上回提到了要透過 AJAX 遠距離魔法呼叫精靈並等待精靈回覆。
艾草:「來,我們先來試試看 AJAX 的其中一段咒語 :XMLHttpRequests !」
「太長了啦!我不能每次都唸這麼長吧!」
艾草:「阿不然另一句咒語:Fetch !」
「Fetch~~」
(幾分鐘後...)
「為什麼沒反應呀??」
艾草:「喔喔,你隔壁那幾隻精靈說他們不支援這個咒語,幫哭哭。」
(艾草感覺自身要被一股憤怒的視線射穿了...)
艾草:「啊,別急,我又想到了。我平常也很常用的外掛級別好用咒語,來跟著我一起來了解如何透過 axios 發送 AJAX 遠距離魔法吧! 」

(艾草心裡 os 原來幫哭哭有嘲諷效果,下次改幫拍拍好了)
axios 是能更簡單容易處理 AJAX 的套件,axios 套件其實也是透過 AJAX 原生方法 XMLHttpRequests 去發送網路請求,因此瀏覽器支援度高,且 axios 套件相較 XMLHttpRequests 在發送網路請求的程式碼上也簡單許多。
axios 套件支援多種引入方式,這次來介紹 CDN 的引入方式吧!
可以透過官方文件找到 CDN 引入網址。
首先,我們先在 HTML 上載入 axios 的 CDN :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 將 axios 套件 CDN 放置於個人 JavaScript 檔案上方 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">
</script>
<script src="all.js"></script>
</body>
</html>
這樣就完成囉,接下來簡單實作透過 axios 發送網路請求!
想要獲取遠端 API 資料時,可以發送 get 網路請求,記得透過字串形式的方式帶入想獲取資料的 API 網址,發送請求後會依據是否成功回傳到相對應的 .then、.catch 函式的參數上,並執行大括號 {} 的內容。
axios.get("想獲取資料的 API 網址")
.then(function (response) {
//成功
console.log(response);
})
.catch(function (error) {
//錯誤
console.log(error);
})
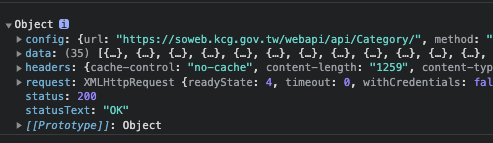
成功回傳:
成功回傳會接收到一大包物件,底下有一堆屬性,來介紹幾個常用的吧!
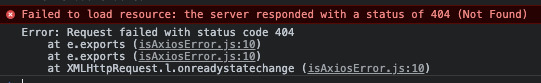
錯誤回傳:
看到錯誤訊息時不用太緊張,可以先觀察狀態碼,目前狀態碼為 404 ,在發送 get 網路請求時,會出現 404 的狀況通常是網址對應不到,再確認一下網址是不是有貼錯就好囉!

首先 post 網路請求第一個參數要透過字串的方式填入對應的網址,要不要帶入其他參數可以透過觀看 API 文件。
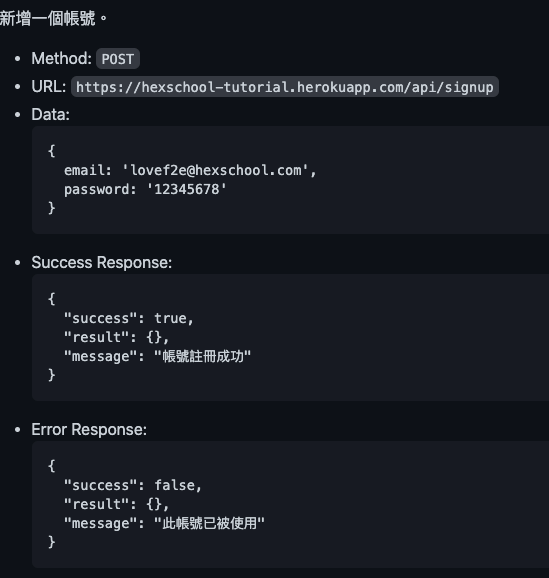
目前練習用的 API 網址是六角學院提供的 API 網址,主要拿來練習帳號註冊功能,可以看到文件上規範如下:

代表夾帶的物件內需要包含 email 屬性、password 屬性,要特別留意名稱是否有輸入錯誤唷!
axios.post("https://hexschool-tutorial.herokuapp.com/api/signup", {
email: '123465@gmail.com',
password: '12345678'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
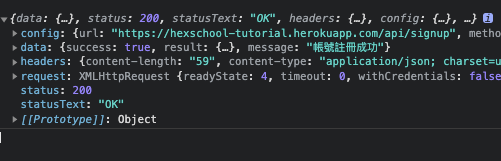
看到成功回傳訊息後,會發現資料已經被丟過去囉!

要練習刪除功能前,我先透過 post 網路請求,送出一筆待刪除的資料。
axios.post("想傳送資料過去的 API 網址", {
id: Date.now(),
todoContent: "我是代辦事項一",
completed: false
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
首先,讓我們觀察一下目前此筆資料:

API 文件上記載須將想刪除的 id 帶進網址斜線 / 後方,透過使用 delete 發送網路請求,並在網址後方帶入希望刪除的 id ,就能成功刪除資料囉!
axios.delete("模擬的 API 網址/1630465076912")
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios 是透過 XMLHttpRequests 去發送網路請求axios 成功回傳物件內常用屬性:
get 網路請求取得遠端 API 資料post 網路請求時,要觀看 API 文件確認用途與夾帶資料delete 網路請求刪除遠端 API 資料請問以下敘述何者錯誤?
A 透過 axios 套件發送網路請求時,也是透過 AJAX 原生方法 XMLHttpRequests 發送
B 如果到政府資料開放平臺想撈取某筆 JSON 資料時,可以透過 axios 發送 get 網路請求
C 使用 post 網路請求時,第二個參數一定要夾帶物件,不然網路請求會發送失敗
D delete 網路請求通常拿來刪除遠端 API 資料
解答:選項 C ,使用 post 網路請求時,是否要夾帶第二個參數及用途,要觀看 API 文件為準,也有可能都不用夾帶物件。
JavaScript 必修篇 - 前端修練全攻略(六角學院)
https://github.com/axios/axios#features
