同的螢幕大小,該給什麼尺寸的圖片,所以圖片的排版寬度設定,還是要由CSS處理。單位可以使用px或vw
<img srcset="圖片路徑 大小單位, 圖片路徑 大小單位"
size="media query條件 使用的圖片實際寬度, media query條件 使用的圖片實際寬度"
src="圖片路徑" />
只有在 srcset 以 w 為單位時才可使用 sizes
<img srcset="pic-480.jpg 480w,
pic-767.jpg 767w,
pic-1280.jpg 1280w"
sizes="(max-width: 480px) 480px,
(max-width: 767px) 767px,
900px"
src="pic.jpg"
>
當螢幕寬度小於480px時,使用480px的圖片,螢幕寬度小於767px時,使用767px的圖片,如果都沒有指定 media query 條件時,就使用900px的圖片
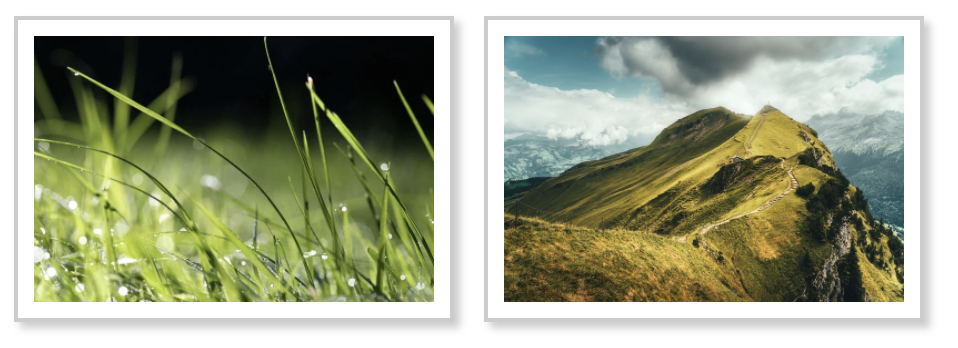
除了使用美美的照片外,將圖片調整到適當的大小,套用不同的樣式,像是圓角圖片、陰影、邊框...設定,可以讓整體版面看起來更加豐富,以下範例是常用的圖片樣式設定:
<img src="pic1.jpg" alt="" class="pic1">
<img src="pic2.jpg" alt="" class="pic2">
img{
width: 100px;
height: 100px;
margin-right: 10px;
}
.pic1{
border-radius:20px;
}
.pic2{
border-radius:50%;
}

<img src="pic1.jpg" alt="">
<img src="pic2.jpg" alt="">
img{
width: 200px;
border:2px solid #ccc;
padding:8px;
box-shadow: 3px 3px 4px #ccc;
margin-right: 10px;
}

假設有一張圖片500px,當你設定max-width:100%,你的瀏覽器寬度如果小於圖片寬500px,圖片就會顯示瀏覽器的寬度
img{
max-width:100%;
}

當沒有設定max-width:100%時,在小螢幕,圖片不會自動縮放ㄝ就會有水平卷軸
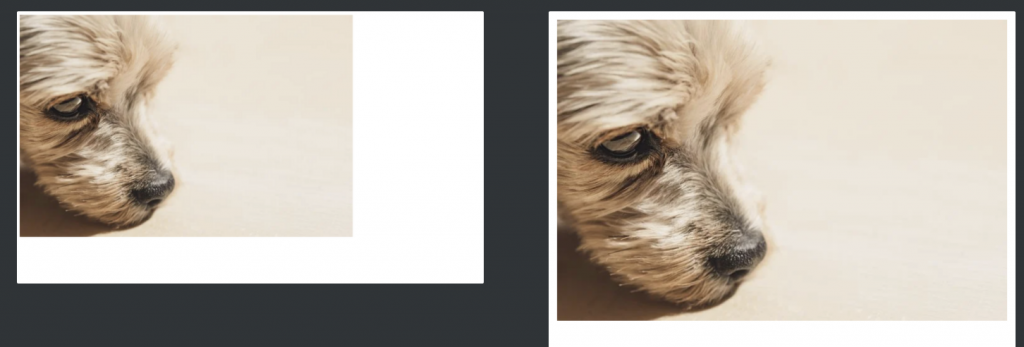
在「網頁顏色-30天學會HTML+CSS,製作精美網站」這篇有提到,當無法預期使用者上傳圖片尺寸時,高度大小不同會導致版面跑版,所以就要把圖片寫在背景圖、設定圖片位置及尺寸,讓他們看起來一致。
這裡要來教你使用「object-fit」、「object-position」樣式,不用把圖片設為背景圖,也可以做到一樣的效果囉~
<div>
<h2>object-fit: fill(默認):</h2>
<img class="fill" src="img.jpg">
</div>
<div>
<h2>object-fit: contain:</h2>
<img class="contain" src="img.jpg">
</div>
<div>
<h2>object-fit: cover:</h2>
<img class="cover" src="img.jpg">
</div>
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}

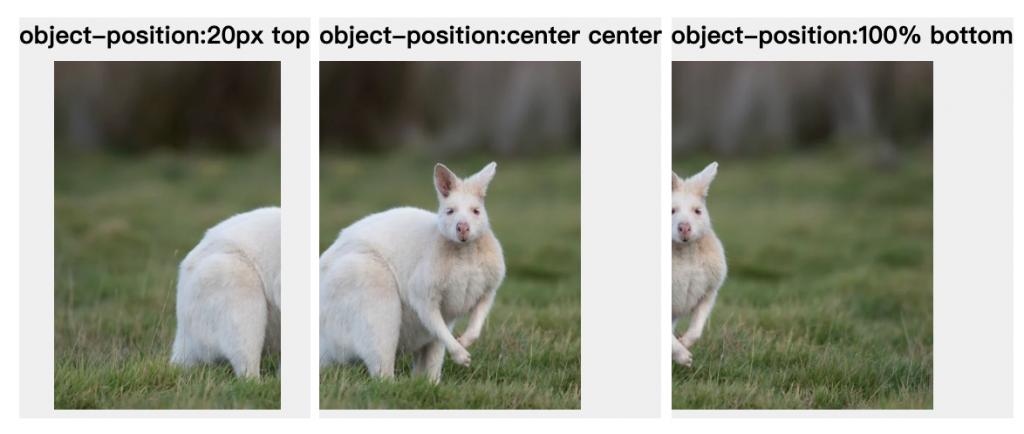
與background-position類似,設定圖片XY軸位置,可以設定數值及關鍵字
<div>
<h2>object-position:20px top</h2>
<img class="top" src="https://cdn.pixabay.com/photo/2021/03/29/01/54/wallaby-6132753__480.jpg">
</div>
<div>
<h2>object-position:center center</h2>
<img class="center" src="https://cdn.pixabay.com/photo/2021/03/29/01/54/wallaby-6132753__480.jpg">
</div>
<div>
<h2>object-position:100% bottom</h2>
<img class="bottom" src="https://cdn.pixabay.com/photo/2021/03/29/01/54/wallaby-6132753__480.jpg">
</div>
.top {object-position: 20px top;}
.center {object-position: center center;}
.bottom {object-position: 100% bottom;}

就想像object-fit類似background-size,object-position類似background-position,是不是很簡單呢?
圖片是網頁不可或缺的元素,可以用樣式做到很多的變化,像是邊框、陰影....,但是在使用上就要注意圖片檔案大小,避免使網站載入速度過慢,導致使用者沒耐心直接跳出。相信你已經對圖片使用了解了,以上是今天的介紹,那我們明天見~
資料來源:
https://www.fooish.com/html/image-img-tag.html
https://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-position
