今天把昨天寫的選取器跟顯示東西做串接
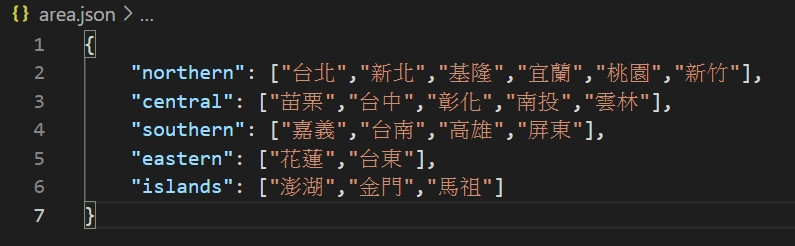
首先先寫一個json,若會用firebase或App Script,也可以串接線上的
這邊做一個比較簡單的,是地區縣市分類
然後我們在昨天的選取器外面加一個div並設上id
<div id="show"></div>
<form>…</form>
然後進去JS,新增一個函式渲染新增json內容到畫面上
因為這邊只放文字上去,就不特別寫一個component了
function area() {
$.get('area.json', function (response) {
$.each(response, function (index, element) {
for (i = 0; i < element.length; i++) {
var area = element[i];
$("#show").append(area + " ")
}
});
}, 'json')
}
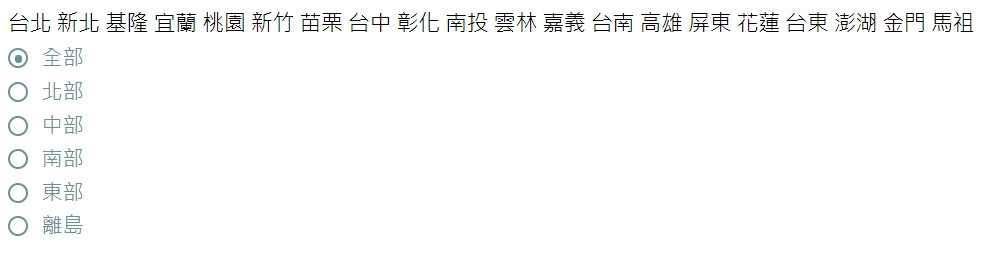
記得要在ready中使用他,然後就會顯示了
然後我們需要讓點擊input時會顯示有關的內容,需要在寫一個function讓點擊input時被呼叫
這邊的想法是,有一個陣列存取我們多選選到的內容,然後傳給剛剛寫的函式做選擇渲染
所以我們先在最外面(非任何函式內)新增一個陣列變數
var choosearea = new Array();
然後再寫一個函式
function choose(mychoose) {
if (mychoose.checked) {
choosearea.push(mychoose.id);
if (mychoose.id == "CheckAll") {
choosearea = []
}
}
else {
choosearea.splice(choosearea.indexOf(mychoose.id), 1)
}
area(choosearea)
}
如果選擇是"沒有任何多選(等於"全部"被選擇)"的話陣列會是空的,為了讓點擊"全部"時的陣列內容是一樣的,所以在"全部"被選擇時,直接讓陣列為空
這個函式作用是,若點擊的input是多選的,就把該input的ID新增或刪除至我們剛剛設好的陣列中,然後把它傳給我們剛剛寫好的area函式
這邊這個函示寫好後需要回到HTML分別加入各個input上,並要求點擊時要回傳input本身給函式,讓函式可以去抓取被點擊的是誰
這邊只放一個其他以此類推
<input type="radio" id="CheckAll" onclick="choose(this)" checked />
因為我們有傳參數給area函式,所以我們需要在area加上參數接收
然後運用index是否等於我們傳的內容來過濾新增的東西
function area(n) {
$.get('area.json', function (response) {
$.each(response, function (index, element) {
for (a = 0; a < n.length; a++) {
if (index == n[a]) {
for (i = 0; i < element.length; i++) {
var area = element[i];
$("#show").append(area + " ")
}
}
}
});
}, 'json')
}
然後我們這邊就能根據點擊的選項新增東西了
恩因為內容是不斷新增,看不是很明顯,所以我們在area函式的第一行新增一個$("#show").empty(),讓函式開始渲染前先把show清空再新增
但這邊我們發現如果沒有任何多選(選擇是全部的話),沒有東西被顯示
因為此時陣列是空的,沒有東西可以顯示
所以我們要多設一個判別式,如果陣列為空,我們就顯示所有東西
寫法是去判別陣列長度,若長度為0則顯示全部,若不為0就根據陣列內容去顯示
function area(n) {
$("#show").empty()
$.get('area.json', function (response) {
$.each(response, function (index, element) {
if (n.length == 0) {
for (i = 0; i < element.length; i++) {
var area = element[i];
$("#show").append(area + " ")
}
} else {
for (a = 0; a < n.length; a++) {
if (index == n[a]) {
for (i = 0; i < element.length; i++) {
var area = element[i];
$("#show").append(area + " ")
}
}
}
}
});
}, 'json')
}
然後就完成選擇顯示啦!!
然後多分享一個別人寫好的陣列remove()方法
我的寫法是先抓取到我們需要的東西在陣列的哪個位置
choosearea.indexOf(mychoose.id)
indexOf可以抓取使用的陣列中,指定內容在該陣列的位置(第幾項)
然後刪除指定陣列
choosearea.splice(choosearea.indexOf(mychoose.id), 1)
splice可以刪除使用的陣列中,指定位置(該項)的內容
若整個jquery會不斷用到刪除陣列內容的算式的話,可以考慮直接引入別人寫好的方法
Array.prototype.remove = function () {
var what, a = arguments, L = a.length, ax;
while (L && this.length) {
what = a[--L];
while ((ax = this.indexOf(what)) !== -1) {
this.splice(ax, 1);
}
}
return this;
}
然後choosearea.splice(choosearea.indexOf(mychoose.id), 1)就能直接用choosearea.remove(mychoose.id)替換掉了
