前面都使引用CDN的script標籤去使用Vue.js,今天要介紹的是用NPM去安裝vue-cli
使用vue-cli需要安裝Node.js,因為vue-cli需要使用到npm或yarn的指令,如果有看到第14篇的Node.js安裝的文章,你可能會好奇為什麼在這麼前面就安裝Node.js了卻沒有在那之後使用vue-cli呢?因為在官網的Introduction中的Getting Started有著這麼一段話
We do not recommend that beginners start with vue-cli, especially if you are not yet familiar with Node.js-based build tools.
作者並不建議還在學習Vue.js的初學者就馬上使用vue-cli,尤其是對於Node.js又不熟悉的人,所以之前一直都沒有去安裝和使用vue-cli,不過現在到了30天的中後段就來照著官網的說明安裝看看吧!
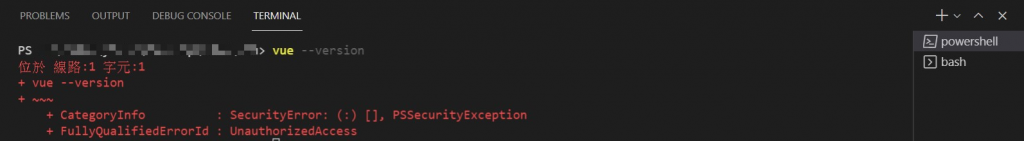
在安裝的過程中失敗了好幾次!剛開始在VS Code的terminal按照官網的指令安裝後輸入查看版本的指令確認自己有沒有安裝成功卻會一直出現錯誤訊息
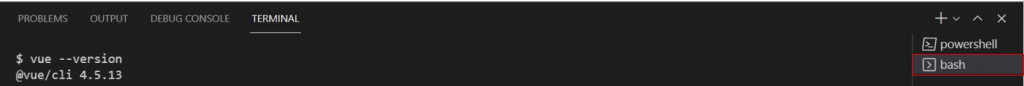
後來在terminal切換到Git Bash才能夠順利執行
所以如果要使用VS Code安裝vue-cli需要先安裝Git在terminal才能切換到Git Bash喔!
