ゴキゲンな蝶になって
きらめく風に乗って
今すぐキミに会いに行こう
余計な事なんて忘れた方がマシさ ....

回憶起當時的數碼寶貝經典之作,是不是振奮人心勒? 哈
Vue2.x 的介紹已經結束,現在來看看如何從 Vue2.x 轉換成 Vue3
不過 Vue3 我也是幾個月前才跟著六角學院的活動學習的,所以剛好複習學習成果
<script src="https://unpkg.com/vue@next"></script>
屬於整包載入的方式引入
import { 使用到的模組 } from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
ESM 方式載入 屬於各別引入的方式,當我們有去使用到才需要 import ( 所謂按需求引入 )
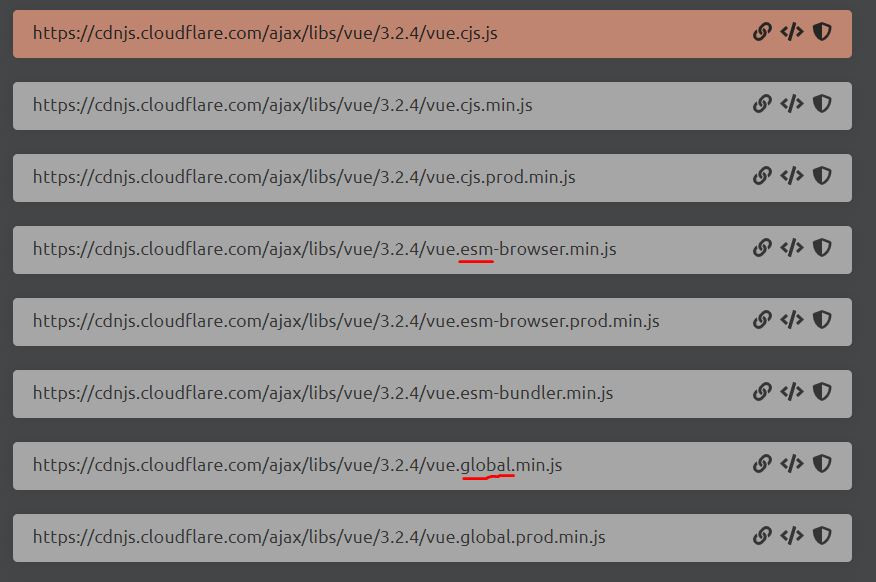
ESM 方式載入 載入的連結比較不同,需要另外尋找 esm 或是 global 的來源
ESM 方式載入 需設定成 module 模式 (加上 script type,如下),才可以使用
<script type="module">
import { 使用到的模組 } from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
</script>
[注意!!]
Vue3 套件只會選擇其中一個方式引入,不會兩個一起使用
在之前,我們建立 Vue 實體 是透過 new Vue({ }) 的方式建立,現在我們會換成 createApp 的方式,那寫法也會依據我們使用的引入方式不同,而稍微不同
<script src="https://unpkg.com/vue@next"></script>
Vue.createApp({
data(){
return{
}
},
methods:{
},
mounted(){
}
})
import {createApp} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
data(){
return{
}
},
methods:{
},
mounted(){
}
})
這邊的 createApp 屬於單一模組載入,因此不再需要透過 Vue. 調用
我們之前在設定 Vue 可運作範圍時是透過 el: '#app' 的方式,現在我們換成在 createApp 後面加上 .mount('#app'),這邊就沒有區分哪一種引入方式,寫法是一致的
createApp({
... 略
}).mount('掛載的元素');
因為 Vue3 可以兼容 Vue2.x 的寫法 ,所以目前可以看到,我們 data、methods、 mounted 的寫法是不是很熟悉呢? 後面會再介紹另外一種寫法
六角學院 | Vue.js 3 起手式教學 | Youtube Vue3 新手夏令營活動
Vue3 CDN ESM
和田光司 - Butter Fly 【數碼寶貝】中日歌詞翻譯
數碼暴龍大冒險 Butter-Fly (中日字幕)
壹讀
