Hook的useRef函式用於function component有分兩種方式做介紹,
請先在要使用的元件js檔前import引入喔!
(因為之後範例要使用其他Hook函式,就一次全部引入)
import React, { useRef,useState,useEffect } from 'react';
再複習一次,React的function component在資料變動後,元件也會被重新渲染,元件中Html的DOM節點當然也是,雖然結構看起來沒有變化,Html的DOM裡面的位址也被重新指向了,你畫面上的DOM不是原來的DOM啊!
所以,我們利用useRef將DOM以ref物件回傳,這個ref物件不會因為元件更新而被重新創造,利用回傳ref物件中唯一屬性current,就能得到第一次渲染時取得的最原始的DOM節點了。
宣告一個變數接收useRef()的回傳值,用在取得DOM的useRef()我們通常會給他初始值 null ,表示ref物件裡的current是空的。(Hook函式請寫在function component之中)
const refText =useRef(null)
接著在JSX中的html tag放上ref屬性綁定(我加上useState放資料跟一個函式看改變資料跟看console.log)
const [count,setCount]=useState(0)
const stateChange =()=>{
console.log(refText.current)
setCount(count+1)
}
return (
<div >
<button onClick={stateChange}>
Press Me to change state
</button>
<p id='check' ref={refText}> //綁定!
state:{count}
</p>
</div>
);
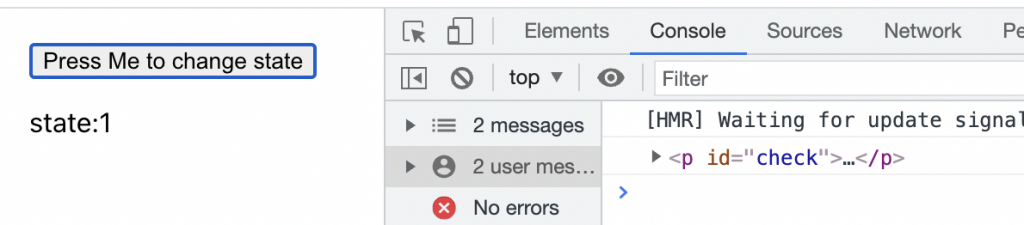
DOM的資訊就會被存放在ref物件的current之中了
console.log( refText.current )看一下
得到DOM了!
奇怪不是有useState了,為什麼要用useRef存資料?
因為useRef有個特性,由useRef 建立出來的資料在被改變時並不會重新渲染畫面。
當你想儲存某些會變動的數據。但卻不想重新渲染元件的情前下,就能用useRef儲存資料。
將useRef.current的初始資料設為1,代表第一次的點擊
const refData =useRef(0)
方法一的範例中加入使用refData對照的code
const [count,setCount]=useState(0)
const stateChange =()=>{
setCount(count+1)
}
/*變動refData資料*/
const refChange=()=>{
refData.current=refData.current+1
console.log('ref點擊次數:',refData.current)
}
return (
<div >
<button onClick={stateChange}>
Press Me to change state
</button>
<p id='check' ref={refText}>
state:{count}
</p>
//refData資料變動顯示的code
<button onClick={refChange}>
Press Me to change ref
</button>
<p >
ref:{refData.current}
</p>
</div>
);
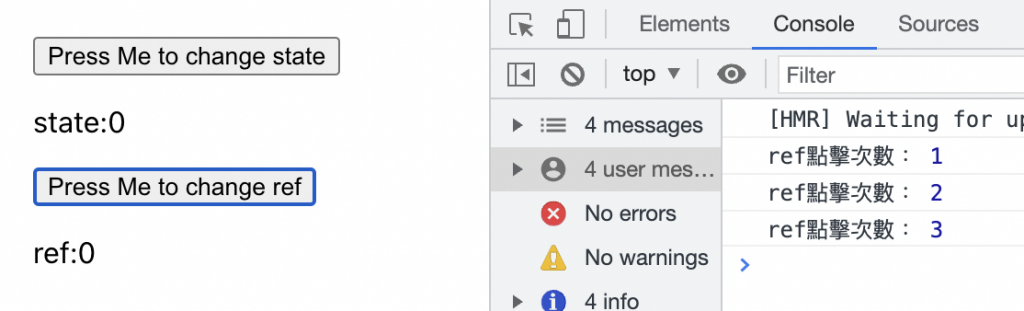
從下面畫面看到,我已經點擊下方按鈕3次了,但畫面都沒更新
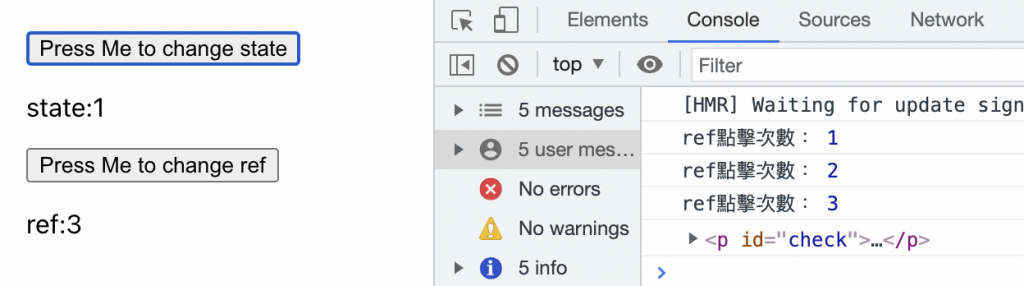
讓我點擊上方按鈕更新useState的資料
當useState資料變動後,component才重新渲染元件,把useRef改變的值渲染到畫面上。
下面是元件js檔中完整的code
import React, { useRef ,useState,useEffect} from 'react';
function UseRef() {
const [count,setCount]=useState(0)
const refText =useRef(null)
const refData =useRef(0)
const stateChange =()=>{
console.log(refText.current)
setCount(count+1)
}
const refChange=()=>{
refData.current=refData.current+1
console.log('ref點擊次數:',refData.current)
}
return (
<div >
<button onClick={stateChange}>
Press Me to change state
</button>
<p id='check' ref={refText}>
state:{count}
</p>
<button onClick={refChange}>
Press Me to change ref
</button>
<p >
ref:{refData.current}
</p>
</div>
);
}
export default UseRef
