
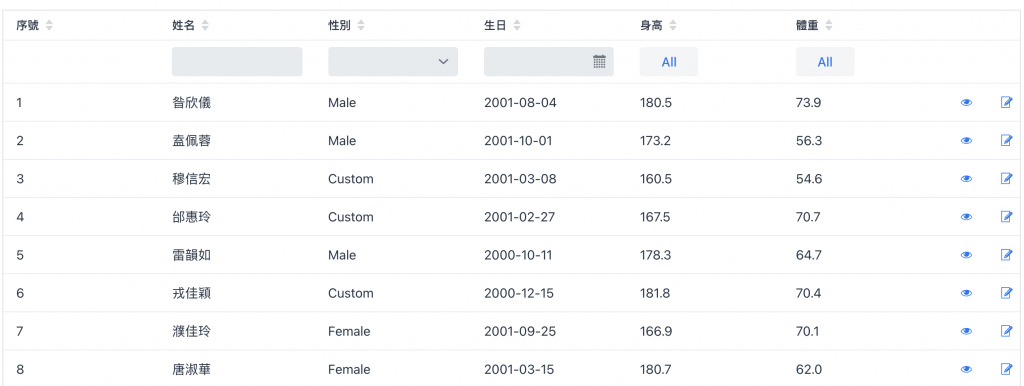
之前範例執行結束如上所示,倘若我們希望點選學生即展開該學生成績怎麼做?
使用 Grid 所提供 setItemDetailsRenderer()方法擴展 Row,setItemDetailsRenderer()方法須傳入的參數只有一個 Renderer。
什麼是 Randerer?簡言之,即是用以產制模版,使用該模版來渲染欲呈現的資料。Vaadin 提供各式 renderer 。
本例中,點選學生資料後,展開學生成績,成績使用Grid顯示,任何組件皆是Component,所以在此選用ComponentRenderer<COMPONENT,SOURCE>
準備Renderer
val renderer = ComponentRenderer<Grid<Grade>, Student>{ data: Student ->
val gradeGrid = Grid<Grade>()
with(gradeGrid){
setDataLoader(data.grades)
}
gradeGrid
}
第一行,展開的學生成績為資料來源 Grade 的 Grid。傳入 ComponentRenderer 資料來源型態為 Student
第四行,設定資料來源
Student.ktval grades: DataLoader<Grade> get() = Grade.dataLoader.withFilter { Grade::student_id eq id }
完整程式如下,這樣就完成了可展開的學生成績 grid 了
val renderer = ComponentRenderer<Grid<Grade>, Student>{ data: Student ->
val gradeGrid = Grid<Grade>()
with(gradeGrid){
setDataLoader(data.grades)
addColumnFor(Grade::description).setHeader("學期")
addColumnFor(Grade::mandarin).setHeader("國文")
addColumnFor(Grade::english).setHeader("英文")
addColumnFor(Grade::math).setHeader("數學")
addColumnFor(Grade::pe).setHeader("體育")
isExpand = true
isHeightByRows = true
}
gradeGrid
}
setItemDetailsRenderer(renderer)

