天呀,沒庫存今天又晚下班沒什麼時間,只剩8天了,不可以開天窗害我們組挑戰失敗啊!
中途穿插來介紹一個可以提高開發React專案效率的瀏覽器擴充工具 - React developer Tool
在React專案上由多個元件組成,有時候資料傳遞有問題影響畫面,但console並不會跳錯,這樣要從哪裡開始偵錯?
不用在每個元件裡寫滿console了,React developer Tool可以看到 React 的元件結構,甚至可以直接編輯,我們可以直接在chrome上查看元件的props、state等等詳細資訊。
chrome:線上應用程式商店下載
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
firefox:firefox browser下載
https://addons.mozilla.org/zh-TW/firefox/addon/react-devtools/
運行yarn start啟動我們的專案
瀏覽器上工具的icon顏色代表目前專案啟動運行的環境
灰色:根本沒有用React
紅色:Development 開發模式
藍色:Production 正式生產模式
黑白:React版低於15
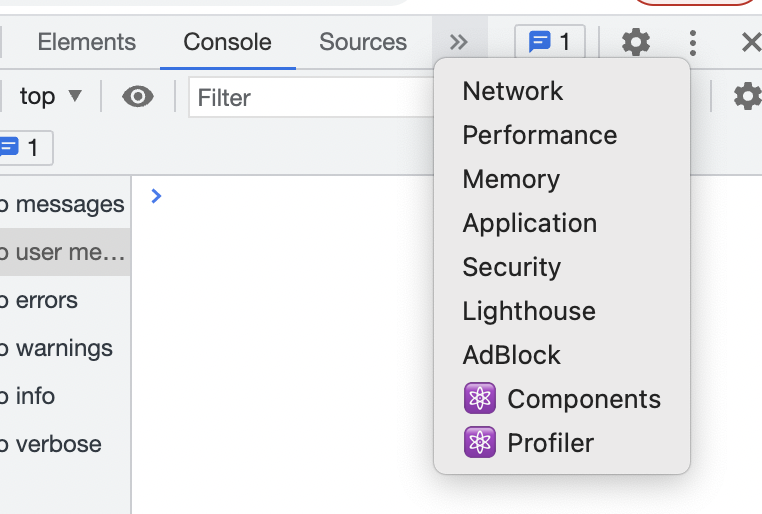
小圖示出現顏色後,瀏覽器的開發者工具上會多出Components和Profiler兩個選項
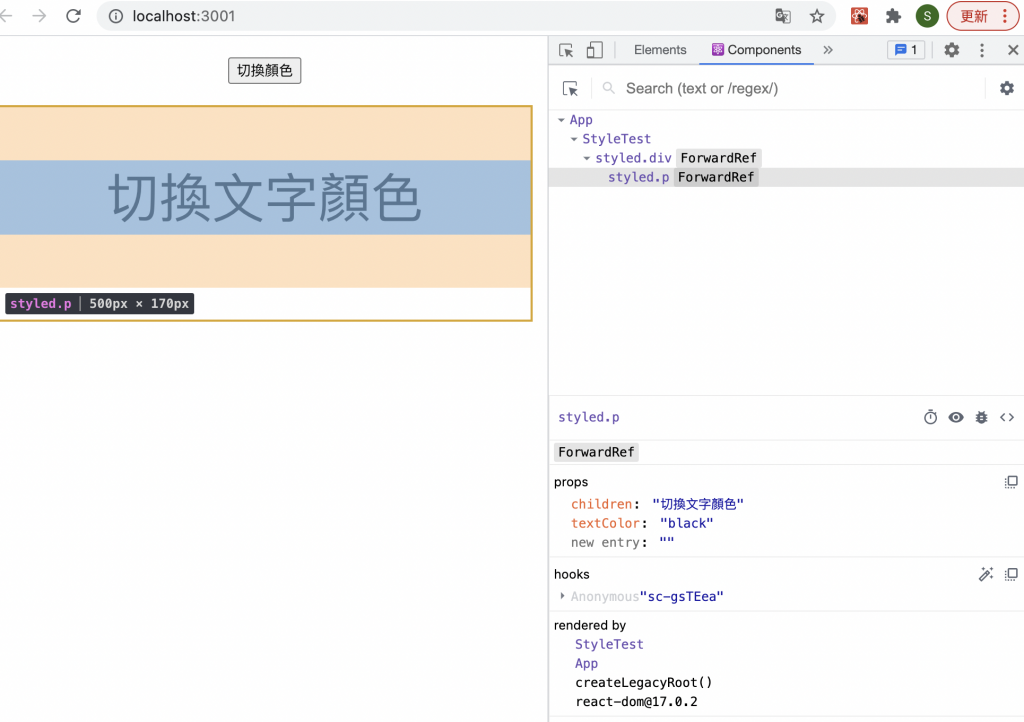
很清楚地把元件的層級關係用階層呈現在畫面上,
點擊元件後,會清楚列出元件的特性和資料。
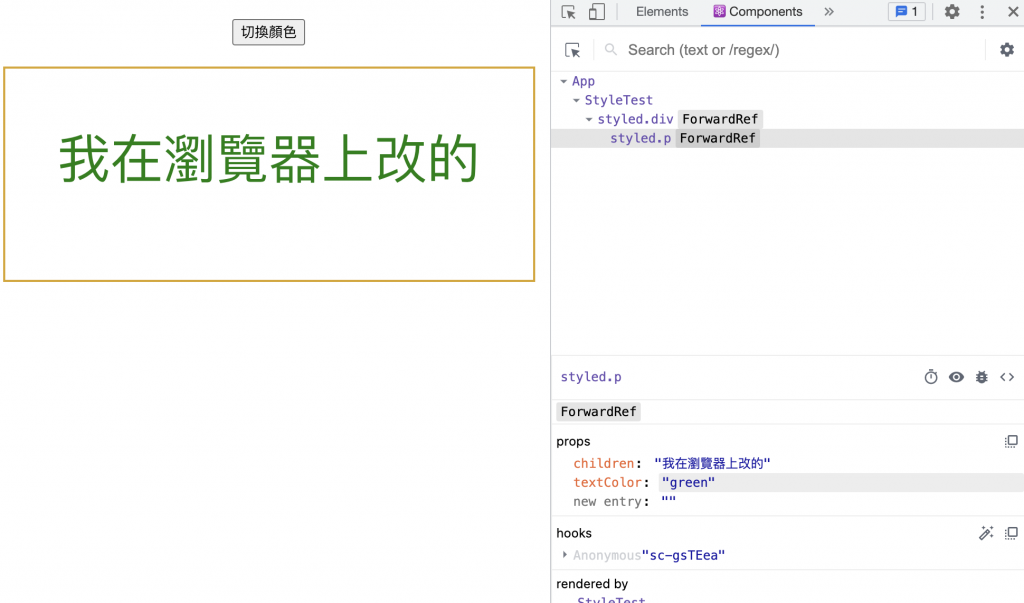
可以直接更改資料的值,不用改code就能看資料變更後的畫面效果。
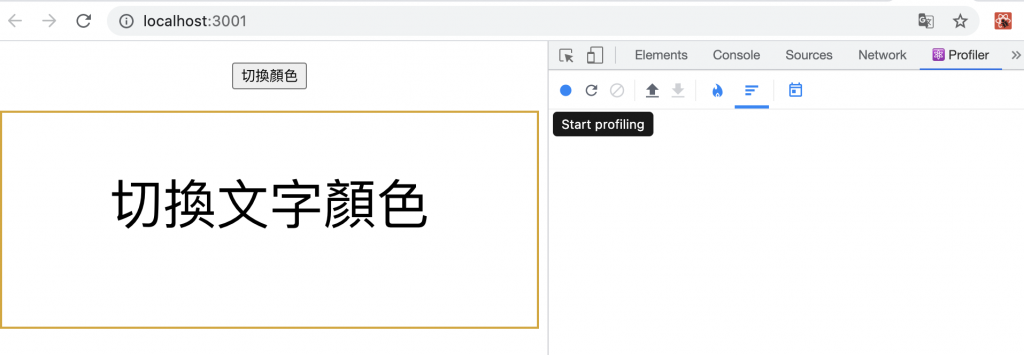
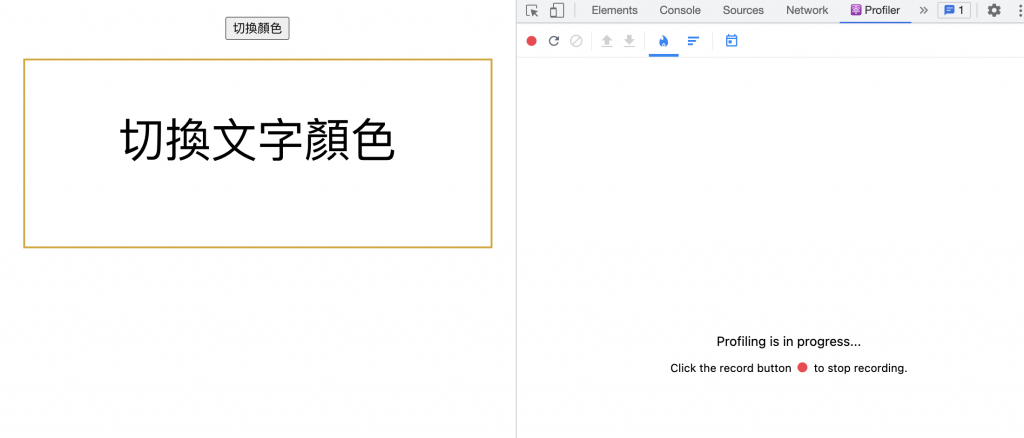
利用react 官方中有Profiler API ,告訴我們每個元件渲染的時間的耗能,當專案運行有不順暢的地方,可以靠觀察渲染時間找出效能的問題所在。
按藍色錄製開始觀察計算渲染時間
圓點為紅色時為錄製關持中,會不停的紀錄使用瀏覽的過程中元件的渲染時間。
(這期間我點了好幾下切換顏色的按鈕)
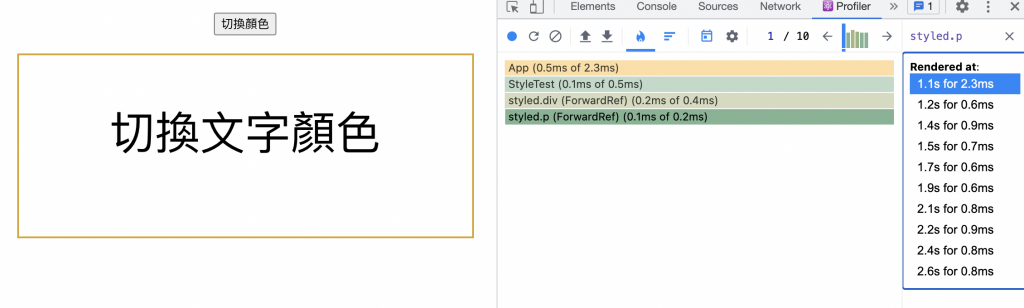
按紅點停止錄製觀察元件的渲染,剛剛錄製的元件渲染時間便會一一列出。
簡單介紹到這邊,快安裝來幫助自己能更快速的偵測React開發中的錯誤吧!
