前言
路由簡單來說就是連接介面的橋樑,而這個橋梁就叫做Navigator,就是導航的意思,用於管理進出頁面的機制。
基本用法
一個介面跳躍到另一個介面:Navigator.push。
從一個介面回傳到上一個介面:Navigator.pop。
靜態路由
(一) 介紹
靜態路由要在明確知道跳往哪個介面的情況下使用,且不支持往下個頁面傳遞參數,但可以接收下個頁面返回的值。
動態路由
(一) 介紹
支持在跳轉頁面時傳遞參數,且不需要提前規劃好頁面路徑。
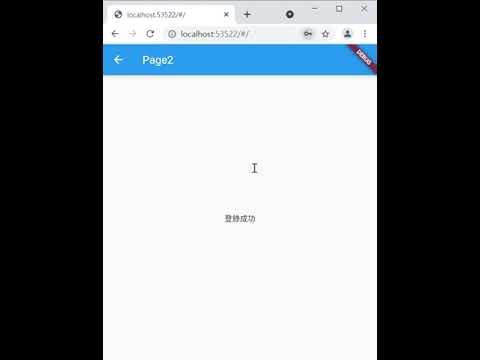
(二) 跳頁並傳遞參數(若帳號密碼相同則登錄成功,若不同則登錄失敗)
執行畫面
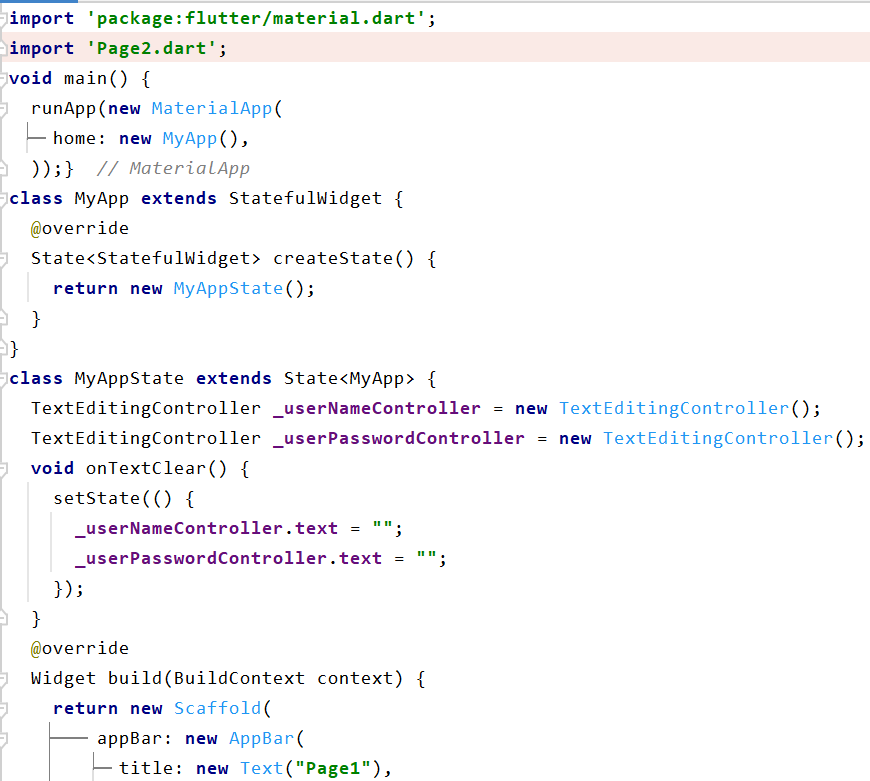
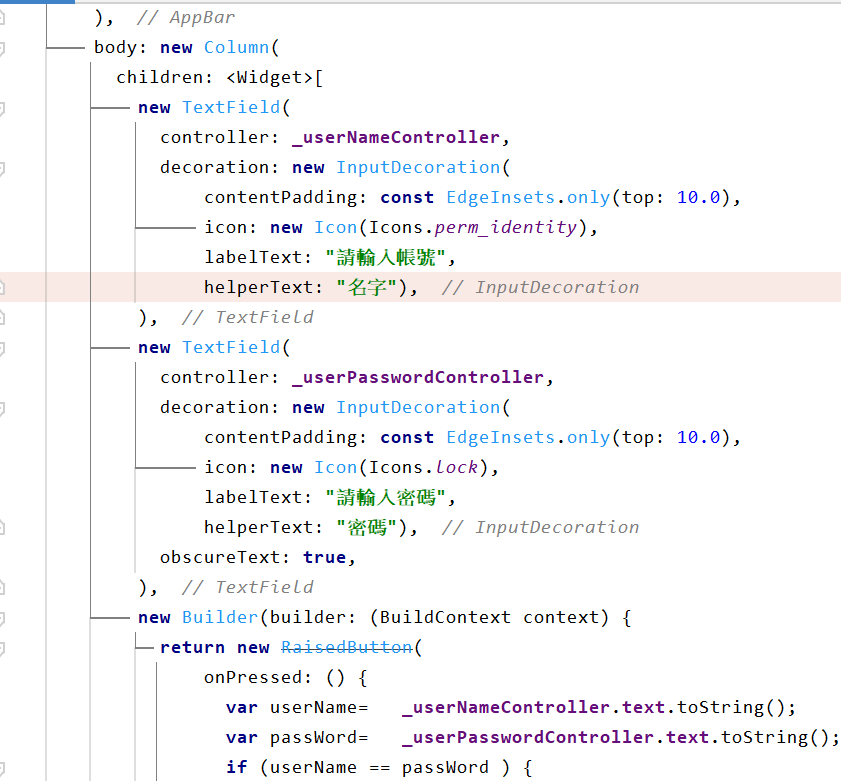
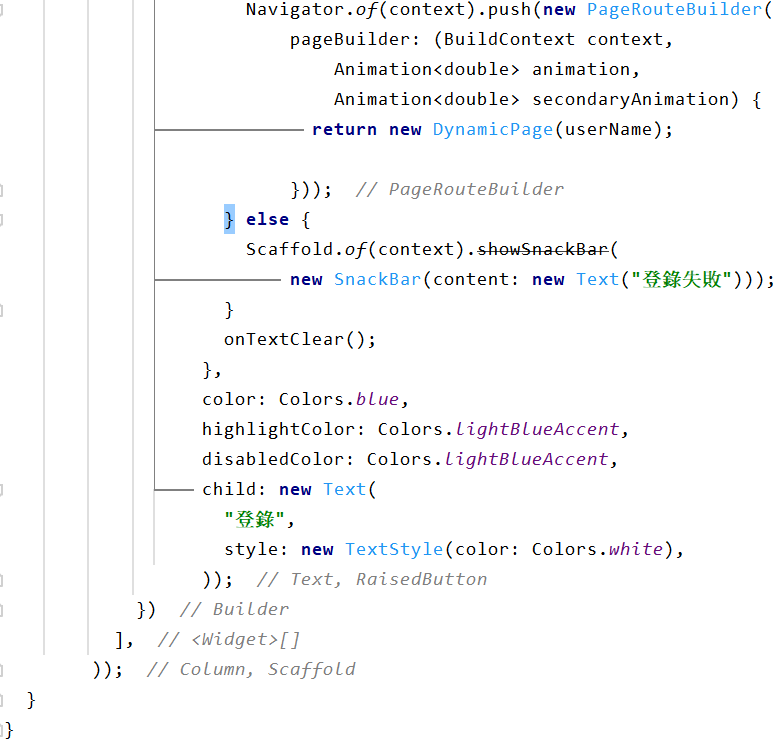
Page1程式碼


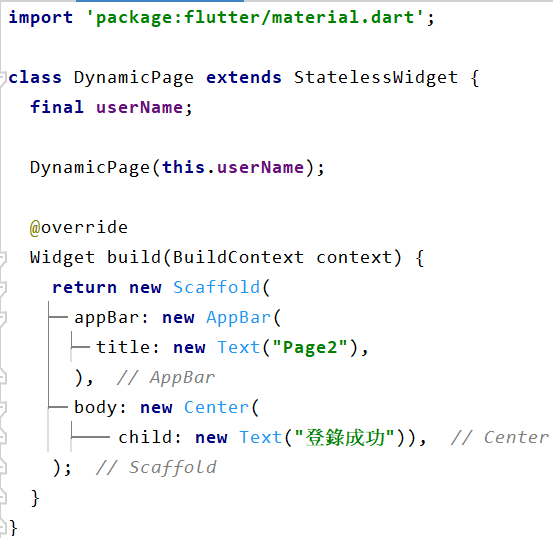
Page2程式碼
今天介紹到這邊,明天將會介紹路由堆疊,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業7.1節
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/692005/
https://blog.csdn.net/liyuanjinglyj/article/details/104718933
https://ithelp.ithome.com.tw/articles/10215918
http://flutter.link/2018/04/02/Flutter%E4%B8%AD%E7%9A%84%E8%B7%AF%E7%94%B1%E8%B7%B3%E8%BD%AC/
