此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
今天要跟大家分享當網頁上有子表時,如何測試滑鼠滑過時要出現資料的情境。
語法
.trigger(eventName)
.trigger(eventName, position)
.trigger(eventName, options)
.trigger(eventName, x, y)
.trigger(eventName, position, options)
.trigger(eventName, x, y, options)
動手寫程式
觸發 mouseover 事件,滑鼠會懸停操作
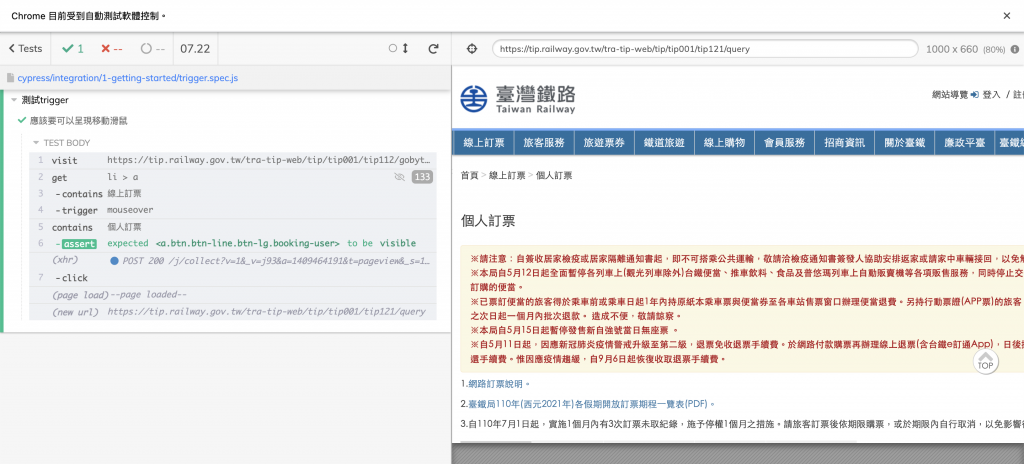
describe('測試trigger', function() {
it('應該要可以呈現移動滑鼠', function() {
cy.visit('https://tip.railway.gov.tw/tra-tip-web/tip/tip001/tip112/gobytime'); //到台鐵首頁
cy.get("li > a").contains("線上訂票").trigger('mouseover') //滑鼠懸停在線上訂票
cy.contains("個人訂票").click({force: true}); //點選個人訂票
})
})