接下來這篇文章我們將要談談《 Patterns of Enterprise Application Architecture - Martin Fowler 》這本書中的 DISTRIBUTION PATTERNS 中的 『 Remote Facade 』。
Provides a coarse-grained facade on fine-grained objects to improve efficiency over a network.
然後下面這句是從另一篇文章看到的,我覺得也不錯,就在這記錄一下。
Remote facade is intended for minimizing the number of remote calls in an application
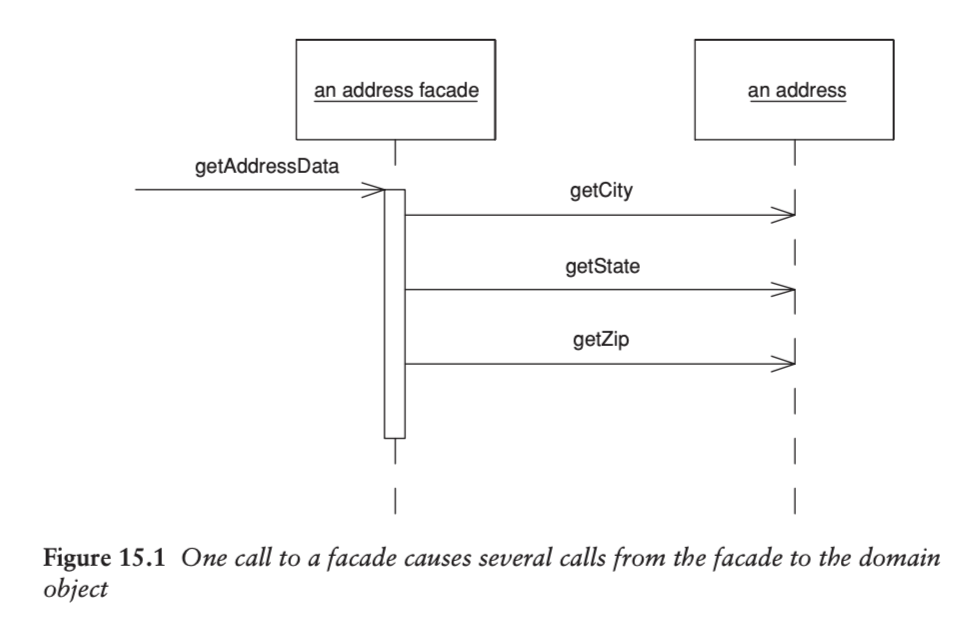
在 《 Patterns of Enterprise Application Architecture - Martin Fowler 》這本書中有一個最簡單的例子,如下圖,基本上就是一個 facade 來讓外部使用簡單化,
而在 nodejs 我個人覺得也有這種用法 :
// 假設這三個方法都是非同步的 i/o 操作
moduel.exports = {
getCity,
getState,
getZip
}
// Remote Facade
async function getAddressRemoteFacade(){
const [city, state, zip] = await Promise.all([
getCity,getState,getZip
]);
return { city, state, zip }
}
// Application
const address = await getAddressRemoteFacade()
這裡我們有假設一件事情,那就是取得到 address 的相關方法,就只有提供 getCity、getState、getZip,如果 remote 本身就有提到取得完整的 getAddress 那就當然不需要,別忘了 facade 的目的 :
facade 的設計是為了讓外部使用簡單化,而不是為了簡單化內部系統。

然後根據書中,有幾個重要事項需要注意 :
這個範例中事實上有多提到兩個東西 :
// Domain
class PersonAddressDomain{
userId: string
city: string
country: string
}
class PersonDomain{
id: string
name: string
age: number
}
// Remote Facade
class PersonDTO{
id: string
name: string
age: number
address: PersonAddressDomain
}
class PersonAssembler{
writeDTO(person: PersonDomain, address: PersonAddressDomain): PersonDTO{
const result = new PersonDTO()
result.id = person.id
result.name = person.name
result.age = person.age
result.address = address
return result
}
}
// Service
class PersonService{
assembler: PersonAssembler
constructor(personAssembler: PersonAssembler){
this.assembler = personAssembler
}
getPerson(id: string): PersonDTO{
const person: PersonDomain = personRepository.getById(id)
const address: PersonAddressDomain = personAddressRepository.getByUserId(id)
const result: PersonDTO = this.assembler.writeDTO(person, address)
return result
}
}
在實務上事實上有很多時後的輸出,與 domain 事實上不相同,你也可以想成畫面要的東西事實上和 domain 不太一樣,而這時 remote facade 會處理兩件事情 :
基本上這東西可以解釋 Presentation Layer 與 Domain Layer 之間形狀不一致的方法。
設計模式中的『 Facade 』。
PHP Laravel 的 Facade 的理解 - marklin
remote facade 與 facade 本身是否相同我還不確定,但至少我覺得 Martin 所提的 remote facade 本質上是以分層來思考的,而它將它放的位置就在於 presentation layer 與 domain layer 之間。
