今天要給大家看實例,接下來用圖片介紹。
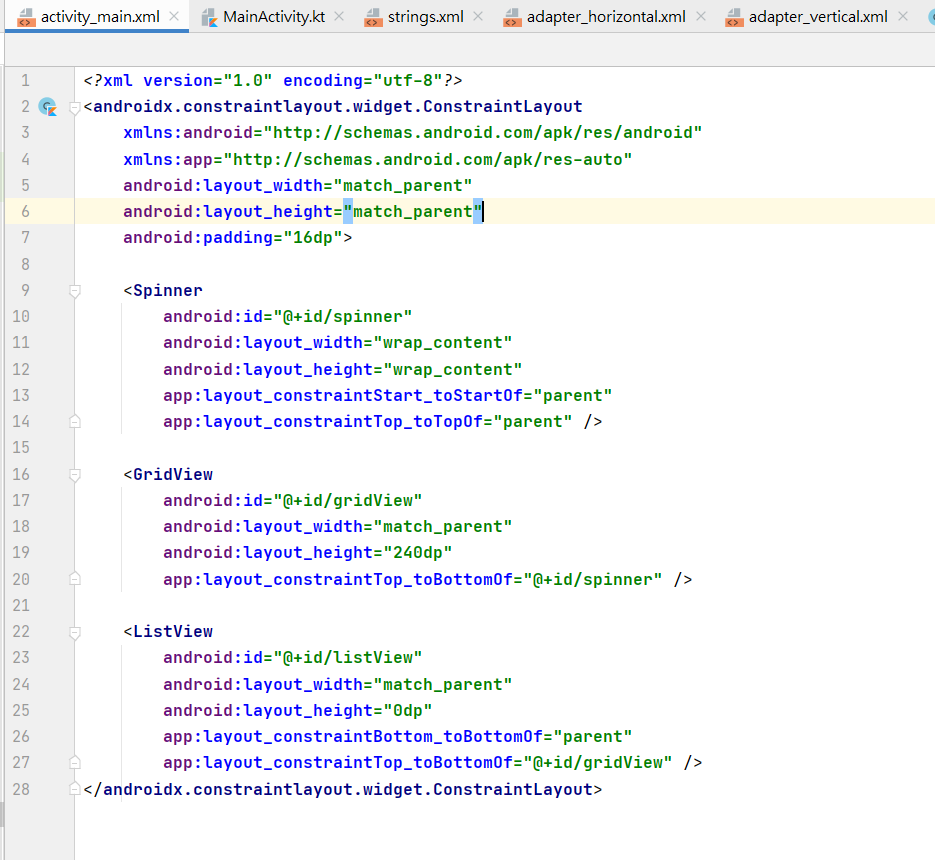
首先我們先在主畫面建立三個清單元件
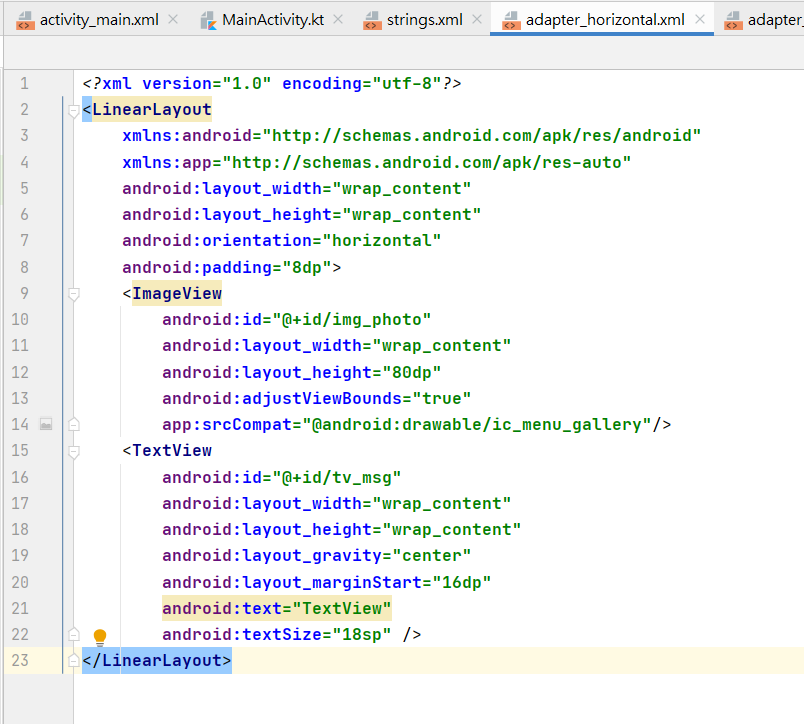
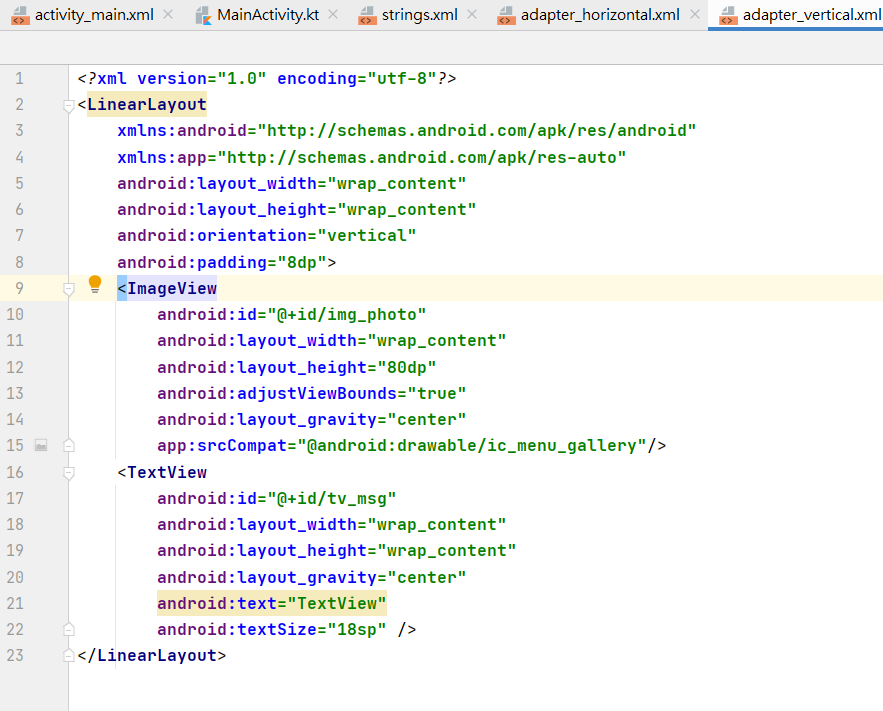
以及新增兩個客製化的畫面

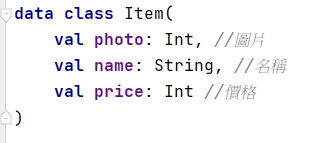
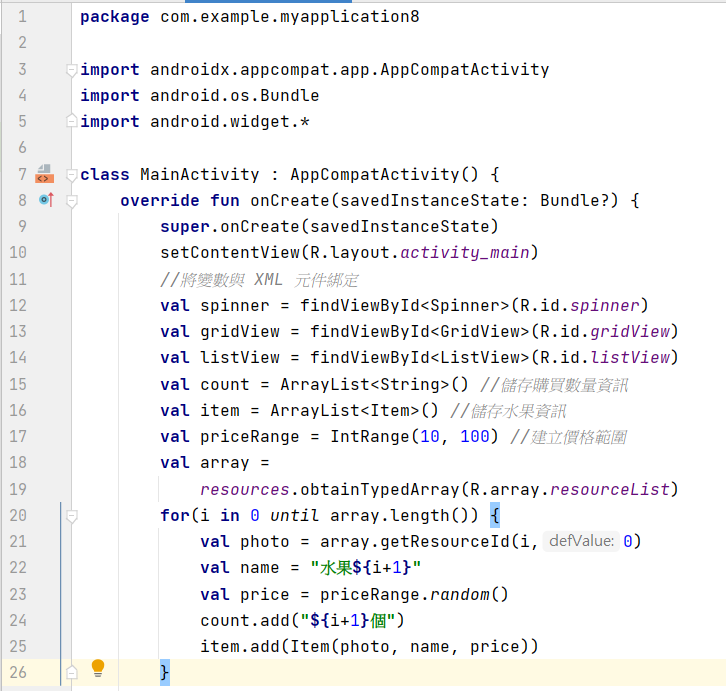
接著我們在MainActivity中建立客製化的類別data,用於之後要顯示的Adapter資料。
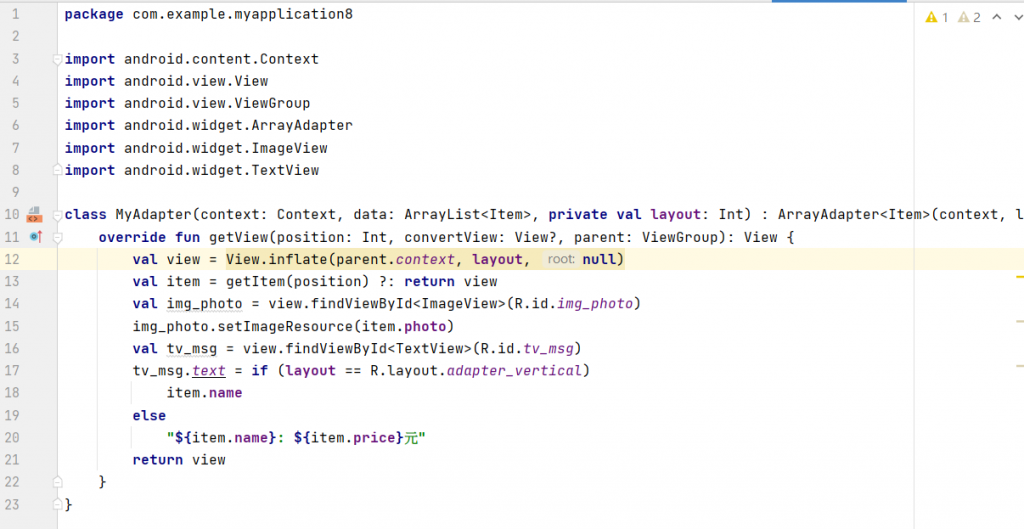
我們要新增一個Mydapter,目的在於顯示Spinner跟GridView的畫面,首先,先將傳入的Layout建立,接著取得相對應的資料,並將圖片指派給ImageView呈現,將訊息指配給TextView呈現,垂直排列顯示名稱,若不是顯示名稱及價格,最後回傳此項目畫面。
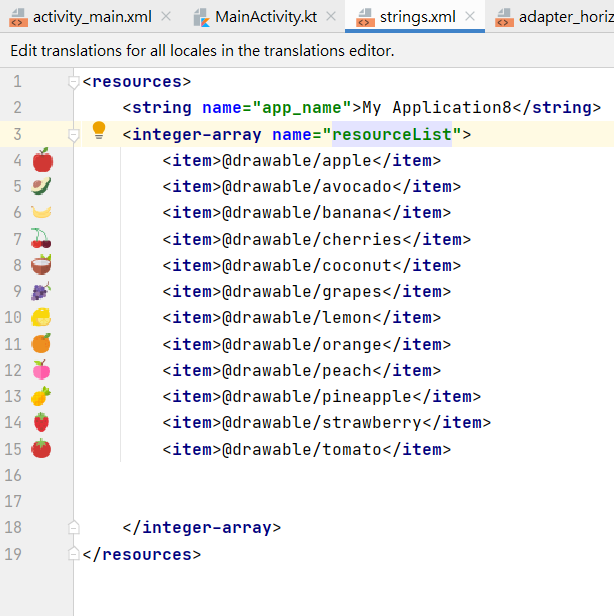
下一步,我們須將圖檔加入到values的string.xml當中並建立Integer陣列,命名為resourceList。
再來,將圖檔讀出並放在ArrayList中,將變數與xml綁定。
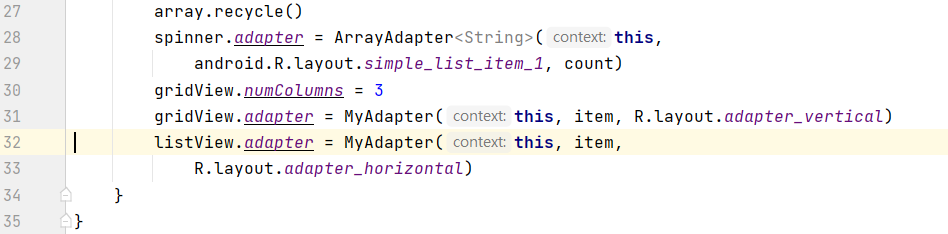
接著,釋放圖檔資源,並建立ArrayAdapter並傳入各個xml檔當作畫面,以及設定橫向的顯示數列。
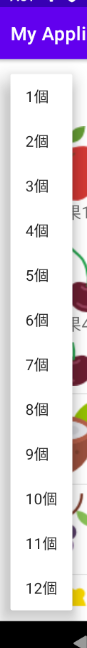
完成後我們可以看到有下拉式選單(Spinner)
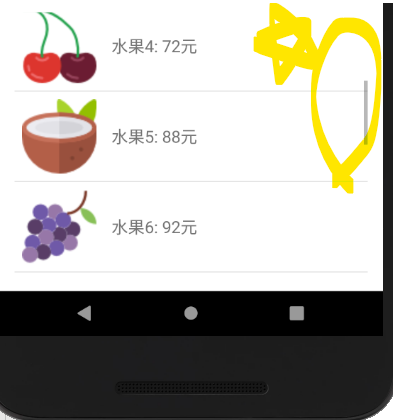
還有基本的ListView(縱向清單)可以往下滑
還有我們的GridView的這種方塊的清單。
