今天將使用Django提供的Generic display views建立追蹤清單畫面。
Generic display views提供了以模型為基礎的資料檢視頁面,可因應簡單的資料檢視需求。
開啟應用程式目錄下的views.py。
import generic模組。
from django.views import generic
class BookListView(generic.ListView):
model = Book
template_name = 'book_list.html'
def get_queryset(self):
return Book.objects.filter(istrack=True)
{% extends "base_generic.html" %}
{% block content %}
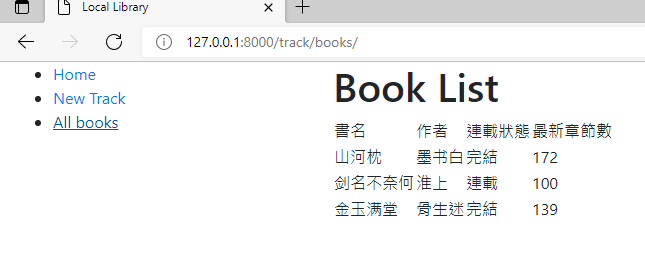
<h1>Book List</h1>
{% if book_list %}
<table>
<tr>
<td>書名</td>
<td>作者</td>
<td>連載狀態</td>
<td>最新章節數</td>
</tr>
{% for book in book_list %}
<tr>
<td>{{ book.title }}</td>
<td>{{ book.authorid }}</td>
<td>{% if book.bookstatus == 's' %}連載{% elif book.bookstatus == 'e' %}完結{% elif book.bookstatus == 'u' %}未知{% endif %}</td>
<td>{{ book.totalsection}}</td>
</tr>
{% endfor %}
</table>
{% else %}
<p>There are no books in the library.</p>
{% endif %}
{% endblock %}
{% if book_list %}{% else %}{% endif %}:根據是否有查詢結果,決定呈現內容。
{% for book in book_list %}{% endfor %}:使用for loop呈現所查詢的資料。
<ul class="sidebar-nav">
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="{% url 'newtrack' %}">New Track</a></li>
<li><a href="{% url 'books' %}">All books</a></li>
</ul>
urlpatterns += [
path('books/', views.BookListView.as_view(), name='books'),
]

<span style="color:#000;float:none" itemprop="updataStatus">连载</span>
<span style="color:#000;float:none" itemprop="updataStatus">
<font color="red">完结</font>
</span>
目前是先使用str.replace()的方法,將可能會額外多出的 和給取代掉,缺點是效能較差,且程式較不整潔。之後如果有時間會再來研究是否有更好的方法。
