今天要針對Routes和Middleware的部份進一步了解Express框架。
Routing(路由)在網頁應用程式中是指網址路徑與應用程式端點的比對(match),以及應用程式接收用戶端請求的方法,在Express裡的路由方法就是前一天提過的衍生自HTTP方法的get()、post()等,而Routes指的是網址路徑,即URL中的Path。在Express框架中,Route除了可以是字串,也可以是正規表示式,亦即可以依據需求規劃應用於多個端點的路由方法比對,例如:當Route比對為/a?bcd,路由方法會針對Path是/acd或/abcd的端點回應,除此之外Route的設定也可以加入變數,這是今天的實作部份。
用用看不同的Routes
get()的路由方法,Route分別是/和/api。app.get('/', (req, res)=>{
res.send("<html><head></head><body><h1>Hello</h1></body></html>");
});
app.get("/api", (req, res)=>{
res.json({firstName: "chw", lastName: "k"});
});
/job的get()路由方法,回傳一個HTML頁面。app.get("/job", (req, res)=>{
res.send("<html><head></head><body></body></html>");
});
/:<變數名稱>加入Route,然後可以透過req.params.<變數名稱>取得請求時附加的變數。app.get("/job/:type", (req, res)=>{
res.send(`<html><head></head><body><h1>Job: ${req.params.type}</h1></body></html>`);
});
/job/<變數內容>可以改變顯示頁面內容。
Middleware又稱為中介層,在Express中可以解釋為在請求與回應的事件中間執行的部份,一個應用程式中可能有多個中介層同時存在,中介層可以用來處理許多不同的事件,今天以載入CSS檔案作為說明。
body {
font-family: "Hack", Helvetica, sans-serif;
}
express.static()中介層,紀錄靜態檔案存放位置,並以use()方法指定到一個路徑/assets。app.use("/assets", express.static(`${__dirname}/public`));
/assets路徑加入public資料夾中的CSS檔案。app.get('/', (req, res)=>{
res.send("<html><head><link href=assets/style.css type=text/css rel=stylesheet /></head><body><h1>Hello</h1></body></html>");
});

補充一下
程式碼中載入CSS檔案的概念,是由回應頁面中的<link/>物件,透過href向/assets路徑提出請求載入style.css檔案,而use()再透過對應的路徑透過express.static()中介層尋找並讀取style.css檔案。
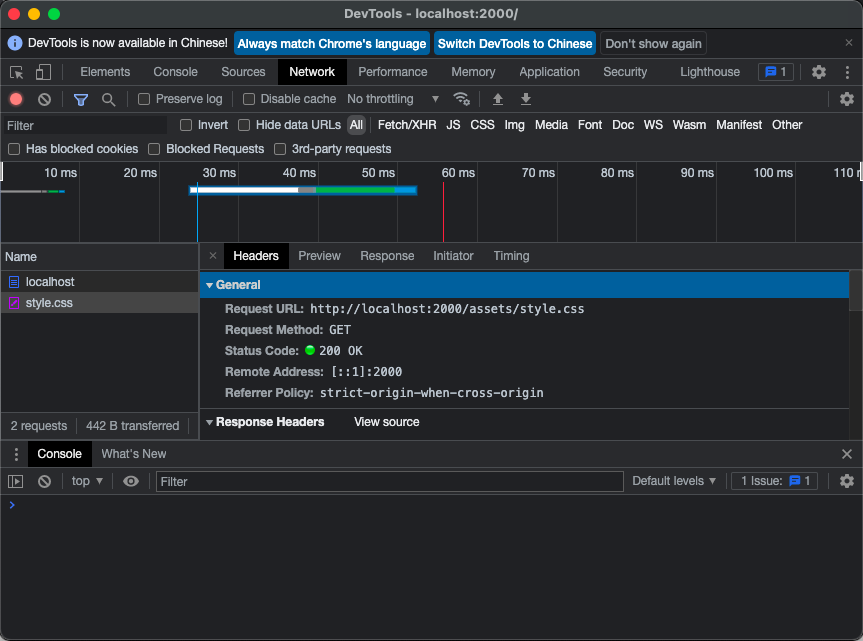
如果從瀏覽器的開發人員工具會發現Network裡有兩個請求:localhost與style.css,style.css的請求路徑就是/assets/style.css。

路徑的設定、參數的加入以及中介層的使用讓HTTP的請求與回應可以有更多的變化,特別是中介層,除了載入靜態檔案之外,use()方法透過不同的回呼函式也能有不同的應用,而在Express中常常用到的get()、post()等路由方法,因為是在處理請求與回應之間的動作,其實也歸類為中介層,感覺學了一些基礎發現要學的東西更多了![]()
https://expressjs.com/en/guide/routing.html
Learn and Understand NodeJS [課程]
