經過上次火屬性初階魔法近距離灼傷手指後。
「就不能讓這個火離我遠一點嗎?遠距離魔法不存在嗎?」
艾草:「你這麼一說我倒是想起來了,有一個方法可以遠距離施放。」
「這麼重要的事情不能早點說嘛!」
艾草:「嗯,可以透過你去請求空氣中的精靈,而精靈依請求回應你。」
「聽起來很厲害,快點開始吧!」
艾草:「好,那先跟著我學習遠距離魔法 AJAX 原理吧!」

(雖然跟精靈的溝通也是常有問題啦 ( ´Д`)y━・~~)
AJAX 全名為「Asynchronous JavaScript and XML」是一種 JavaScript 非同步執行的技術,可以拿來解決 Web 更新資料時,每次都要重新載入頁面的困擾,透過只更新該頁面需求資料,增加使用者體驗。
在講解 AJAX 方法前,先簡單了解一下網路請求 Request 、 網路回應 Response 吧!
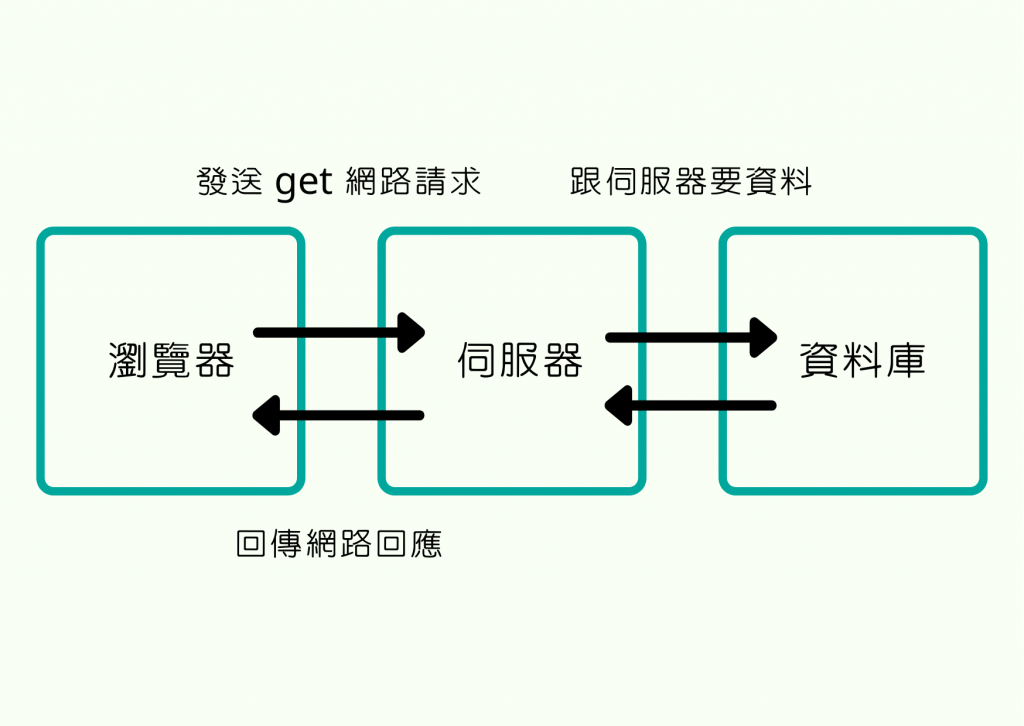
透過搜尋引擎打開網頁時,網頁到底都做了些什麼呢?
瀏覽器會替我們發出網路請求 Request 到伺服器,而對方伺服器會透過 Response 回應我們的請求!

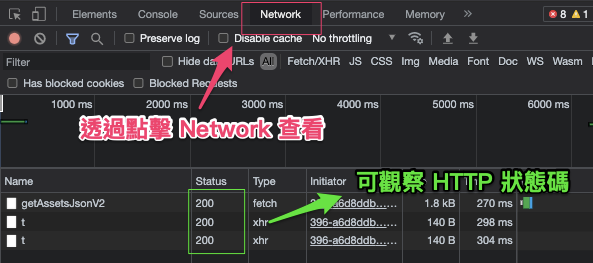
如何透過瀏覽器查看該過程呢?
以下以 Google Chrome 瀏覽器為示範:

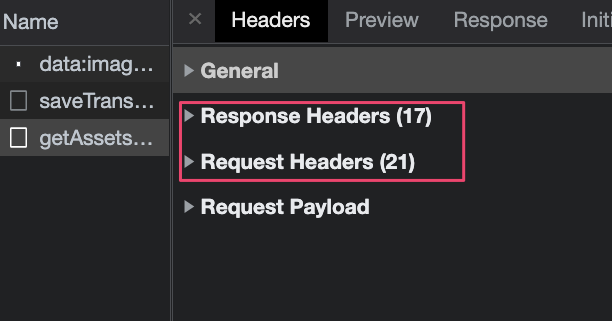
接著透過點擊想查看的檔案,能看到裡面會記載詳細的 Request 、Response 資訊,通常 Request 會夾帶個人資訊在 Request Headers 讓對方伺服器認識你,當對方伺服器認識完你後會 Response 你要的資料 。

當然不只可以透過網址來發送網頁請求,也可以透過寫 JavaScript 來發送網路請求,這就要仰賴我們的 AJAX 啦。
原生方法有兩種分別為 XMLHttpRequest 、Fetch ,我們將分別介紹此兩種寫法:
此方法為最傳統的方法,是透過建立一個 XHR 物件,輸入網址後送出網路請求,在透過設定好的回傳函式接收伺服器傳回來的 Response 回應,此種方法寫法會較為冗長,範例如下:
//產生 XMLHttpRequest()
let xhr = new XMLHttpRequest();
//連結想撈取資料的頁面
//帶入三個參數
//1.格式(get、post 等)、2.要撈資料的網址、3.同步非同步(布林)
xhr.open('get', 'XMLHttpRequest-sample', true);
//發送請求過去,參數可帶入想 post 過去的資料
xhr.send(null);
//拿到資料後,依據成功與否到對應函式內處理
xhr.onload = function () {
//傳回來的字串轉成物件格式
const data = JSON.parse(xhr.responseText);
console.log(data);
};
xhr.onerror = function (err) {
console.log('錯誤', err)
};
Fetch 程式碼相比 XMLHttpRequest 簡潔很多,但因為是較新的語法,可能要留意瀏覽器的支援程度,Fetch 的寫法如下:
//帶入要發送請求的網址,與格式(get、post 等)
fetch('Fetch-sample', {method: 'get'})
.then(function (response) {
//需將回傳資料透過 .json() 先處理過
return response.json()
}).then(function (data) {
//等待對方回傳資料後執行
console.log(data)//印出回傳結果
})
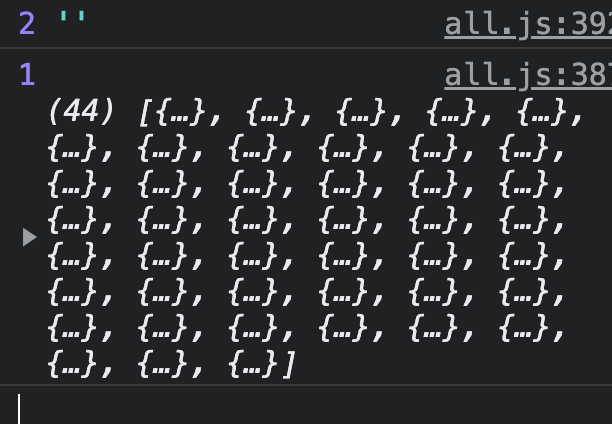
來透過 XMLHttpRequest 了解非同步觀念,在預設非同步的狀況下,兩次資料分別會印出什麼?執行順序又是什麼呢?
//高雄 open data API 網址
const api = 'https://data.kcg.gov.tw/dataset/6f29f6f4-2549-4473-aa90-bf60d10895dc/resource/30dfc2cf-17b5-4a40-8bb7-c511ea166bd3/download/lightrailtraffic.json';
let xhr = new XMLHttpRequest();
xhr.open('get', api, true);
xhr.send(null);
xhr.onload = function () {
const data = JSON.parse(xhr.responseText);
console.log(1, data);//?
};
console.log(2, xhr.responseText);//?
透過結果會發現下方第二個 console.log() 反而印出的比第一個快,而且根本沒有取到值,那便是因為非同步!
顯示結果:
非同步概念指得是,當我們執行 AJAX 發送網路請求後,對方伺服器尚未回傳資料時, JavaScript 會先繼續往下執行程式碼,等到資料回傳後才會去執行接收資料的函式。
XMLHttpRequest 是最傳統的方法,瀏覽器支援度也比較高Fetch 是較新的方法,要留意瀏覽器支援度了解完原生的方法後,下一篇文章讓我們來聊聊如何使用 axios 套件發出網路請求吧!
請問以下敘述何者錯誤?
A AJAX 是一種同步 JavaScript 技術
B 瀏覽器發送 request 給伺服器,伺服器會網路回應 response 給瀏覽器
C XMLHttpRequest 發送網路請求會先建立一個 XHR 物件
D Fetch 語法較新,程式碼也比 XMLHttpRequest 簡潔很多
解答:選項 A 錯誤, 應該改成 AJAX 是一種非同步 JavaScript 技術
JavaScript 入門篇 - 學徒的試煉(六角學院)
JavaScript 必修篇 - 前端修練全攻略(六角學院)
https://wcc723.github.io/javascript/2017/12/28/javascript-fetch/
https://eyesofkids.gitbooks.io/javascript-start-from-es6/content/part4/ajax_fetch.html
