Android TV
首先要先在gradle中加入
implementation 'androidx.leanback:leanback:1.1.0-alpha05'
implementation 'androidx.leanback:leanback-tab:1.1.0-alpha05'
這樣才能使用browsefragment
一開始先新增一個MainFragment然後繼承browserfragment然後複寫一onViewCreate
然後初始化頁面,程式碼如下
class MainFragment : BrowseSupportFragment() {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
init()
super.onViewCreated(view, savedInstanceState)
}
fun init(){
val mRowsAdapter = ArrayObjectAdapter(ListRowPresenter())
adapter = mRowsAdapter
if(context!=null){
//左側 HeaderSupportFragment 的背景
brandColor = ContextCompat.getColor(context!!, android.R.color.holo_blue_light)
//右側右上方 icon
badgeDrawable = ContextCompat.getDrawable(context!!, android.R.drawable.ic_media_play)
}
}
}
然後activity_main.xml的code
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/browse_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.androidtv.MainFragment"/>
</androidx.constraintlayout.widget.ConstraintLayout>
這條一定要加他會把mainfragment綁上去
android:name="com.example.androidtv.MainFragment
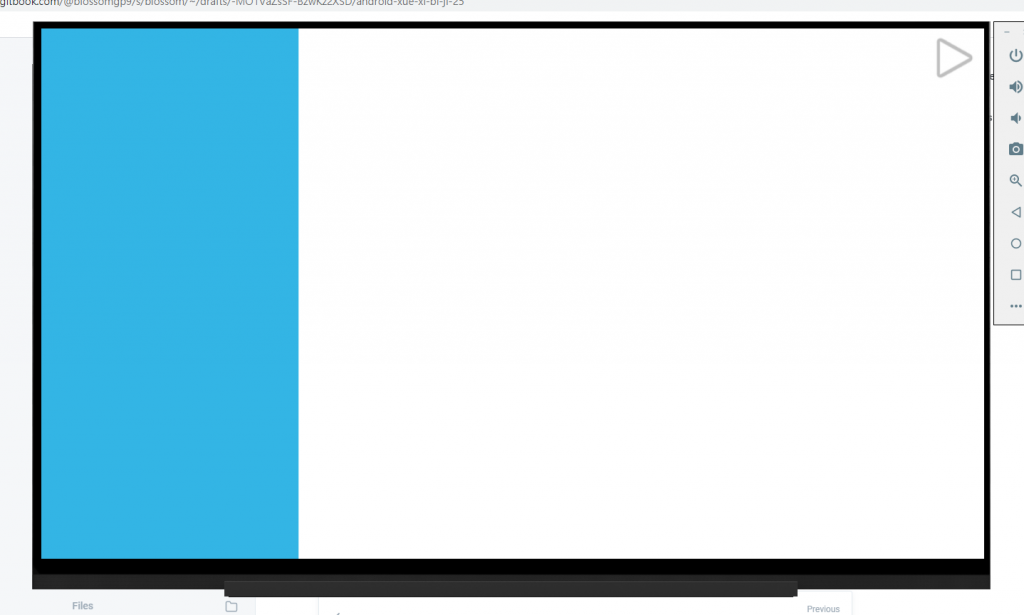
成果如下``