前情提要
在前面的例子裡,我們使用Grid來展示學生資料
grid = grid {
isExpand = true
setDataLoader(Student.dataLoader)
addColumnFor(Student::id).setHeader("序號")
addColumnFor(Student::name){
setHeader("姓名")
}
addColumnFor(Student::gender).setHeader("性別")
addColumnFor(Student::birthday).setHeader("生日")
addColumnFor(Student::height).setHeader("身高")
addColumnFor(Student::weight).setHeader("體重")
addButtonColumn(VaadinIcon.EYE, "view") { StudentView.navigateTo(it.id!!) }
addButtonColumn(VaadinIcon.EDIT, "edit") { EditStudent.navigateTo(it.id!!) }
if (Session.loginService.isUserInRole("administrator")) {
addButtonColumn(VaadinIcon.TRASH, "delete") {
confirmDialog(text = "是否確定刪除${it.name}的資料?") {
it.delete()
this.refresh()
}
}
}
}
上述例子裡使用setDataLoader(Student.dataLoader) 將資料載入grid
VoK提供了非常便利的資料過濾器,只需要一點點設定
grid{ ... } 加一標題列,並 appendHeaderRow()
val filterBar = appendHeaderRow().asFilterBar(this)
addColumnFor(Student::name){
setHeader("姓名")
filterBar.forField(TextField(), this).istartsWith()
}
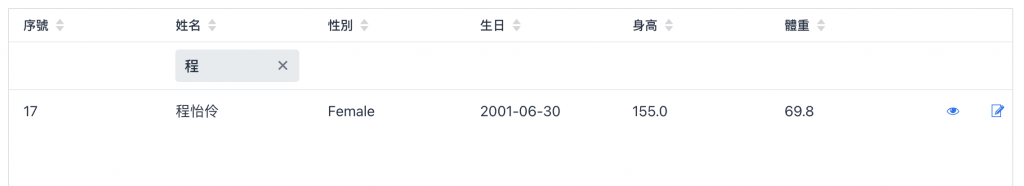
執行結果

在學生成績範例裡,性別使用Enum選單供選取
enum class Gender {
Female,
Male,
Custom
}
VoK 提供 enumComboBox<>(), 讓使用下拉式選單過濾資料變得容易
addColumnFor(Student::gender) {
setHeader("性別")
filterBar.forField(enumComboBox<Gender>(), this).eq()
}
倘若欄位內容為Boolean值,則使用
addColumnFor(Student::gender) {
setHeader("性別")
filterBar.forField(BooleanComboBox(), this).eq()
}
使用 NumberRangePopup() 輸入數字區間,inRange()可以用來過濾任何型態的數字
addColumnFor(Student::height){
setHeader("身高")
filterBar.forField(NumberRangePopup(), this).inRange()
}
大於等於
filterBar.forField(NumberField(), this).ge()
小於等於
filterBar.forField(NumberField(), this).le()
addColumnFor(Student::birthday) {
setHeader("生日")
filterBar.forField(DatePicker(), this).onDay(LocalDateTime::class)
}
日期區間
filterBar.forField(DateRangePopup(), this).inRange(Student::birthday)
