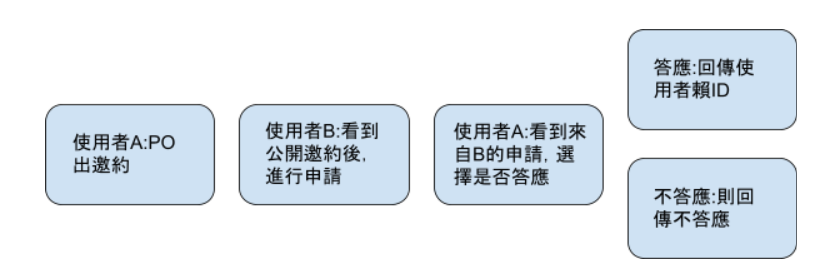
好的,今天我們要來看的就是我們的精華啦-聊天室。 原本我們在設計邀約流程的時候是。
(原本設想的流程)

但是想了一下,發現這樣對使用者來說非常不友善(不能只在這個平台完成所有的邀約+接受流程)
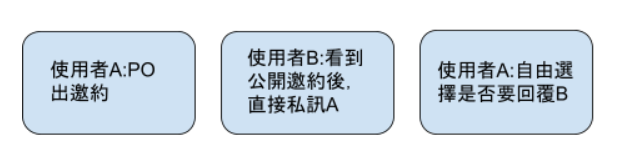
所以後來就想說直接做個一對一的聊天室,直接讓他們在本APP進行聊天!
(現在要做的流程)
好的,既然我們已經看了大致上的流程,接下來我們就來開始吧!!
data class Message(
val user_name: String? = null,
val message: String? = null,
val time: Any? = null,
val send_user_id: String? = null,
val accept_user_id: String? = null,
val send_user_image: String? = null,
)
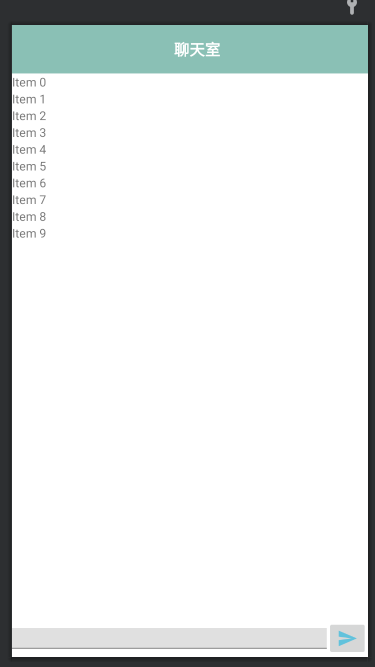
我們需要一個Fragment讓我們來放訊息的Recyclerview跟傳送訊息,所以我們就直接建立一個Fragment,layout可以參考以下
簡單明瞭,一個recyclerview,一個Edtext,一個button

我們一樣在chatRoomFragment來新增以下,把它傳進我們的viewModel
private fun sendMessage(){
val message = Message(
user_name = accountViewModel.userDetail.value!!.name,
message = binding.edChatRoomMessage.text.toString().trim(),
send_user_id = accountViewModel.userDetail.value!!.id,
accept_user_id = matchingViewModel.selectedInvitation.value!!.user_id,
send_user_image = accountViewModel.userDetail.value!!.image,
time = ServerValue.TIMESTAMP
)
chatViewModel.sendMessage(message)
//然後再把輸入清空
binding.edChatRoomMessage.setText("")
}
★我們可以直接用ServerValue.TIMESTAMP來拿到當前的時間,並且是Long的格式
好的,然後到我們的viewModel新增!
因為我們希望我們當A給B的時候,B也可以收到訊息,所以我在A傳送訊息後,A→B的地方也會新增Message,B→A的地方也會新增Message,這樣就可以達到聊天的功能啦!
fun sendMessage(message: Message){
//新增傳送者給收件者的資料
FirebaseDatabase.getInstance().reference.child(message.send_user_id!!).child(message.accept_user_id!!).push().setValue(message)
.addOnSuccessListener {
Timber.d("成功上至 send_user那邊囉")
}
.addOnFailureListener {
Timber.d("Fail至 send_user cause$it")
}
//新增收件者對傳送者的資料
FirebaseDatabase.getInstance().reference.child(message.accept_user_id).child(message.send_user_id).push().setValue(message)
.addOnSuccessListener {
Timber.d("成功上至 accept_user那邊囉")
}
.addOnFailureListener {
Timber.d("Fail至 accept_user cause$it")
}
}
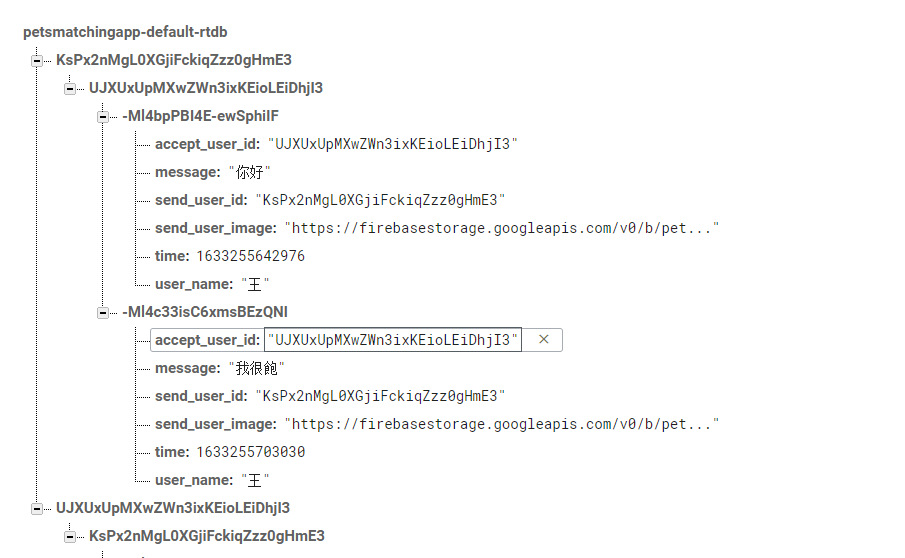
以下就是我們的資料型態啦!!

以下就是我們的資料型態啦!!
