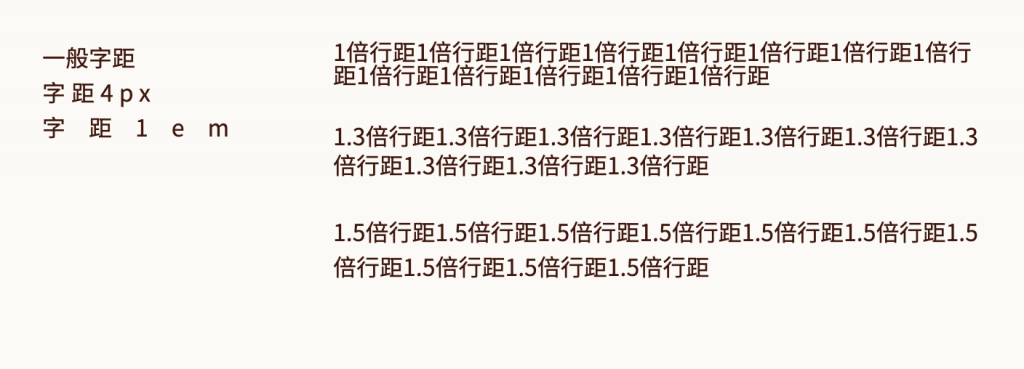
字距、行距、與其他物件的距離,調整適當能讓使用者有舒服的體驗,而良好的排版能引導使用者優先接收整個畫面的重要資訊。
letter-spacing 接上字跟字之間的距離。
水平方向
大部分常見是靠左,靠左不但是大部分人較習慣的方向,且能讓各長短不一的文字區塊還能有整齊的效果,比如商品列表因為每項產品的名稱長短會不一致,都靠左就能達到平衡。
參數是 text-align ,常見設定有左(left)、中(center)、右(right),視整體排版所需而調整。
一區塊的大標題,或是有些較空曠的地方、一行只有純文字敘述,就適合置中排版。
垂直方向
用 align-items-center 來做垂直向的調整。
若不設定會靠上方,不過有時為了平衡畫面留白空間,會調成那一排的垂直居中,常見於首頁的品牌敘述等。
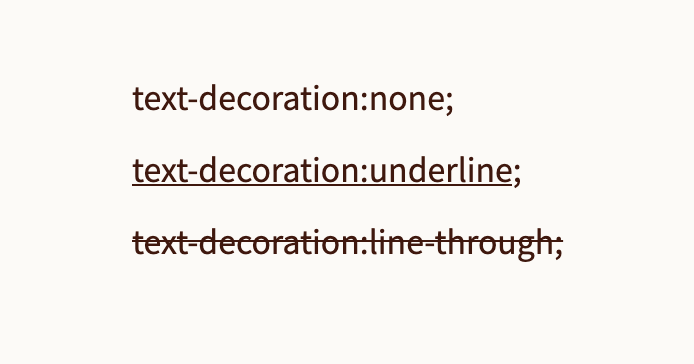
文字上的線,能在觀看上更了解文字的意義。使用 text-decoration 可以設定線的位置。
<a></a> 連結。
排版是不同物件,不斷的排列組合。
這邊提供幾個電商網頁常見的小重點整理給大家:
以上2篇關於文字的設計就到這邊,希望能幫助大家在文字上更有靈感!
