現在使用智慧型手機比率最高,手機畫面很小,所以在製作網頁時應注意以下細節
在手機或平板上,不像電腦可以閱讀大量資訊內容,所以要適當的縮減欄位數量及重要資訊內容
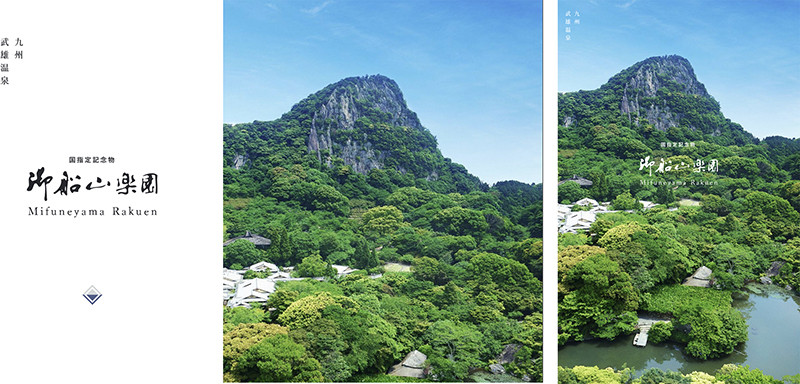
範例:電腦版有兩個區塊左邊是文字右邊是圖片,在手機版時,隱藏了左邊欄位,並將文字與圖片重疊
圖片來源
範例:像是選單,在電腦版會展開所有選單按鈕,在手機版時會將選單收起來,點擊漢堡選單才會展開選單內容
圖片來源
因手機螢幕很小,適當將距離、留白及文字縮小,提高閱讀可讀性
範例:在手機版時,會修改文字大小、間距及排版
圖片來源
電腦是使用滑鼠,按鈕或連結不需要很大的範圍,但在行動裝置上的點擊是手指頭,所以在按鍵或連結要有適當的間距,才容易被點擊或是誤點的問題
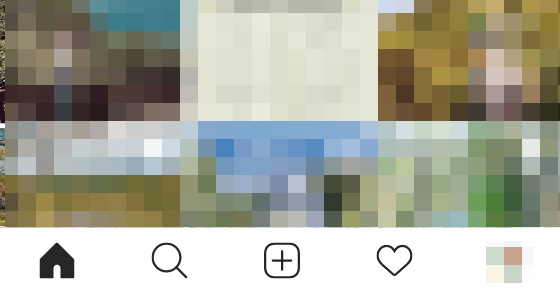
Google與Apple制訂的設計規範,建議觸控區域最小尺寸為 44px,像是社群平台instagram 下方bar的按鈕,高度就是在44px,寬度欄位平均分配
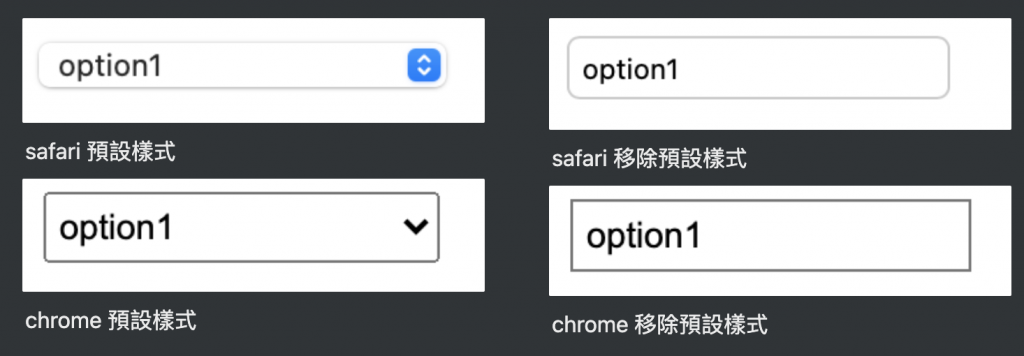
在safari表單元件添加了各種預設樣式,有時候改了樣式,在safari都不會有效果,因此使用appearance的樣式可以移除系統預設樣式。
select{
/*移除預設樣式*/
-webkit-appearance: none; /* Safari 和 Chrome,常用於iOS下移除內建樣式 */
-moz-appearance: none; /* FireFox */
appearance: none;
}

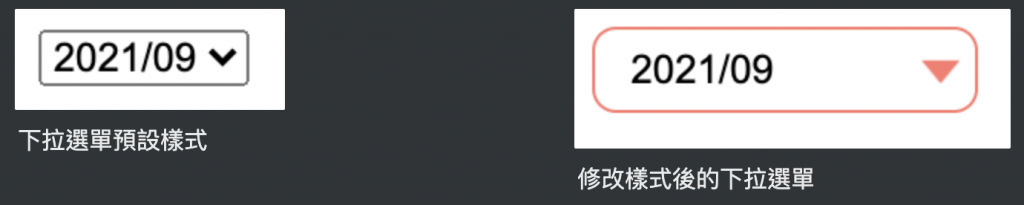
移除後,下拉選單的箭頭就不見,可以透過樣式添加自己想要的下拉選單箭頭
<select class="form-control">
<option>2021/09</option>
<option>2021/10</option>
</select>
select {
width: 130px;
padding:5px 25px 5px 8px;
background-color: #fff;
background-clip: padding-box;
border-radius: 0.25rem;
border-radius: 8px;
border: 1px solid #ff786e;
line-height: 1;
/*將預設的select選擇框樣式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*箭頭樣式及箭頭位置*/
background: url(img/arr.png) no-repeat scroll 96% center #fff;
background-size: 13px 8px;
outline: 0;
}

當使用行動裝置時,點擊輸入框時畫面被放大,解決方式有以下兩種方法
在<head>設定,但使用這方法連畫面縮放功能也被禁止了
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
使用此方法還能保留畫面的縮放功能
input, textarea {
font-size: initial;
}
另外google也提供PageSpeed Insights為你的網站打分數,給予改善的建議
以上是製作響應式網站需要注意的細節,希望對你在製作上能提供更好的設計與體驗給使用者
參考網站:
https://www.astralweb.com.tw/stop-zoom-in-on-input-focus-on-mobile-devices/
