今天來把專案上到GitHub啦~
老實說Git就是那種學校沒教,但是你工作又90%會用到的重要東東
(不能說100%,因為我真的有遇過沒在做版控的公司)
如果需要教學文的話,推薦這篇~猴子都懂的Git入門指南
安裝Git【教學1 開始使用Git】 | 連猴子都能懂的Git入門指南 | 貝格樂(Backlog)
不過光看教學是不夠的,還是要自己上手操作用過,才算學會啦~
建議可以建個專案來嘗試一下,推上去還是可以刪掉,不用擔心
這篇文章會完全一步一步操作! Let's Go~
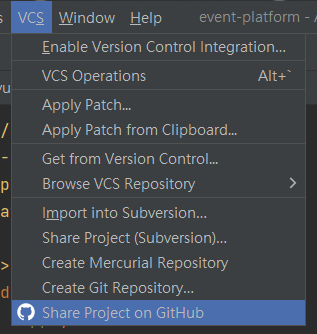
首先打開WebStorm後,在上方選單有個 VCS,點開後有個 Share Project on GitHub

點下去後,如果你的JetBrains還沒跟GitHub綁定,他會要求你授權
在 Day9 有說過JetBrains有多個IDE工具,WebStorm就是其中一個,因此只要授權一次,之後使用其他IDE工具就不用重新授權了

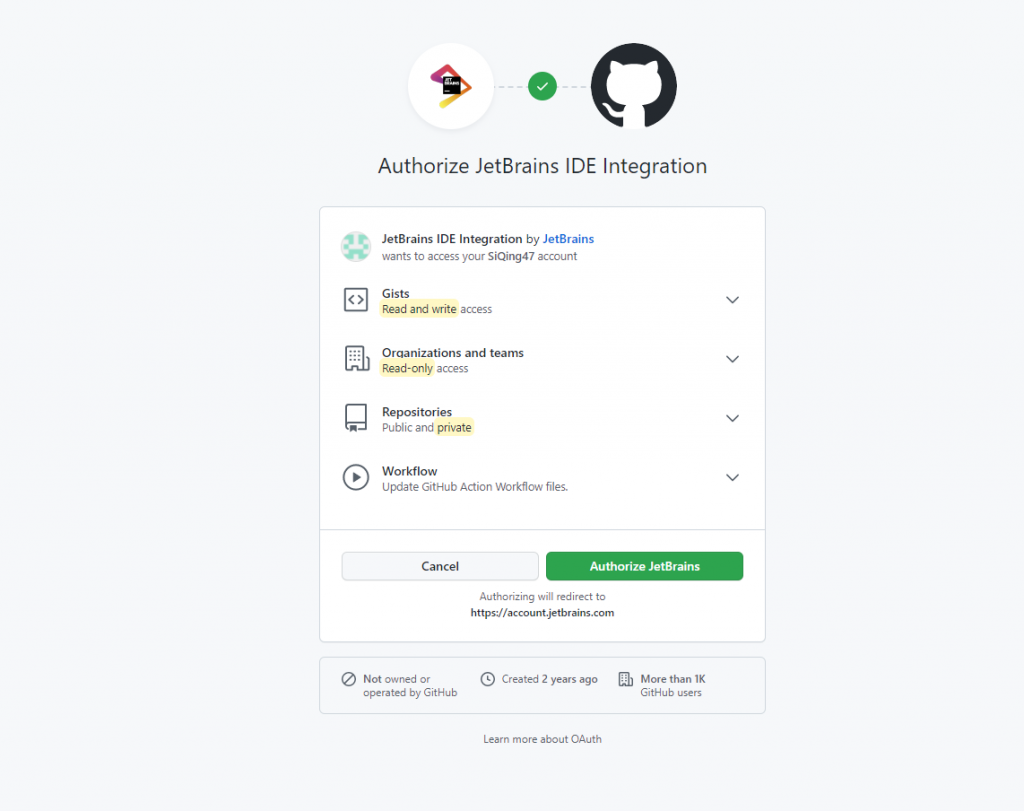
點選後會要求你登入Github,然後連到這頁,確認一下授權的內容後,按 Authorize JetBrains

有跳出這頁就代表授權成功~ 關掉並回到WebStorm即可

另外還會問你要不要安裝Git (我沒截到圖),會安裝的內容如下圖

安裝前WebStorm的下方工具列

安裝後,會多了一個Version Control的頁面,不過要專案本身有在Git管控下才可以使用,稍後會有實際使用的圖

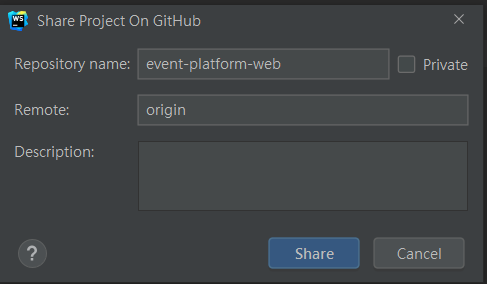
好的,把該裝的都裝完,就可以再點一次選單的VCS,Share專案到GitHub了,
Repository name是上傳後的專案名字,因為我到時候還有一個後端要上傳,所以這邊加了一個-web來區分
Remote這個是你遠端倉庫的名字,預設是origin
Description就是專案描述
輸入完成後按Share即可!

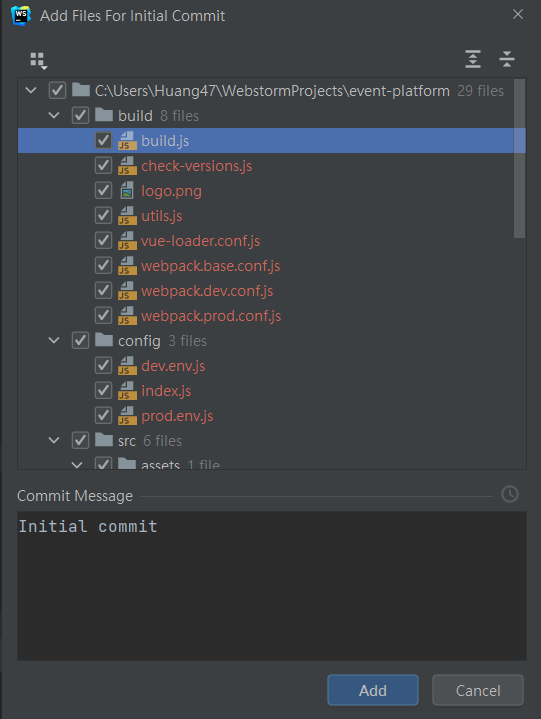
在上傳專案後,會需要進行首次的Commit,這邊預設會勾選全部的檔案
( 紅色代表沒有加入Git版控的檔案 )
那下方的 commit 訊息可以依照個人的習慣來寫

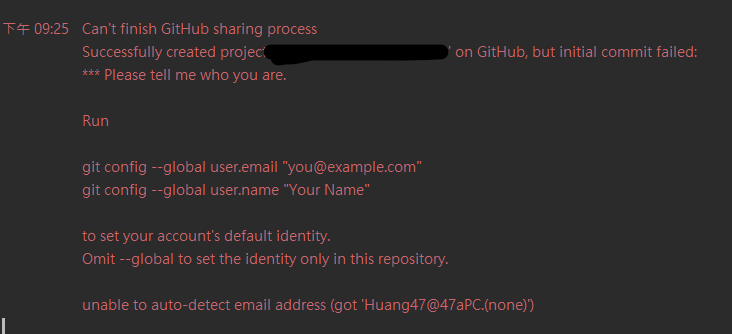
第一次Commit時,跳出了錯誤訊息,我看了一下,他說有成功建立專案到GitHub,不過commit失敗了!
因為他抓不到我的email 跟 name,這個很好解決~

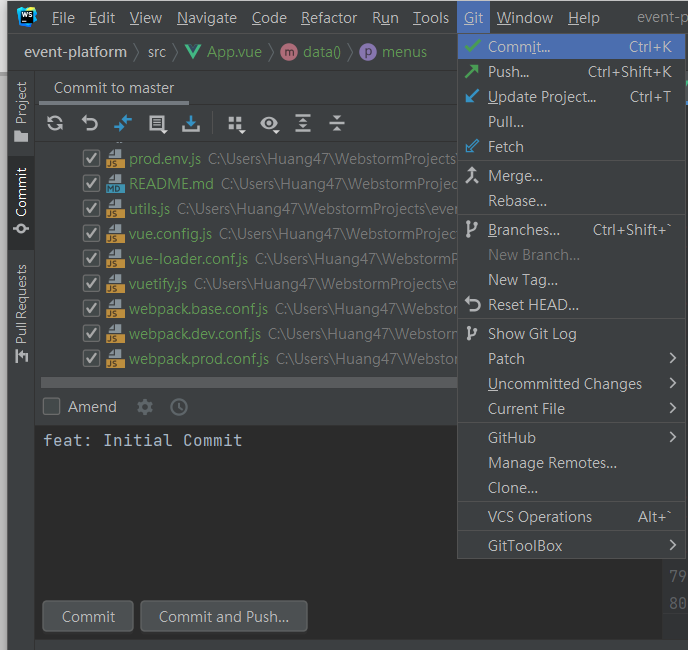
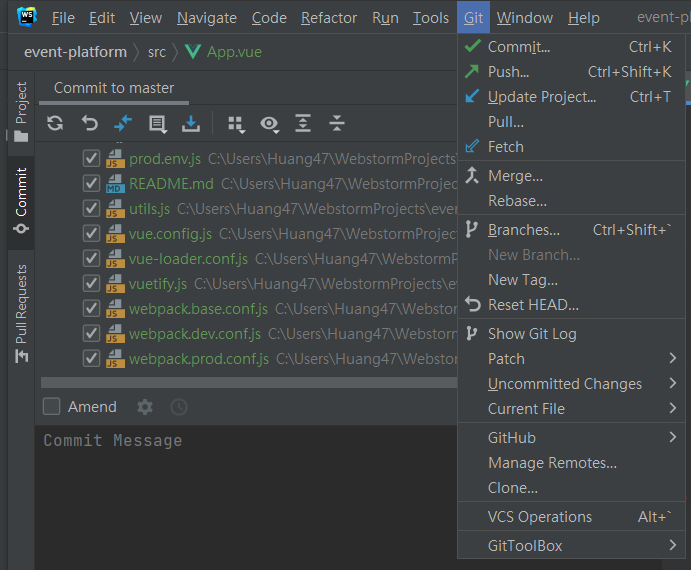
點開上方選單的Git > Commit
(如果選單還是VCS,請先安裝Git工具,文章最下方有教學)
確認要commit的檔案內容後,輸入Commit訊息,按Commit

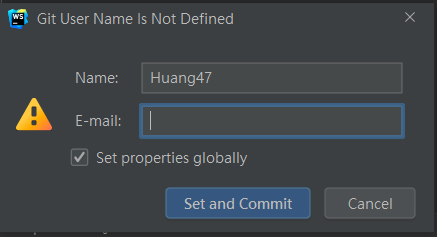
他會跳出視窗要求你先設定 Git 的 User Name和 Email,設定後按Set and Commit 即可

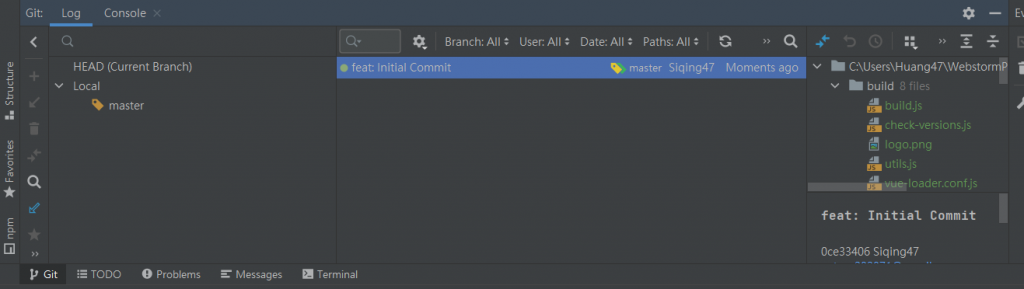
來看一下 IDE下方的Git功能頁,可以看到多了一筆Commit訊息,點下這則訊息後,右邊的小視窗會列出這次有 新增/修改/刪除 的檔案細節

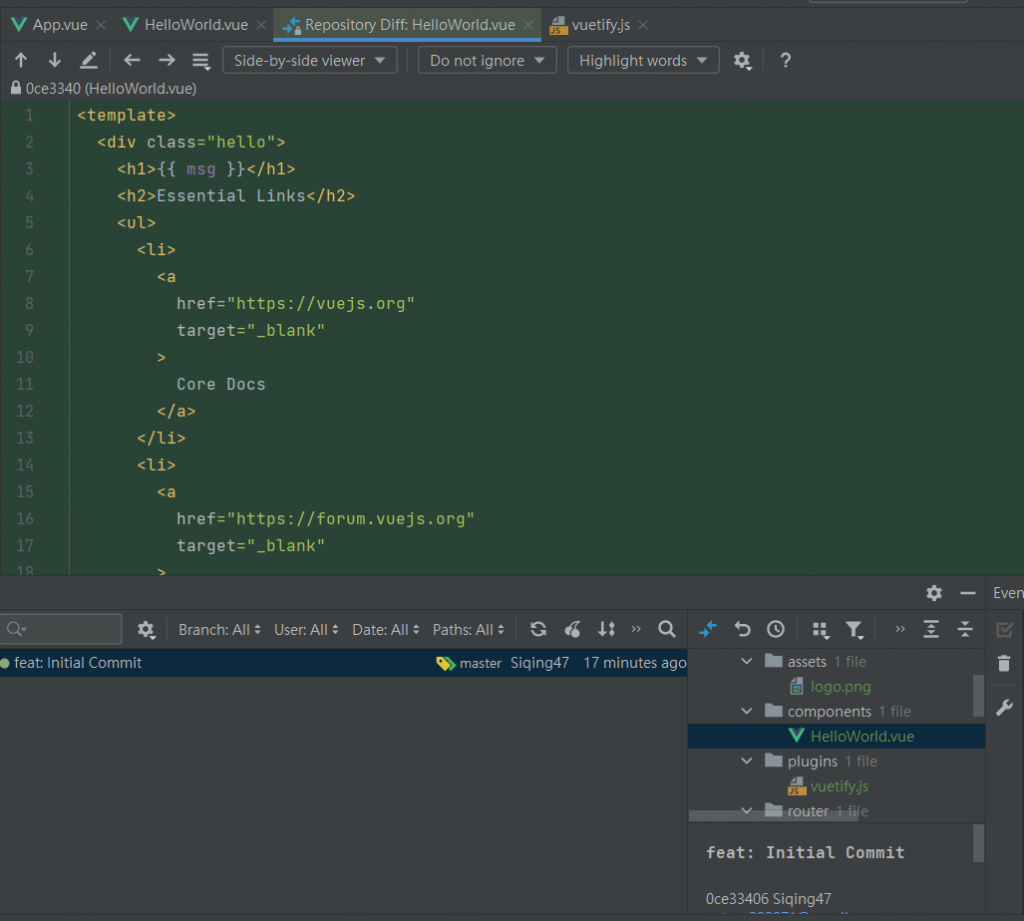
雙擊檔案會跳出Git比對差異的頁面,因為這次是新增檔案,所以每一行都是綠色的,代表新增

commit只是把修改紀錄保存在本地而已,
確認Commit的檔案都正確後,還需要Push到遠端的倉庫上,一樣點擊選單Git > Push
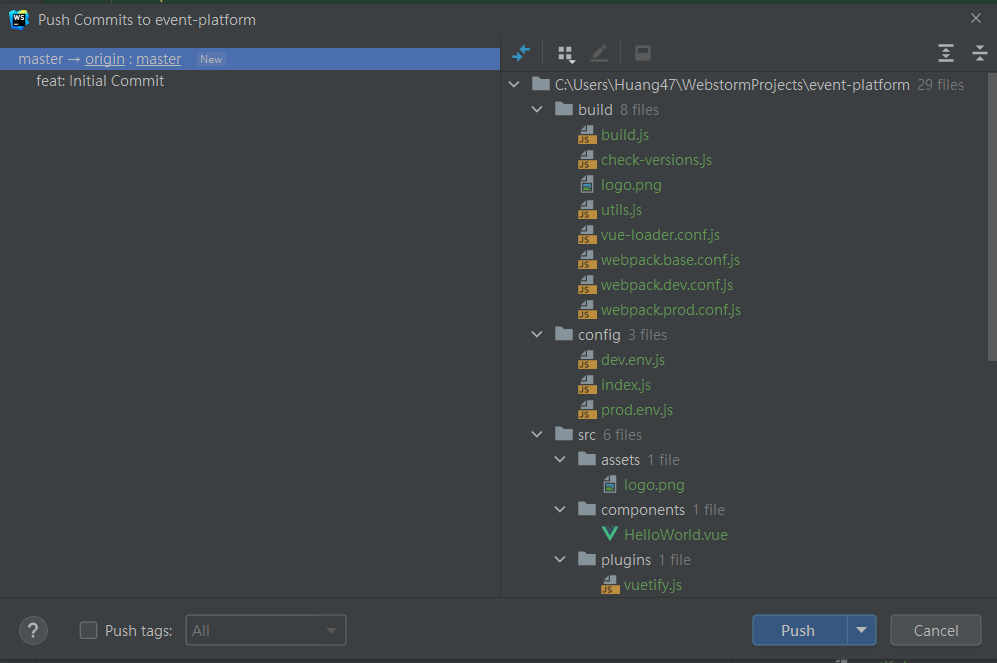
會跳出Push commits的視窗,如果你累積很多筆 Commit 才 push,這邊就會逐筆列出commit訊息跟對應修改的檔案,ok後就按Push

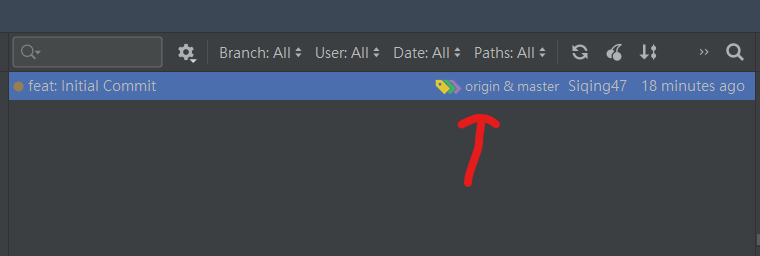
檢查一下,在這個commit欄位後方的標籤,本來只有 master ,現在還多了 origin,就代表遠端的倉庫也更新到了這個commit

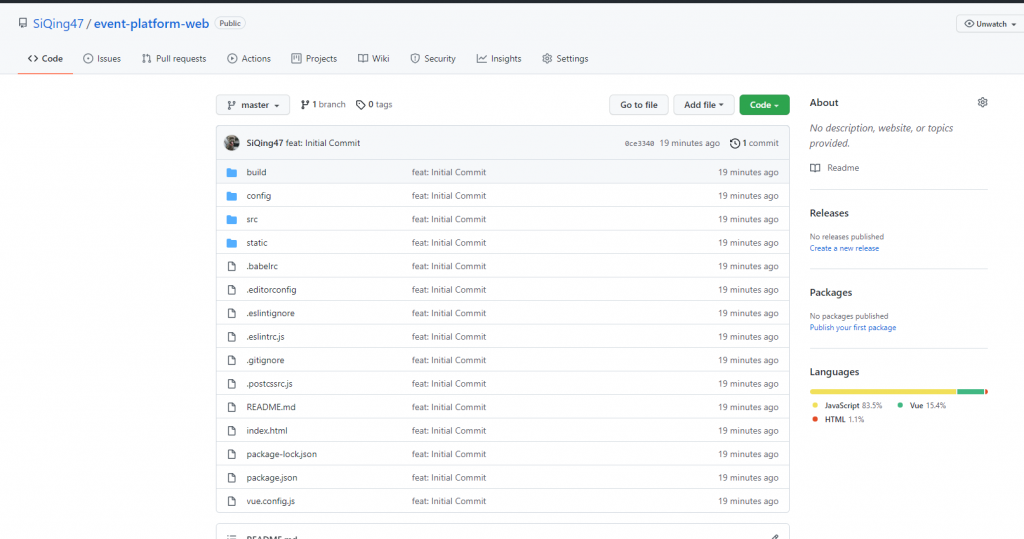
也可以到GitHub上檢查專案有沒有推成功
我的GitHub https://github.com/SiQing47/event-platform-web
( 如果看到專案進度跟文章不一樣是正常的,因為我都是提前寫好存稿的唷)

這邊打個岔,Commit訊息規範其實也是Git很重要的一環,好的commit訊息要簡潔有力,讓其他協作者看到訊息就可以清楚這次的commit包含甚麼內容,為甚麼要修改,像是我習慣會在訊息最前面加上 type,用來區分這次的commit的類型,這邊就先不聊太多,有興趣可以參考下面這篇
Git Commit Message 這樣寫會更好,替專案引入規範與範例
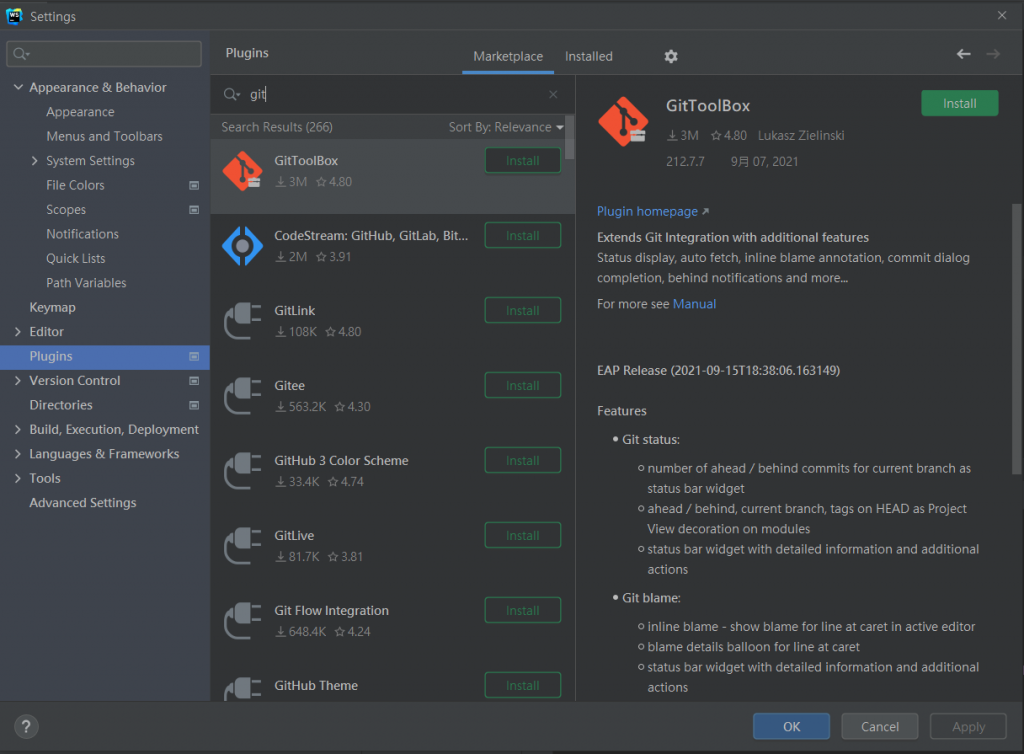
使用JetBrains的IDE,很推薦新增這個Plugin GitToolBox,詳細功能請參考文件

它會每30分鐘自動檢查有沒新的commit

上方選單的VCS也改成了Git,多了很多功能,另外IDE的各個角落也多了Git的快捷鍵(Commit、Push、Update...等)


okay~希望大家都能變成Git小能手
明天見啦
