JavaScript Hooks
使用JavaScrip Hooks以v-on的方式來監聽,來完成我們所需要的動作
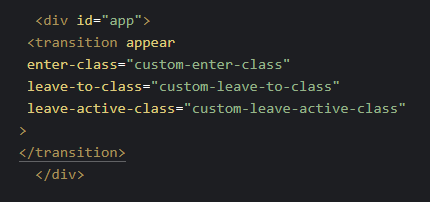
初始渲染轉場
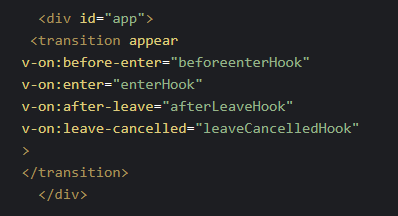
若想在初始渲染的節點上應用轉場效果,可以添加appear或是v-on
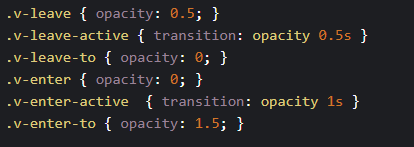
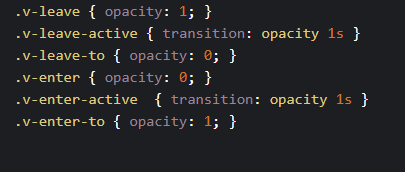
內部也可使用CSS自定義
自定義JavaScript Hook
過渡模式(Transition Modes)
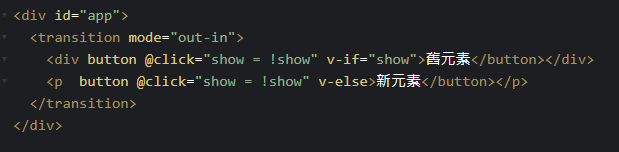
1.out-in
→先將舊元素做完淡出結束後,再將新元素加入


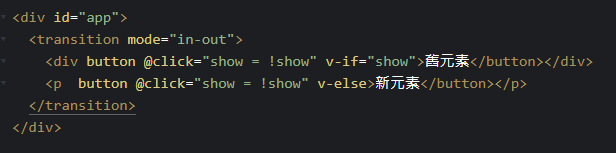
2.in-out
→先將新元素加入完成,再將舊元素淡出
(這裡的範例跟out-in大致相同,就只將HTML附上)
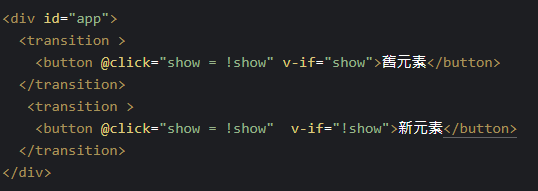
無過渡模式
這裡就可以將新元素與舊元素同時淡出與淡入,他們的順序就會是同步的

參考資料 : https://vuejs.org/v2/guide/transitions.html#JavaScript-Hooks
