前言:
昨天介紹完進入時的漸入效果,今天會繼續將剩下的範例介紹完
並在最後會介紹自定義前綴詞
範例:
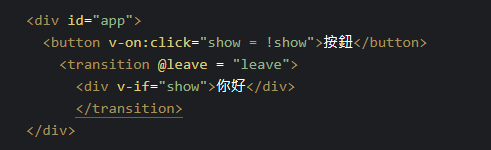
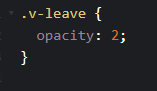
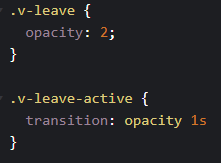
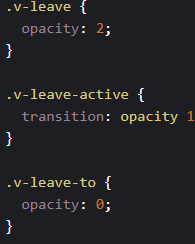
4.v-leave


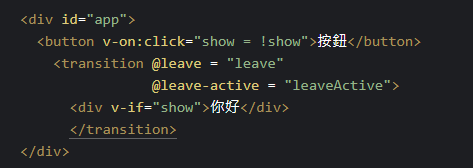
5.v-leave-active


6.v-leave-to


自定義前綴詞
自定義的方式有兩種
一.
使用時v-是當沒有元素名稱時的默認值,
但當=”my- transition”就可以將v-enter改成my- transition-enter
二.
明天將會介紹CSS的轉換
參考資料: https://vuejs.org/v2/guide/transitions.html#Transition-Classes
