transform屬性是變形的意思,可運用在2D及3D變形,可以對網頁元素做旋轉、縮放、平移、傾斜、矩陣變形的效果。但不適用於「行內元素」
transform: none|transform-function;
transform-function轉換效果共有五種
為了讓瀏覽器有良好的支援,需使用瀏覽器前綴前綴
-moz- /* firefox瀏覽器 */
-webkit- /* Safari, google瀏覽器 */
-o- /* Opera瀏覽器(早期) */
-ms- /* Internet Explorer */
以下來各別介紹每個使用方法
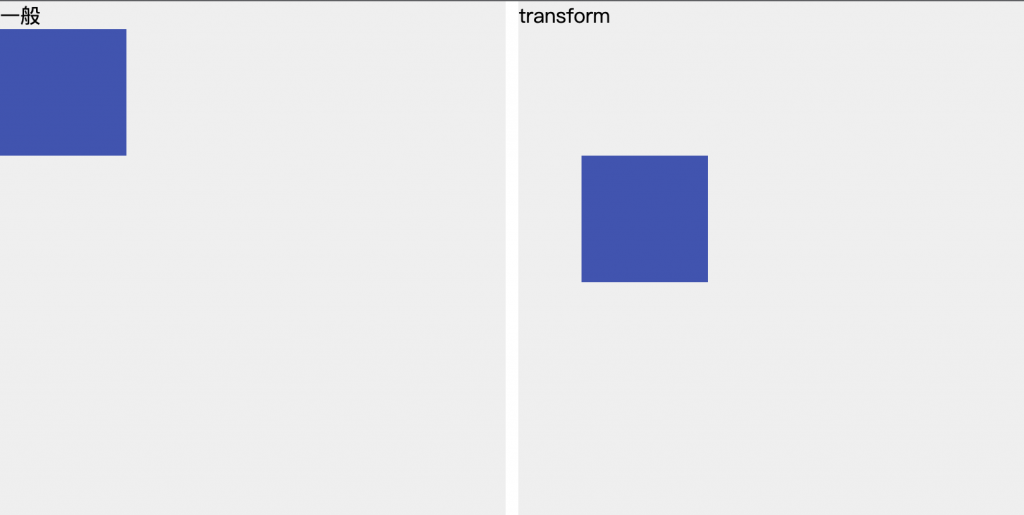
將元素或物件設定水平或垂直方向移動
<div class="box">
transform
<div class="transform block">
</div>
</div>
.transform{
transform: translate(50px,100px);
background-color: #3f51b5;
width: 100px;
height: 100px;
}

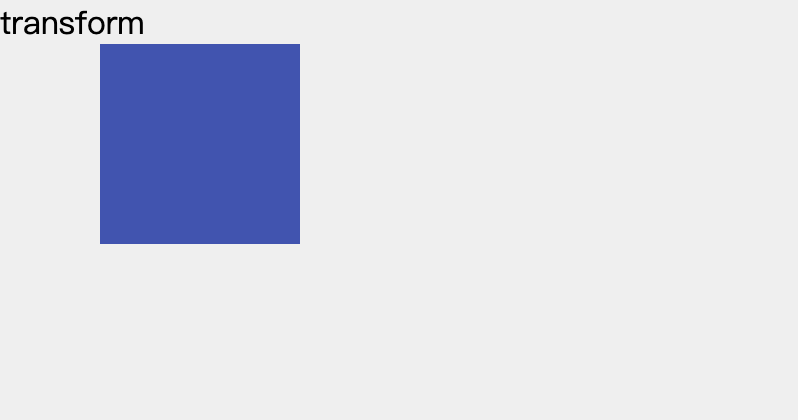
單一邊設置,transformX(50),向右移動50px
.transform{
transform: translateX(50px);
}

將元素放大或縮小。預設為1,大於1代表放大;小於1代表縮小
範例:左邊是預設寬度100px,高度100px,右邊class="transform"設置了scale(1.5),原本元素放大了1.5倍,寬度變150px
.transform{
transform: scale(1.5);
width: 100px;
height: 100px;
}

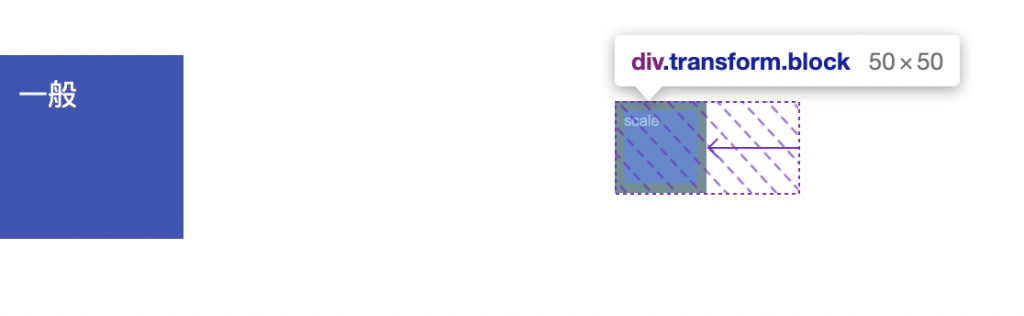
右邊class="transform"設置了scale(0.5),原本元素縮小了0.5倍,寬度變50px
.transform{
transform: scaleX(0.5);
}

單一邊設置,scaleX(1.5),X軸(水平軸)放大1.5倍,寬度150px,高度維持100px
.transform{
transform: scaleX(1.5);
width: 100px;
height: 100px;
}

將元素設定旋轉
範例:左邊是預設,右邊旋轉20度
.transform{
transform: rotate(20deg);
}

rotate為-20度,會逆時針旋轉
.transform{
transform: rotate(-20deg);
}

將元素傾斜
.transform{
transform: skewX(60deg);
}

x,y軸一起設定傾斜
.transform{
transform: skew(30deg, 30deg)
}

把6種變形函式組合成一個矩陣進行的變形組合
transform:matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
使用transform可以一次套用多個變形函式(旋轉、縮放...)
範例:一次設置角度、傾斜、平移
transform:rotate(20deg) skew(50deg) translateX(20px);

變形時,預設的變形原點都是物件或DOM元素的中心點,使用transform-origin可以改變變型的基準點
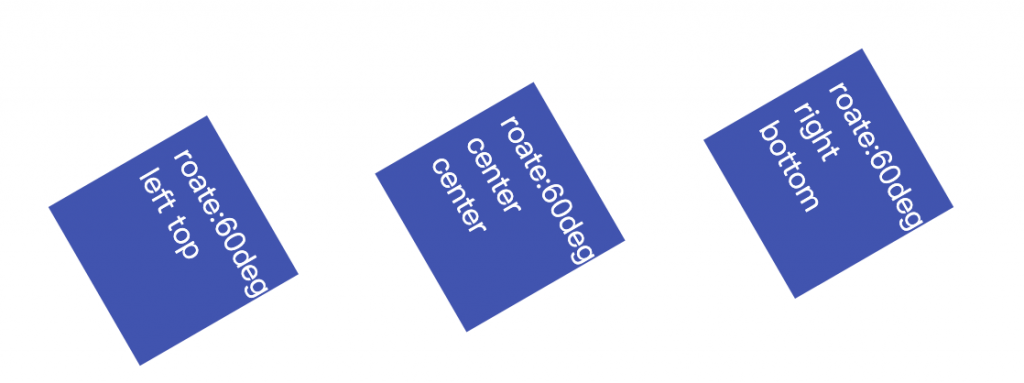
範例:旋轉角度設置transform-origin 位置
<div class="box">
<div class="transform1 block">
roate:60deg <br/>
left top
</div>
</div>
<div class="box">
<div class="transform2 block">
roate:60deg <br/>
center center
</div>
</div>
<div class="box">
<div class="transform3 block">
roate:60deg <br/>
right bottom
</div>
</div>
.block{
background-color: #3f51b5;
width: 100px;
height: 100px;
box-sizing: border-box;
padding: 10px;
color: #fff;
}
.transform1{
transform-origin: left top;
transform: rotate(60deg);
}
.transform2{
transform-origin: center center;
transform: rotate(60deg);
}
.transform3{
transform-origin: right bottom;
transform: rotate(60deg);
}