今天來實作節慶詳情頁面!
昨天有講到我是用router-link query的方式把參數帶到URL中換頁,換頁的網址會如下:
http://localhost:8080/#/festivalDetail?actId=419
拿到了一個actId,那首先第一步就是先把這把資料從api中撈出來,
如果是做前後端分離的話,通常換頁、搜尋、傳輸參數這種事都會交給後端來做,避免前端要做太多的事,不過這不代表前端做不到!
剛好趁現在還沒做後端,就先來試試看怎麼在前端把資料撈出來,Let's go
首先一樣先把所有的資料放進data裡
資料集連結 節慶專區
data: () => ({
actId: 0, // 這個頁面的活動id
actData: {}, // 這個頁面要用到的data
festivalList: [...] // 所有節慶活動資料清單
})
撈取邏輯大致如下:
this.$route.query.actId 取得活動id實作如下:
methods: {
getActData() {
const actId = this.$route.query.actId;
let selectedAct;
this.festivalList.forEach((obj) => {
if (obj.actId === parseInt(actId, 10)) { // 資料集中actId是字串,這邊先轉成整數
selectedAct = obj; // 因為沒有辦法直接把obj存進this.actData,所以又多放一個參數來存
}
});
this.actData = selectedAct;
},
},
在頁面渲染時資料就需要先載入,不然user會看不到資料,所以在created()裡,要呼叫getActData()
詳情可參考 Vue 生命週期函數
created() {
this.getActData();
},
簡單地把它渲染到前端看看

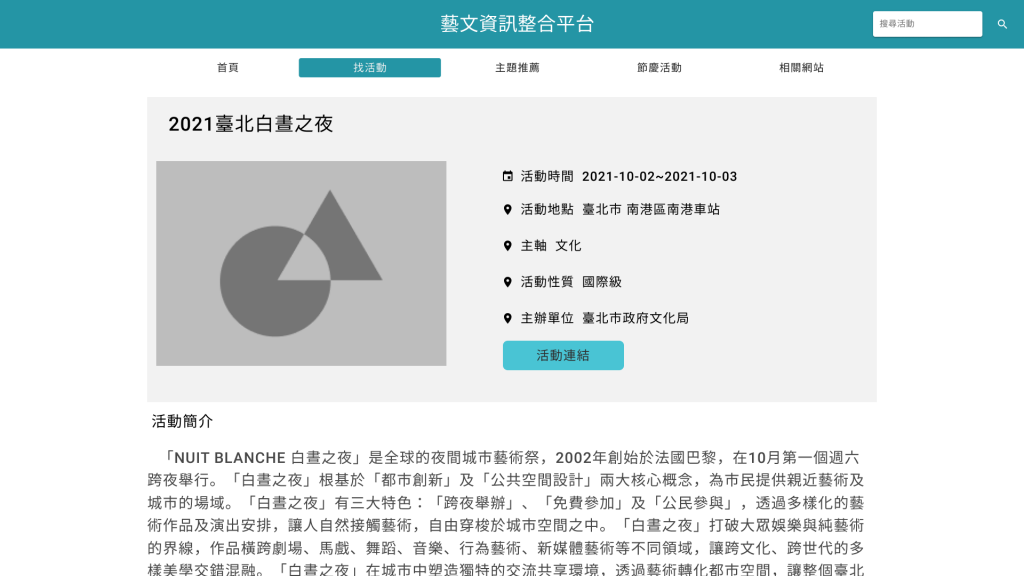
資料拿到了,接下來就是簡單的刻畫面過程惹,一樣先上UI圖

日期、地點欄位就照節慶活動那頁處理
主軸
這個比較麻煩,因為他是六個欄位,可能都有值,也可能只有一個有值,所以要篩選一下
我先把這六個欄位用解構賦值的方式取出來,再把有值的欄位存到字串中
解構賦值 (Destructuring assignment) 語法是一種 JavaScript 運算式,可以把陣列或物件中的資料解開擷取成為獨立變數。參考文件
getGrade() {
const { grade1, grade2, grade3, grade4, grade5, grade6 } = this.actData;
const gradeList = [grade1, grade2, grade3, grade4, grade5, grade6];
let gradeResult = '';
gradeList.forEach((grade) => {
if (grade) {
gradeResult += (`${grade} `);
}
});
return gradeResult;
},
請參考 GitHub

另外有調整一下RWD的部分,現在組件會依照頁面大小調整了
明天~~~~~ 感覺做得差不多了,可以接api了
