我們今天要來繼續深入 HTML Service ,讓大家對於利用 GAS 架網站這件事情在之後可以更為輕便簡單。
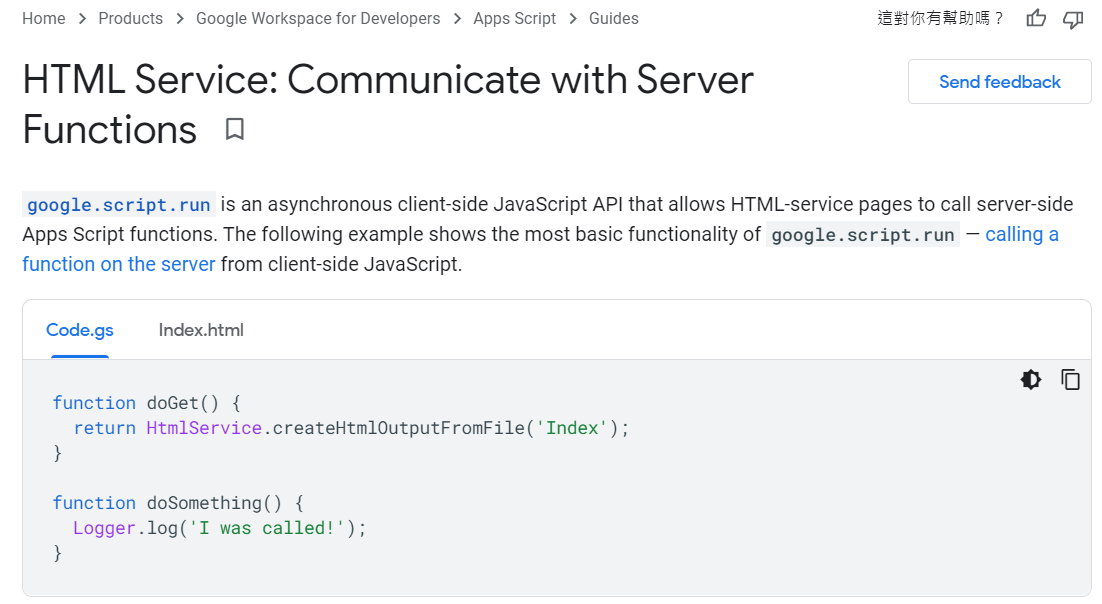
我們繼續看到 Docs 的部分 (註一) :

這邊我們來看到,GAS 所建立的網站可以在前端利用非同步式的方案呼叫 GAS 中設定好的 function 。
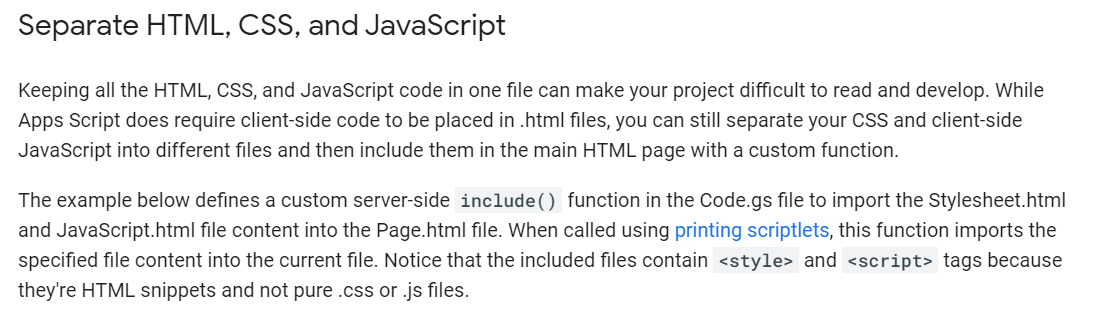
這也是 GAS 推薦選項,讓前後端盡量分離,以達到後續好維護的方案 (註二) 。

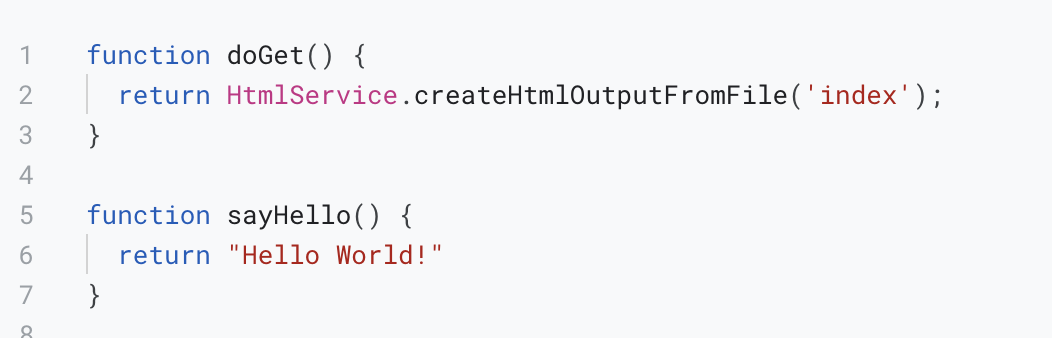
因此我們就稍微修改一下我們的 To-Do-List-Service.gs :

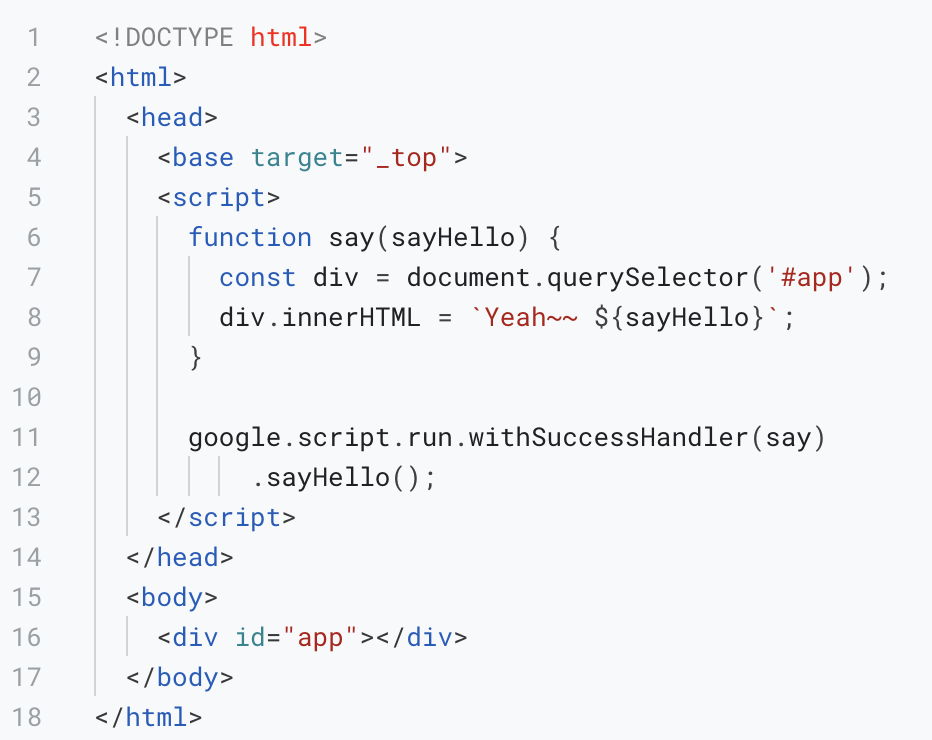
接下來進入到 index.html 修改:

這邊我們使用 google.script.run.withSuccessHandler(function).doSomething() 來進行非同步請求。
完成之後我們來看一下結果。
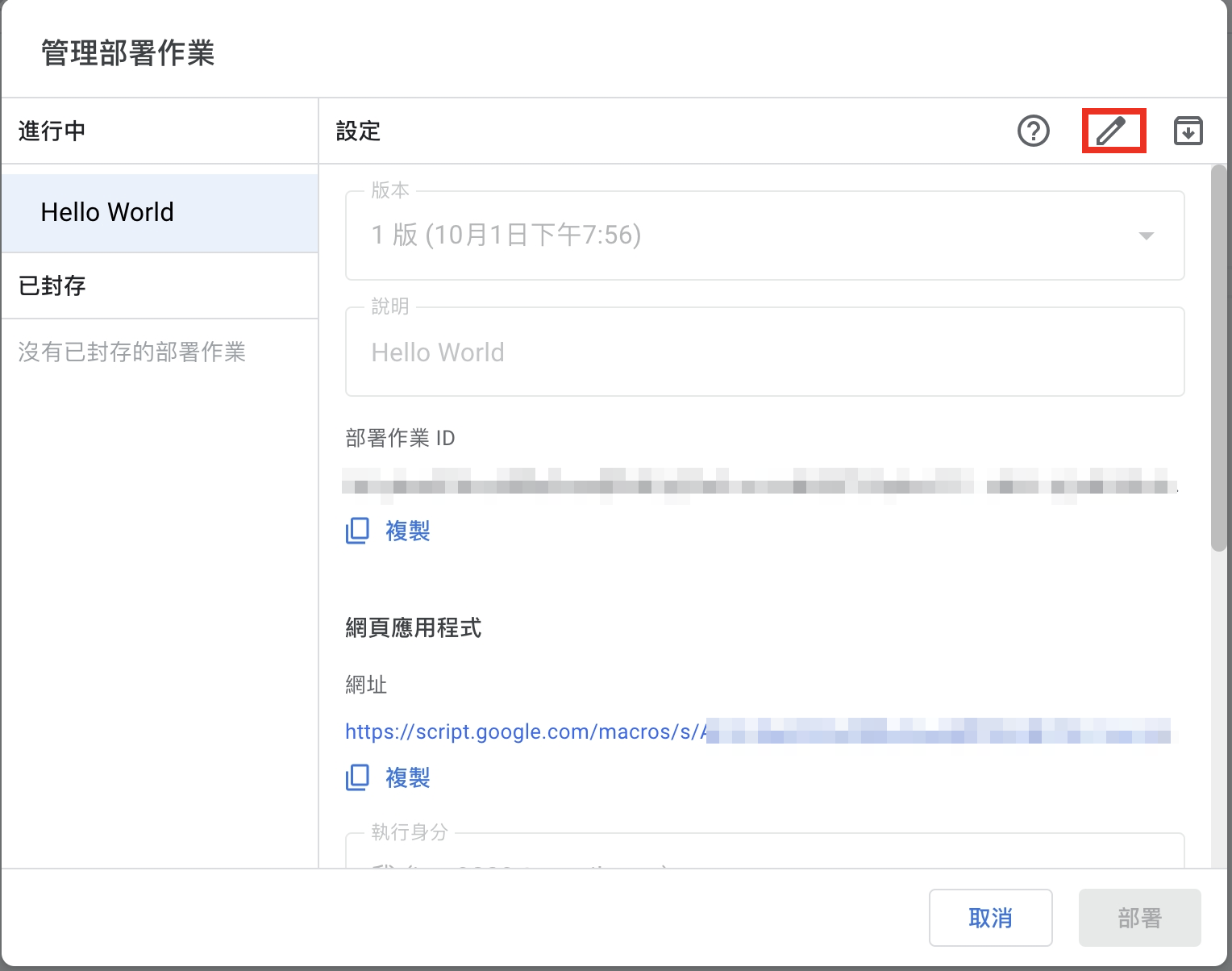
我們重新部署一下,按下「部署」後選「管理部署作業」:

接下來我們選右上角的鉛筆圖案「edit」:

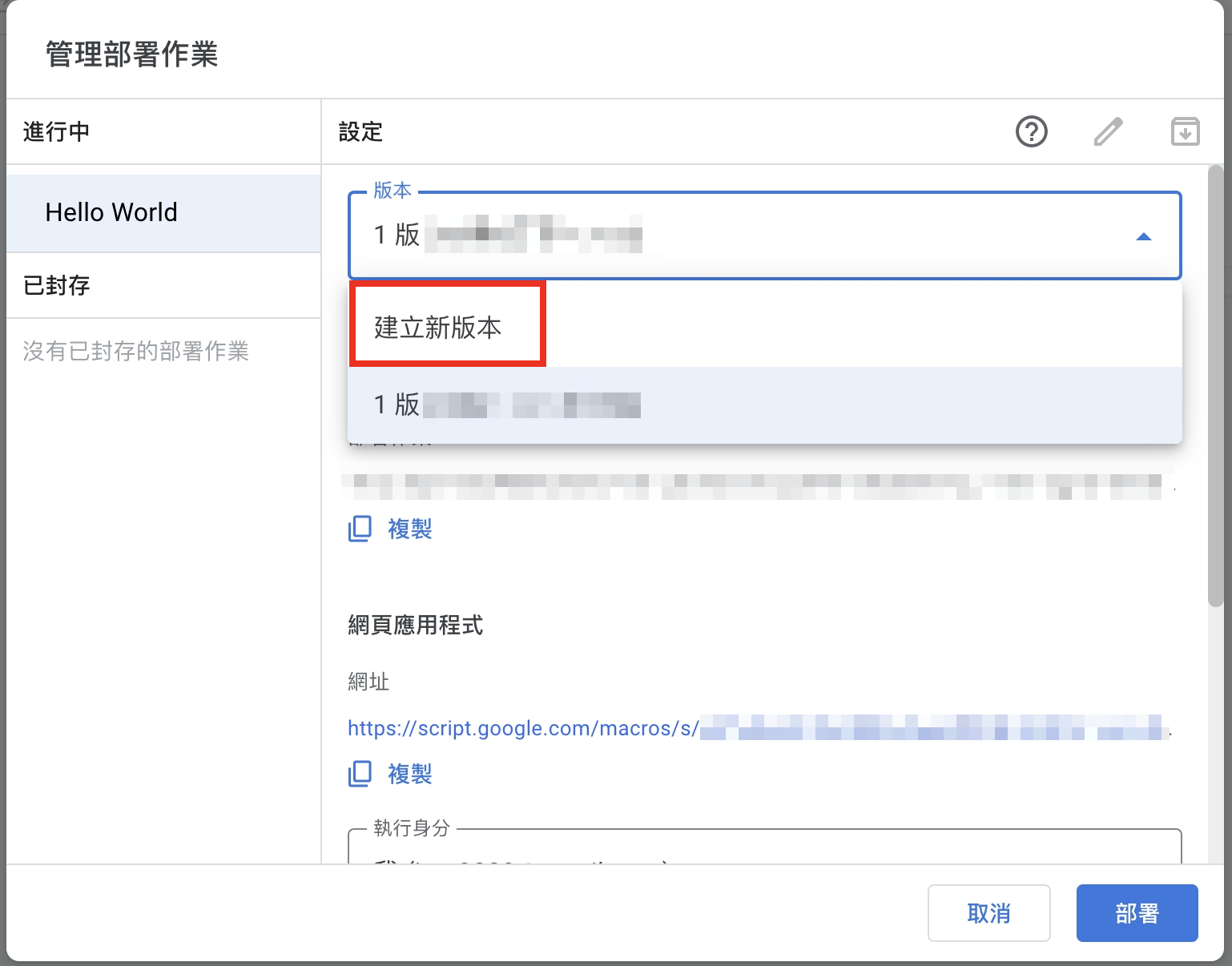
接下來選版本,然後選「建立新版本」:

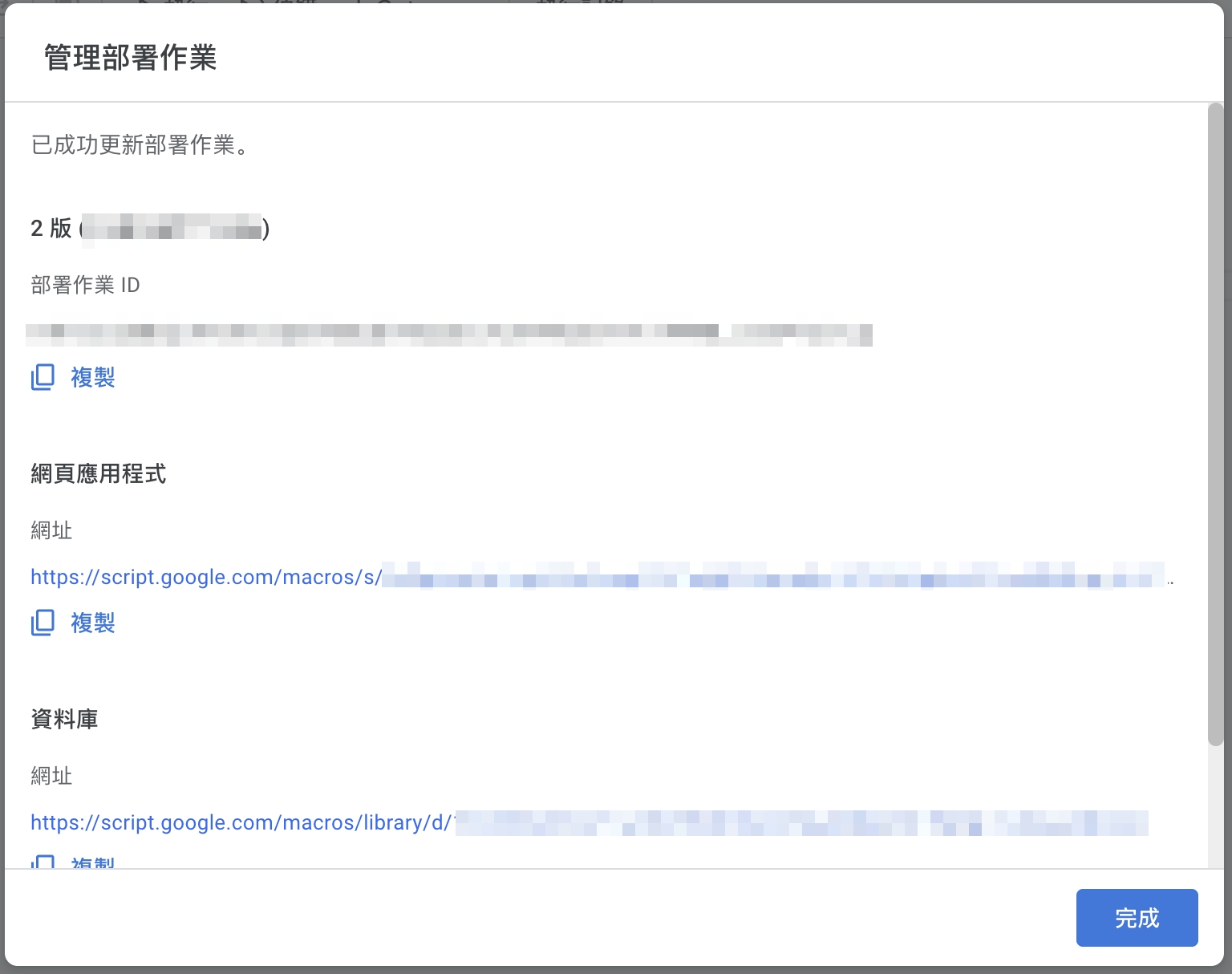
接下來就按下「部署」。

等待部署完成後就可以選網頁應用程式。

太好了,完成!
今天就到這裡囉!
我們明天就要來開始寫 Code 了!
請大家好好去複習囉!
我們明天開始寫 Code 見!
Tailwind CSS 臺灣 (臉書粉絲專頁)
兔兔教 × Tailwind CSS Taiwan (臉書社群)

我:今天真的也是趕趕趕。奇妙的一天,明明是週五,卻忙得要死,每個行程都卡的很緊…哎…誰說公家單位養老,學校就忙翻了…
註一:https://developers.google.com/apps-script/guides/html/communication#code.gs_1
註二:https://developers.google.com/apps-script/guides/html/best-practices
