Firebase是Firebase, Inc.在2011年發布的行動和網路應用程式開發者平台,在2014年被Google收購。 截至2020年3月,Firebase平台擁有19項產品,它們被超過150萬個應用程式採用。
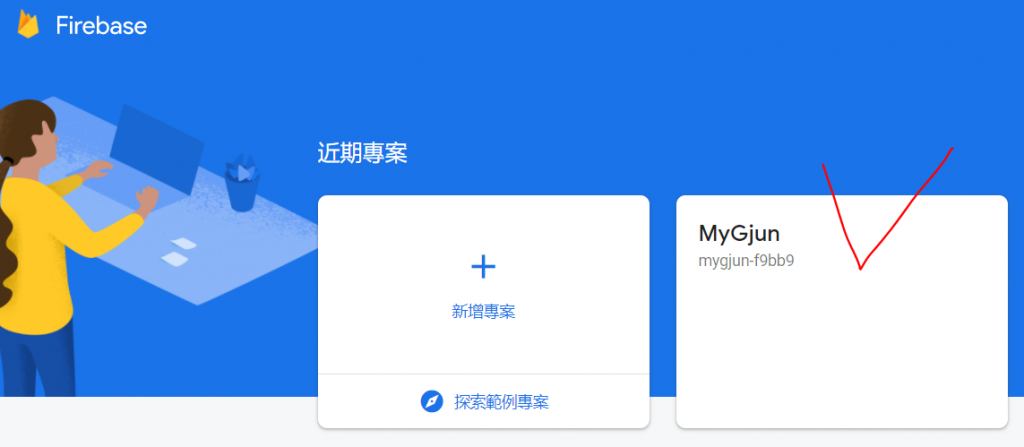
新增專案
近來到這裡

新增專案
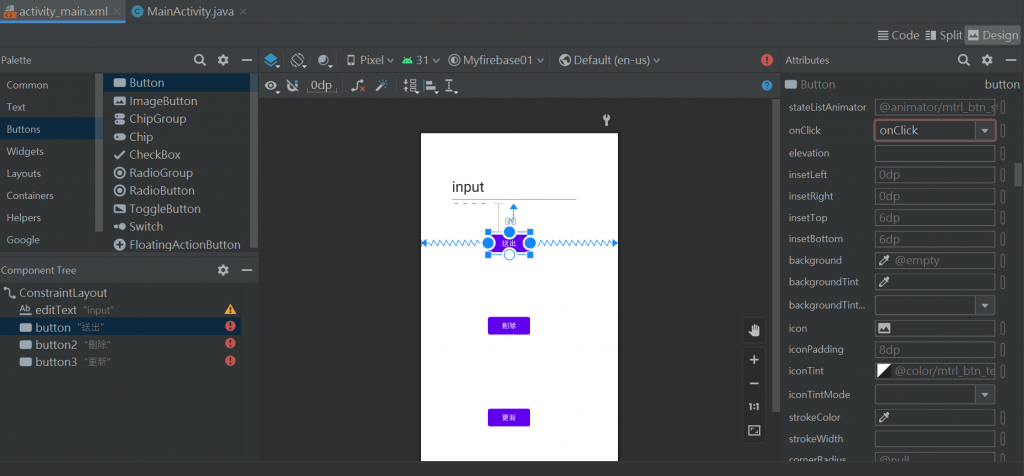
到XML檔 也是要綁onClick

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="267dp"
android:layout_height="70dp"
android:layout_marginTop="76dp"
android:ems="10"
android:inputType="textPersonName"
android:text="input"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.422"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:onClick="onClick"
android:text="送出"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.432"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="124dp"
android:onClick="onClick"
android:text="刪除"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.432"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="144dp"
android:onClick="onClick"
android:text="更新"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.432"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
</androidx.constraintlayout.widget.ConstraintLayout>
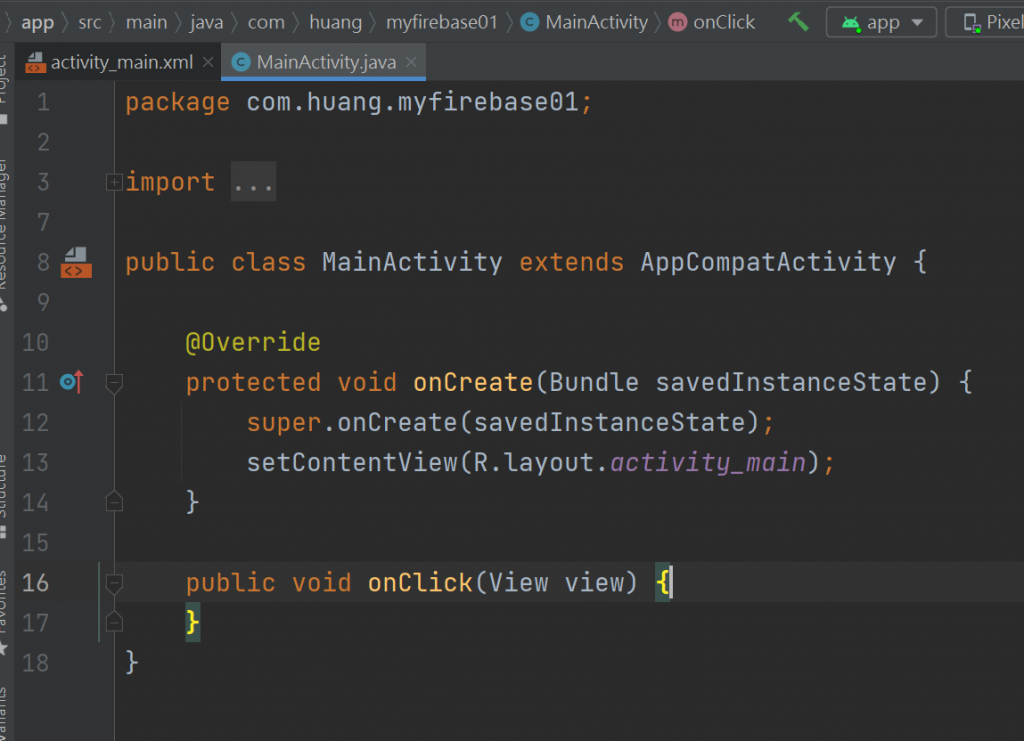
onClick完到JAVA檔

package com.huang.myfirebase01;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
}
}
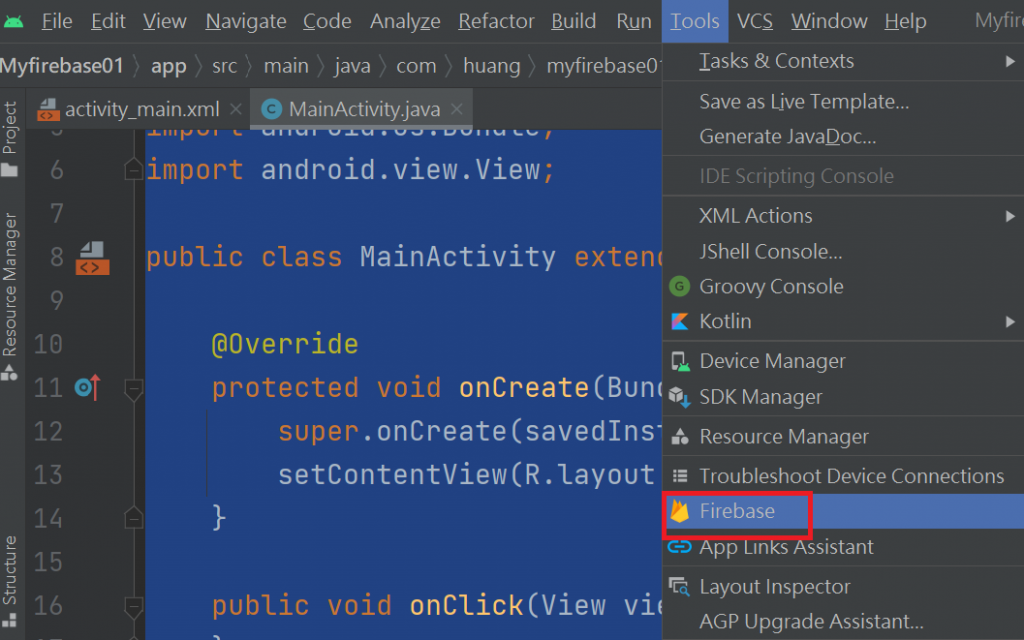
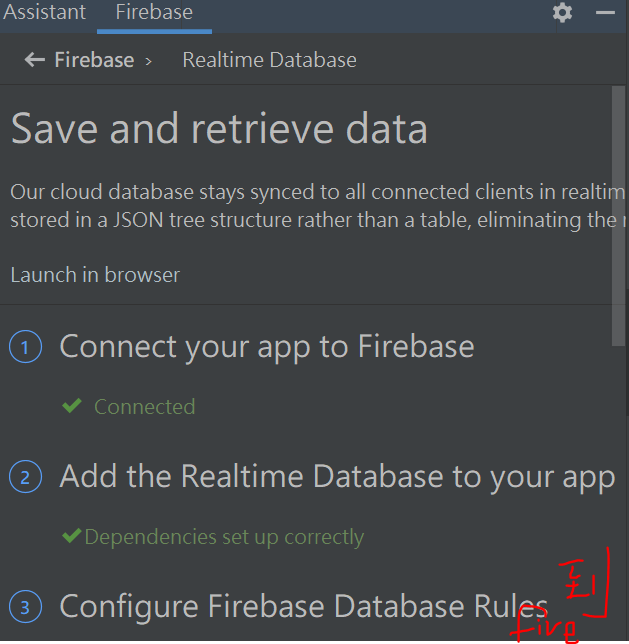
找到Firebase

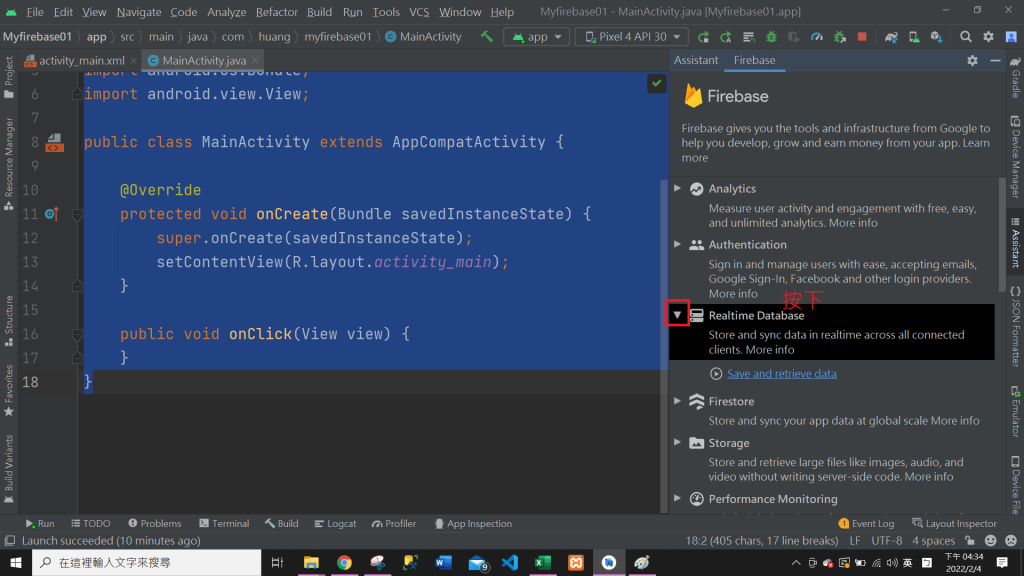
看到右邊

點藍色字

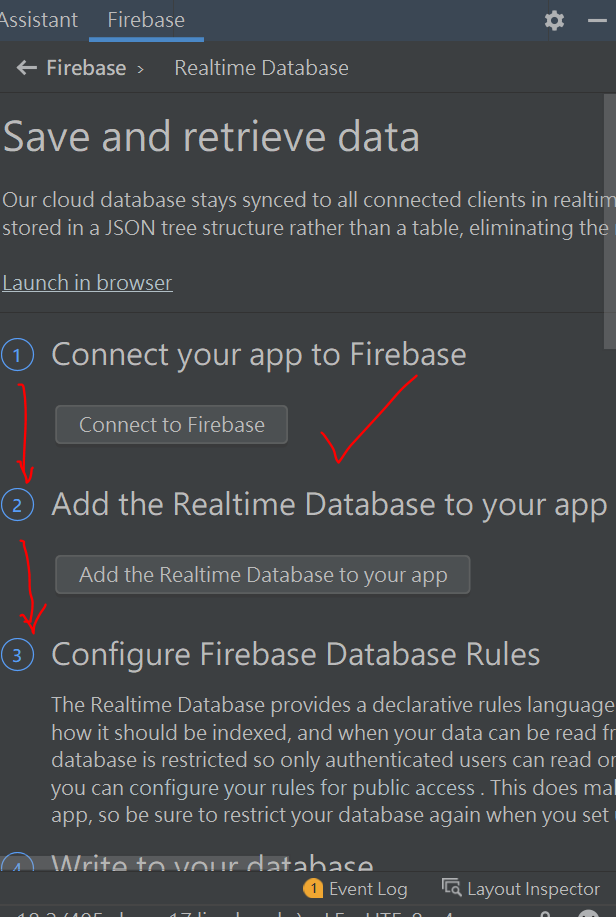
要先新增之後再點
會發生連結

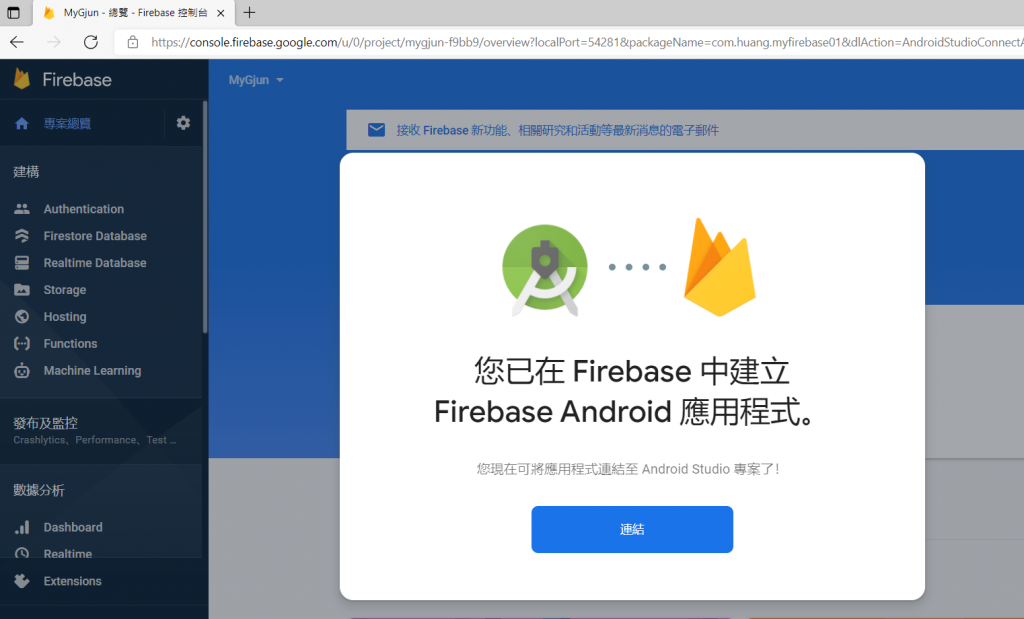
要看到的畫面

可以關掉
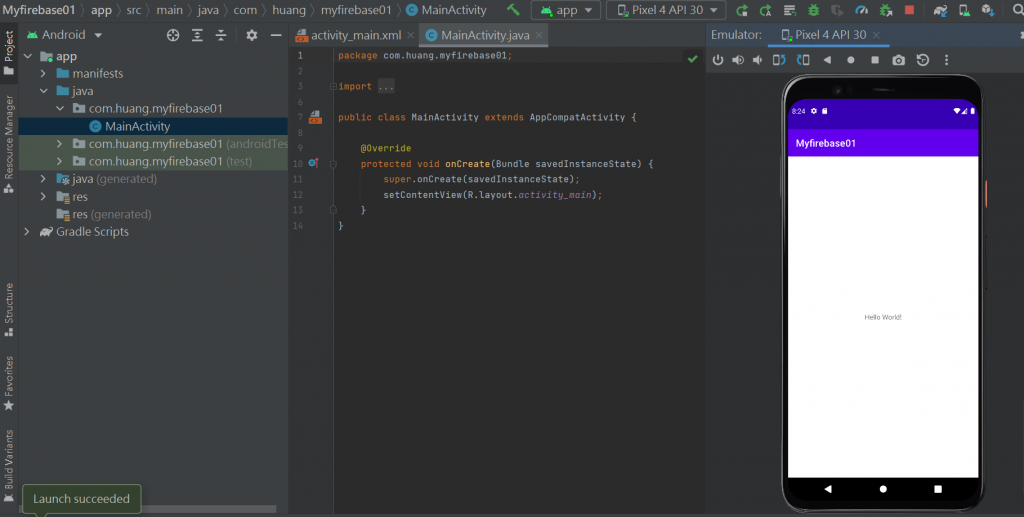
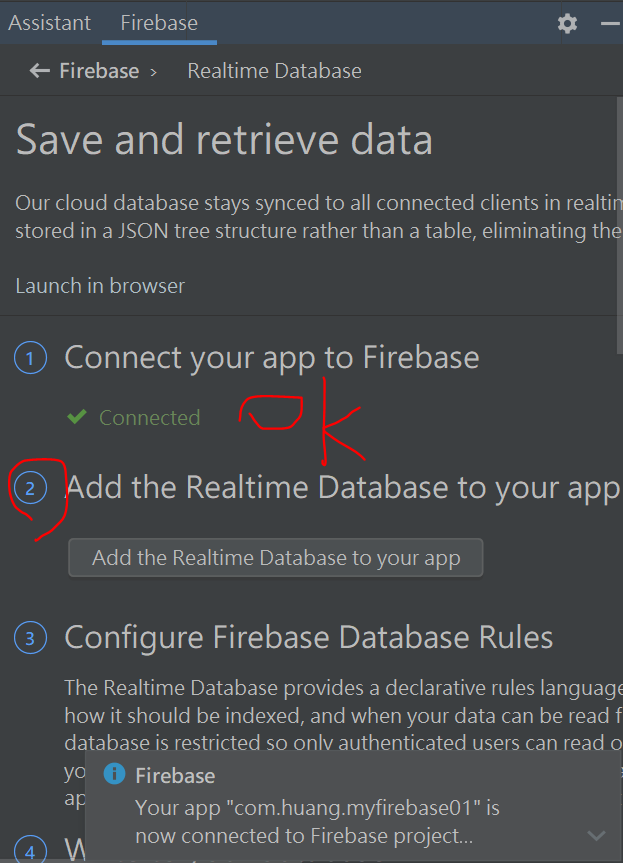
回到ANDROID會看到
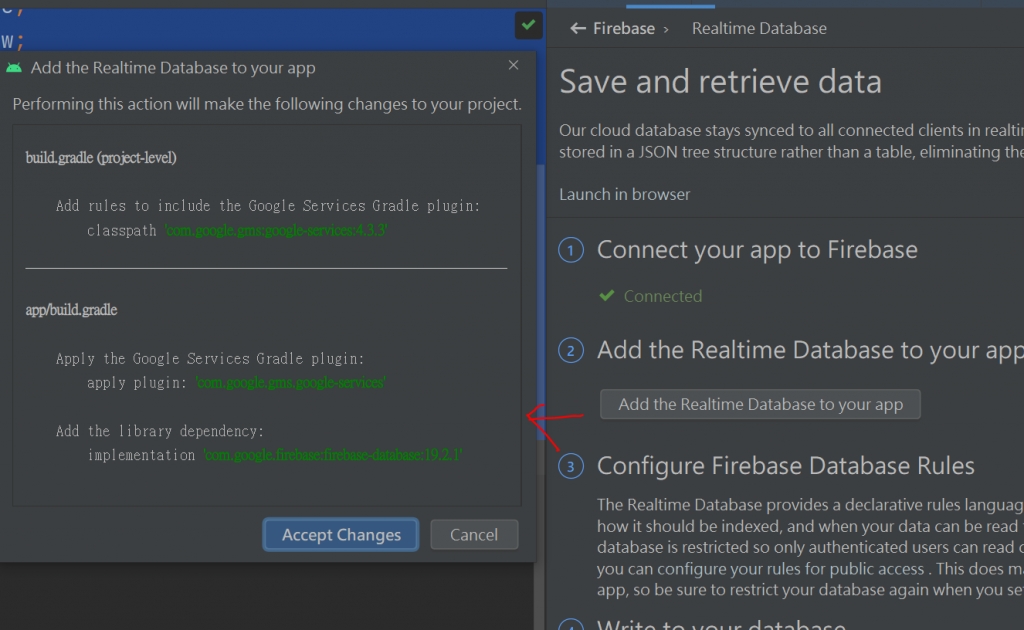
再來點第2個
出現的畫面按"同意"-->讓經度條跑完
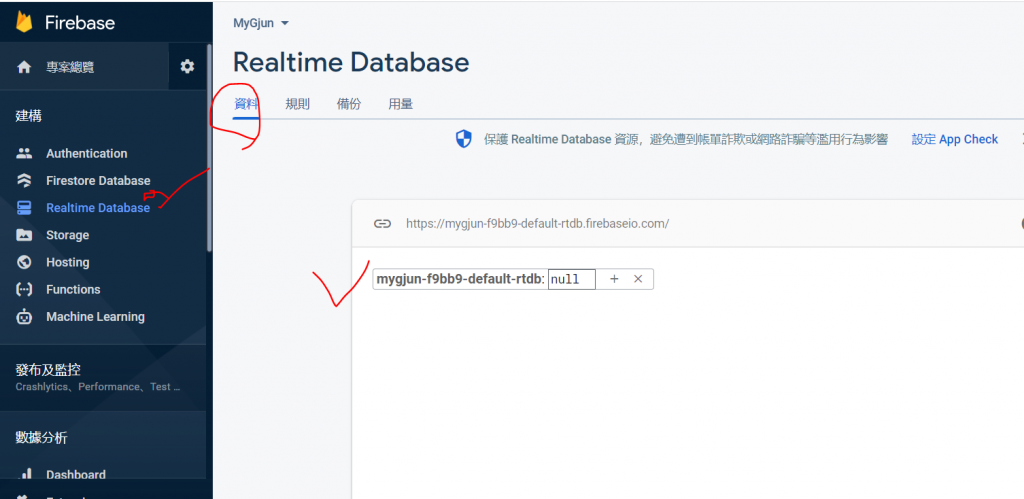
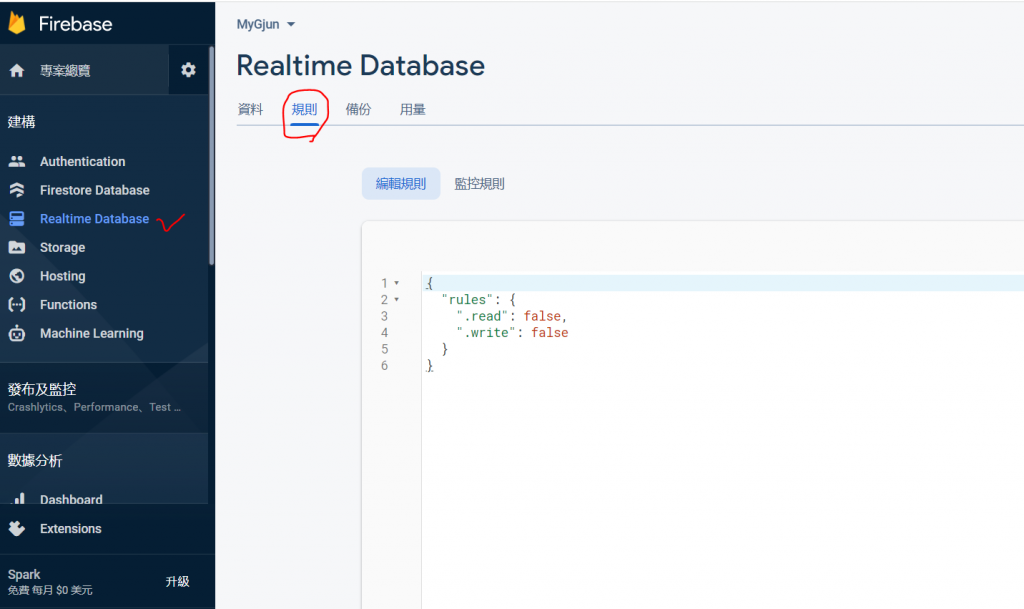
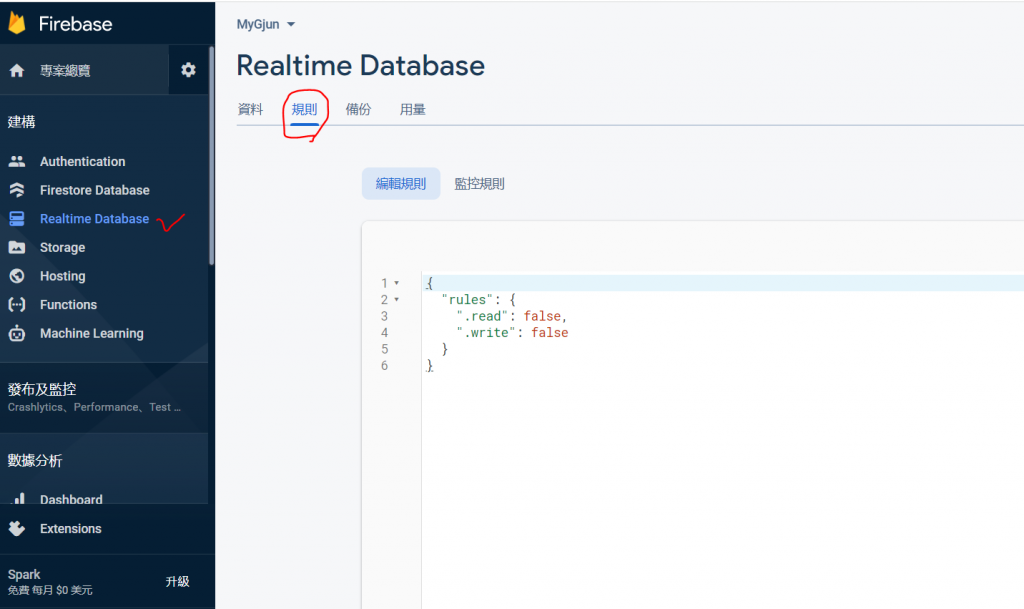
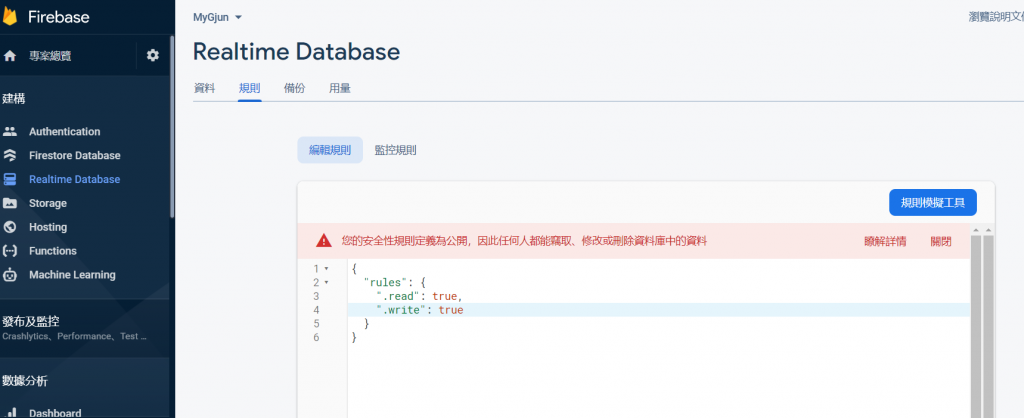
第3步到網站-規則
原來是-false
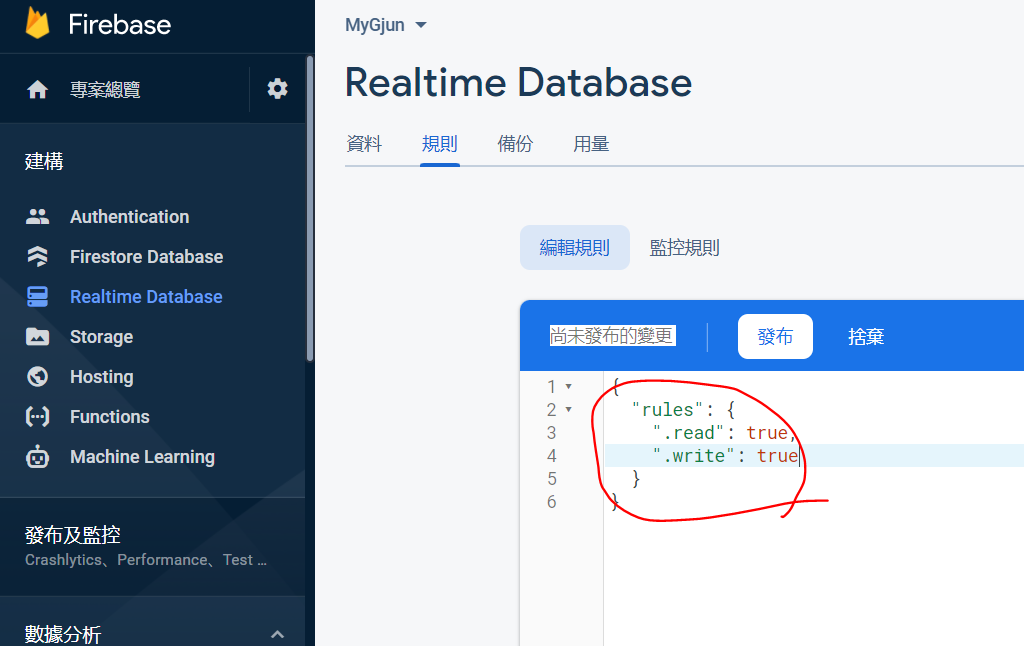
要改成 true就是任何人何時都可以改


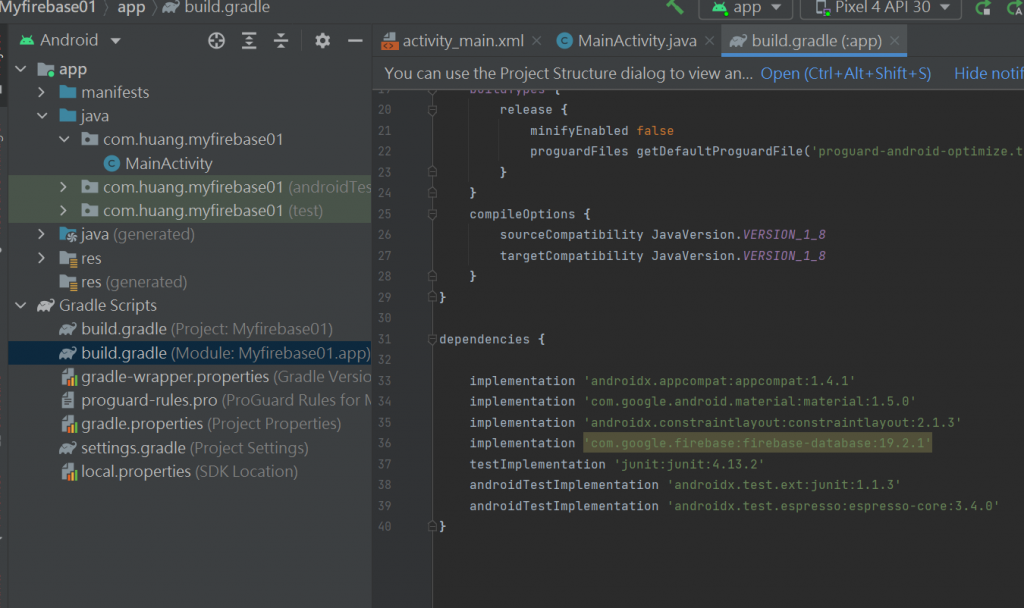
回到ANDROID可以看到Gradle Scripts的build.gradle已經新增Firebase

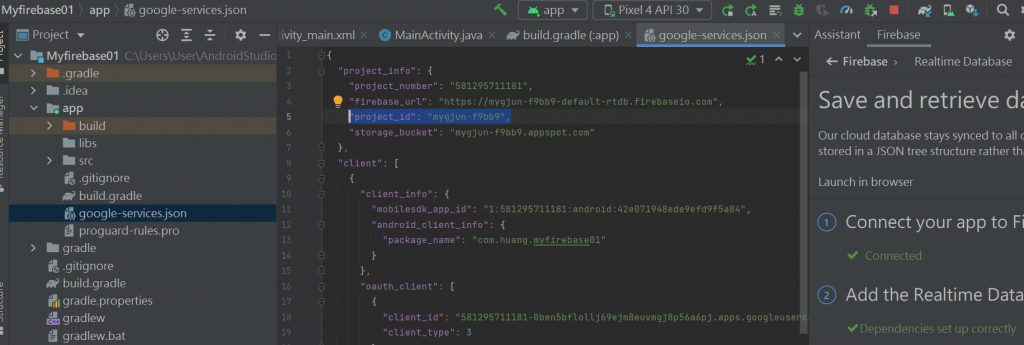
再到Project的 app的google-services.json可以看到自己的Firebase名稱

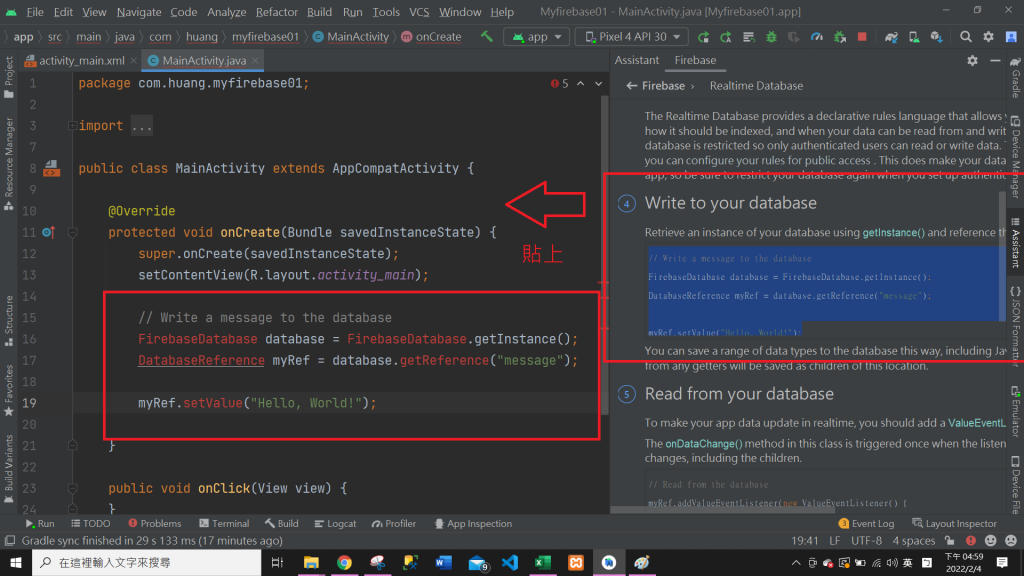
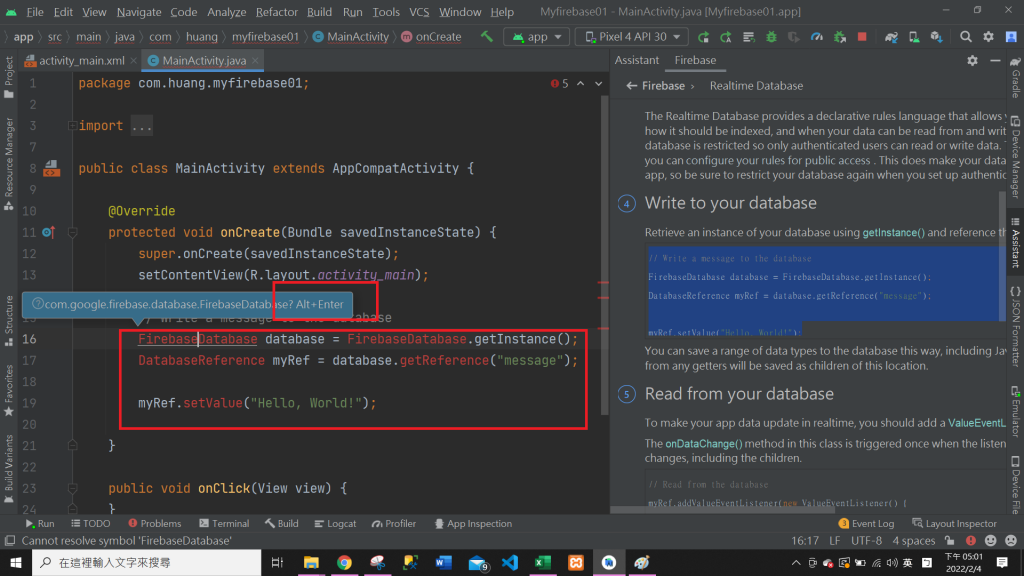
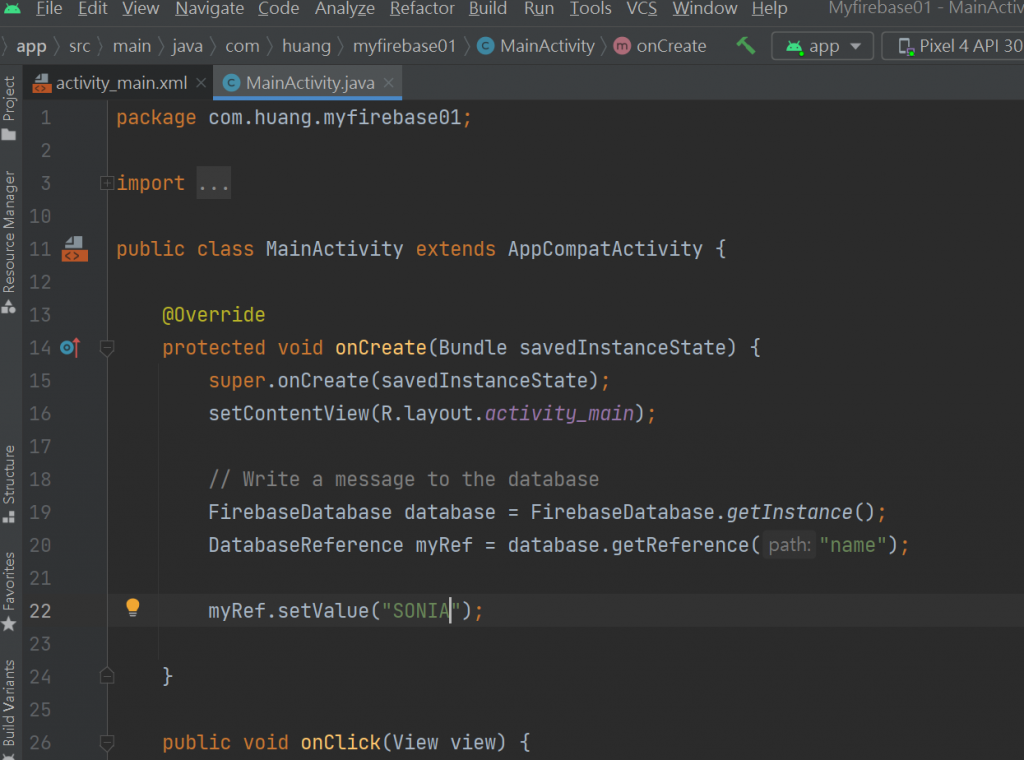
把旁邊的第4步貼上~然後開始改"反紅"

通通都先ALT+ENTER 讓"反紅"不見

// Write a message to the database
FirebaseDatabase database = FirebaseDatabase.getInstance();//產生資料
DatabaseReference myRef = database.getReference("message");//產生參考節點
myRef.setValue("Hello, World!");
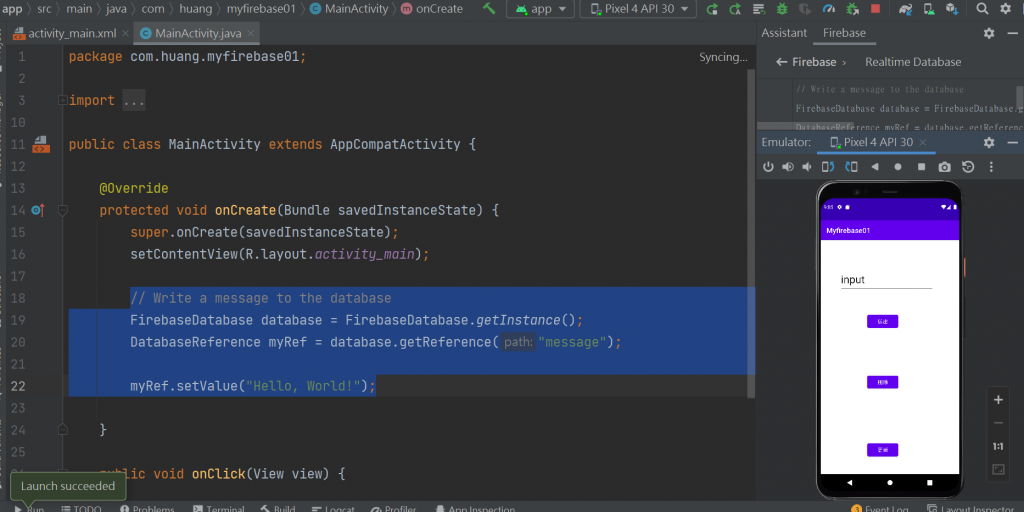
然後按RUN
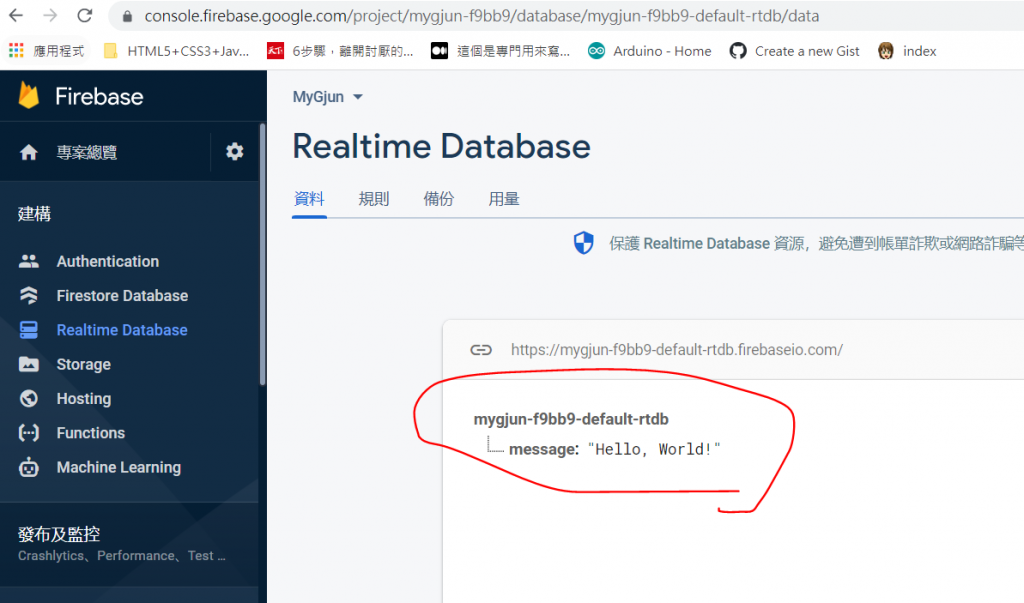
到Firebase網站看-

連上了~
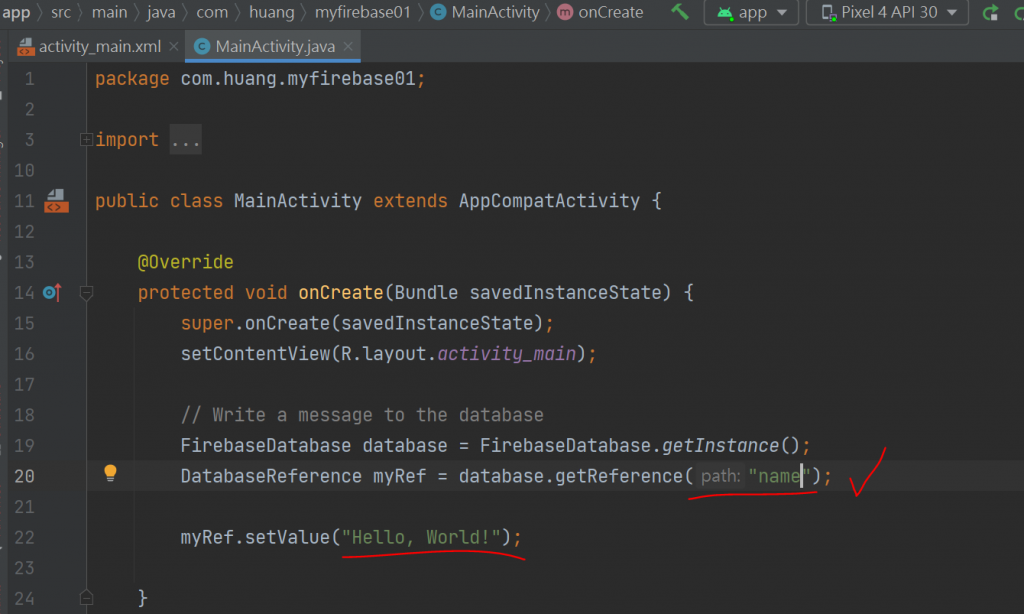
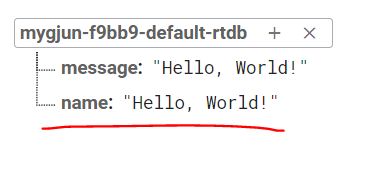
換看看message的字
// Write a message to the database
FirebaseDatabase database = FirebaseDatabase.getInstance();//產生資料
DatabaseReference myRef = database.getReference("message");//產生參考節點
myRef.setValue("Hello, World!");

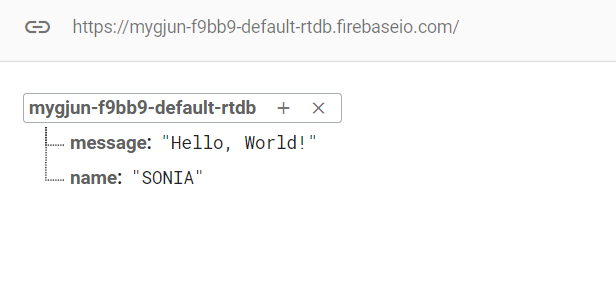
到Firebase網站
換看看Hello, World!的字

到Firebase網站

連線完成~
可以看的Firebase網站說明
https://firebase.google.com/docs/android/setup?authuser=0
今天是連假的第一天~祝大家雙十節快樂
五倍卷也發了~好小0.0
因為下禮拜要面試的關係~所以一直在看C#發現其實Microsoft Visuall Studio的使用英文說明
跟Android很像~所以我的純文字說明是有用的^^
後面應該會有圖案了~現在先來純文字:
希望...可以讓我繼續有鐵人發文的機會~拜託拜託
