圖片是網站關鍵的視覺元素,更不用說電商網站了,相信大家都會在圖片下功夫,讓商品能夠更加吸引顧客購買。然而,除了好看的圖片之外,排版對於圖片的呈現也是相當重要。所以今天就跟大家來分享關於網站的圖片排版,幫助你打造更好的網站視覺效果。
什麼是網頁首圖 (Hero image) ?
是指進入網站使用者第一個看到的視覺畫面,網頁首圖是吸引用戶注意最直接快速的一個方式,它可以是圖片、可以是影片、可以搭配文字、可以添加按鈕,它可以定義用戶對網站的第一印象,也能說是網站的主視覺。
挑選網頁首圖的重點
網頁首圖編排的幾種媒材
對比設計 :如果有打算在網頁首圖加上文字、按鈕等編排,就要利用顏色、排版的方式去加強與圖片的對比度,確保內容是清晰可理解的,比較簡單一點的方法就是在主圖上添加深色覆蓋。
網站範例:https://thec8.com/
人物、風景等情境式圖片:比較能營造出氛圍感,也能跟使用者建立情感聯繫,圖片記得圍繞品牌特性去做挑選。


網站範例:https://okuyorovillage.com/
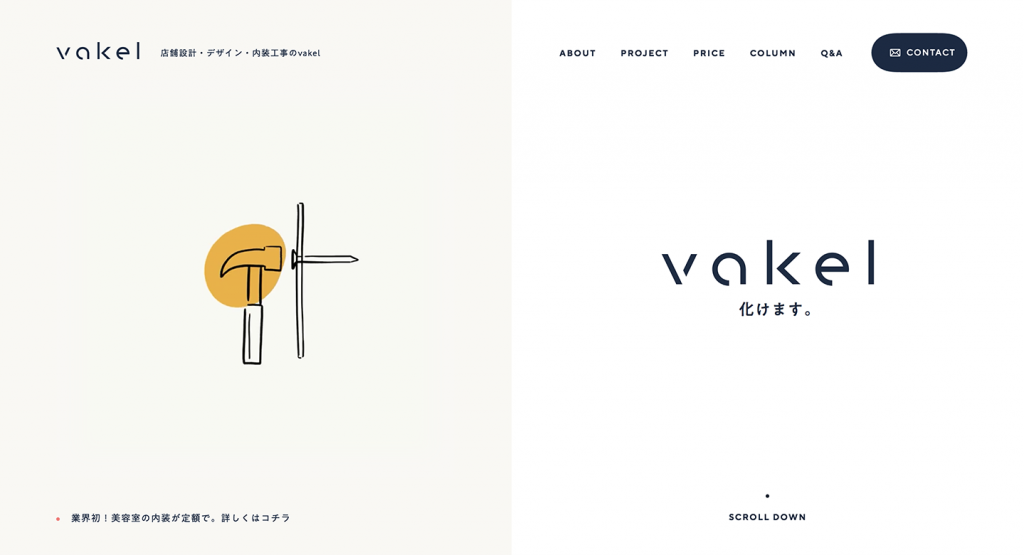
插畫:現在插畫成為圖片的替代已經時常可見,它不僅可以展示出強烈的風格,營造很棒的想像空間,也幫助設計者傳達很多細節,需要注意的是一個網站中的插畫風格應該要保有一致性。

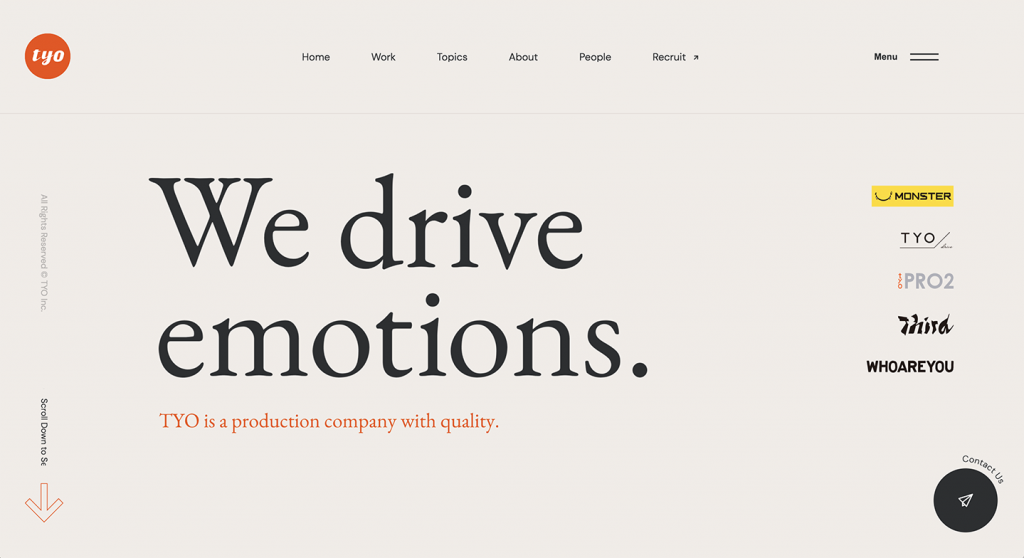
文字與顏色的排版:純文字的網頁首圖近期也越來越常出現,利用文字以及顏色帶出網頁特色,更能讓使用者聚焦於你想傳達的內容,但是只有文字及顏色,如果編排的不當,就容易讓使用者失去對網站瀏覽的動機,在用這個方式排版時要多做考慮喔!(可以添加一些網頁動畫,有大大的加分效果)

網站範例:https://tyo.co.jp/
影片、動畫、輪播圖:可以完整地利用動態圖像去傳達網站內容,這個呈現方式需要注意的是UX體驗的部分,影片的長度、動畫會不會過多、輪播圖會不會讓使用者無法聚焦重點等問題。

其實以上幾種媒材大家可以看到很多都是結合做使用的,可以參考不同的面向做出最適合品牌的網頁首圖,同時也要注意各種螢幕尺寸的適應狀況,才能讓使用者有好的用戶體驗!
那今天就到這拉~明天我們再來繼續探討網頁上圖片的排版吧!
