可能是題目訂的太大,感覺會做不完啊![]()
剩下8天 差不多該開始前端的部分了
好,開始玩React
首先要安裝node.js,
node.js是一個很酷的東西,透過node.js我們能夠使用javascript來撰寫可在伺服器上運作的後端程式,從此javascript就不再只是一個為前端服務的語言了
之前想要玩玩看,所以有先安裝過,那時候是下載 Windows 安裝檔來安裝的
如果想要保持電腦乾淨,也可以用免安裝版
不過今天不是要用node.js寫後端,是要拿它的套件管理工具(npm/npx)來建立React專案
小補充:
看網路上的教學,有的人用npm、有的人用npx,兩者的差異在哪呢?
npm會將套件儲存在本地、npx則只是暫存在本地,使用完畢後就自動刪掉
安裝完後,在cmd下指令npm -v可以看到自己的npm版本
D:\>npm -v
6.14.13
我的是6.14.13版
確認有安裝成功後就來建立一個React專案吧!
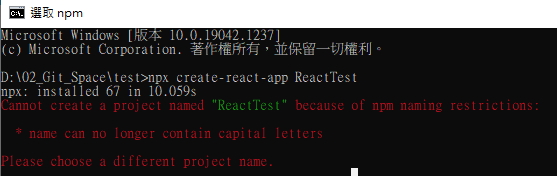
指令:npx create-react-app [專案名稱]

在npm中,名稱不能有大寫![]()
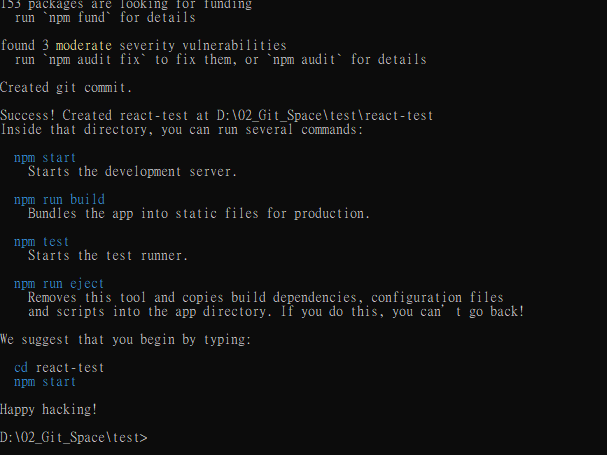
換個名字就成功囉
照著提示進入專案目錄,輸入npm start
就可以執行這個專案了,預設是在http://localhost:3000/
React的預設頁面
跟Spring Boot的Whitelabel Error Page相比簡直太親切,還會動呢
預設頁寫道:
Edit src/App.js and save to reload.
就來看看src/App.js長什麼樣子
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
這邊可以發現,原來預設頁的dom是這個function App()返回的,
再看到index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
有個import App from './App';
可以大概看出,預設頁是怎麼出來的
所以之後我們的頁面應該都會是寫成一支支的js,
跟傳統寫html頁面有些不太一樣
不過熟悉前端的人就算沒碰過React 應該能很快上手
今天先稍微熟悉一下React 明天來寫我的首頁吧(乾脆就只寫首頁好了)![]()
