在這邊先聲明,這篇是是WWDC大會的部分翻譯,我找到的也是別人翻譯以及筆記的
文章,只是我覺得很適合讓邊學邊做的這類人更深入的了解Swift UI的整體
運作流程,所以我就貼在這邊,邊簡單的翻譯邊學。
原本的文章出處:SwiftUI Essentials - SwiftUI 基础
Data Flow Through SwiftUI - SwiftUI 中的数据流
SwiftUI 簡單來說是原本 UIKit 原有的控件再多加一些定製功能
以更好的適應多平台的開發。
View 是圖形介面的基礎,每個 View 決定了 App 裡的一部分UI。
通過編寫聲明式 View 關係結構來完成對UI的設定。
(這邊也可以使用圖形介面的方式設定,算是殊途同歸)

Views and Modifiers - 視圖和修飾
View 容器,以 VStack 為例,容器定義了內容裡的層級關係。 VStack 是透過
struct 設定,初始化函數內有著所有可設定的參數。
例如 Alignment,Spacing。在 swiftUI 裡通过 VStack(參數) 来初始化,
例如:VStack(alignment: .leading)。

View Container Syntax - 視圖容器語法
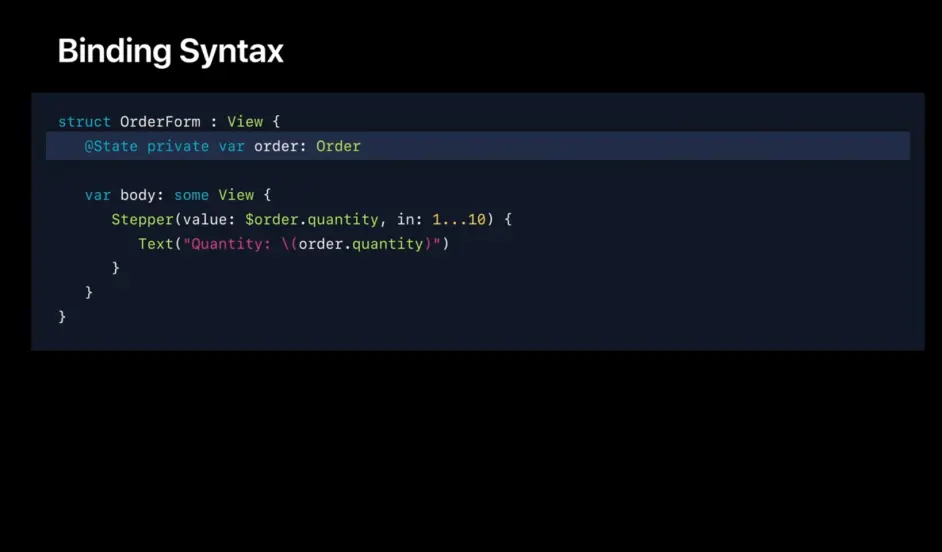
View 的 struct 中可以在變量前加上 @State,代表此變量能與其他的變量進行綁定。
只要在需綁定的變量前加上“$”即可,等下會詳細的介紹。
Binding Syntax -綁定語法
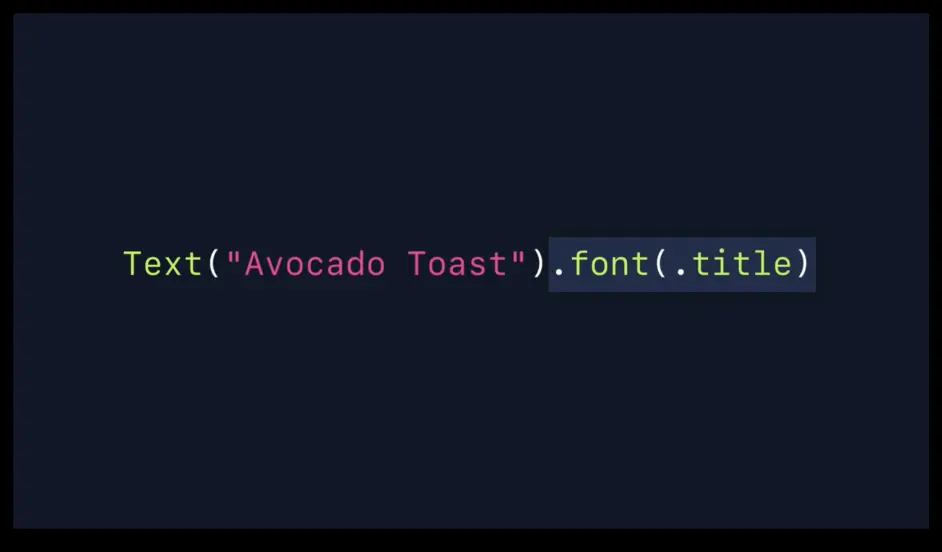
在一個已有的 View 後面添加 .Modifier(參數)。SwiftUI 裡這類語法叫 Modifier。
它的功能是用自定義參數,從一個原始物件中設定出一個符合需求的物件。

Modifier - 修飾
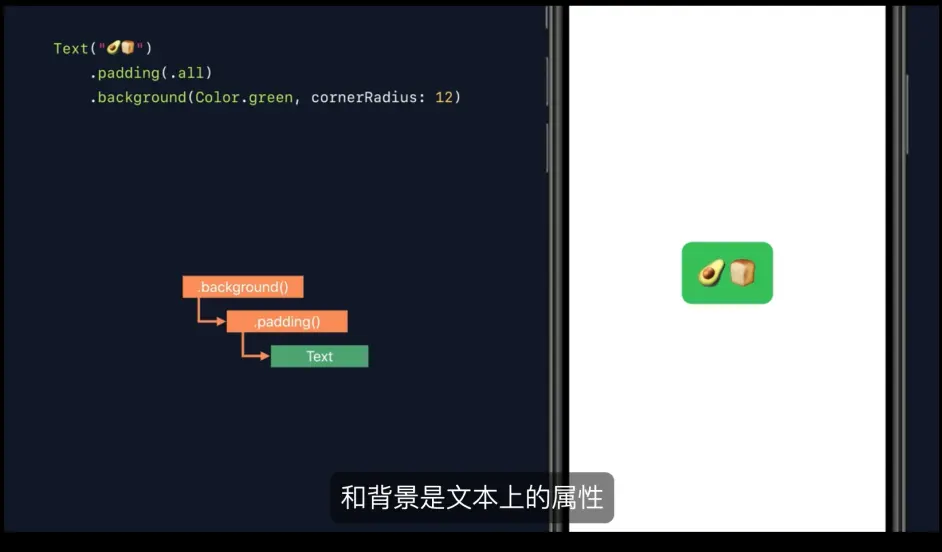
SwiftUI 會按照 Modifier 的順序把 Modifier 貼加到物件中,
所以 Modifier 添加的順序會影響 View 最終的樣式。
SwiftUI 希望開發者使用模塊化的視圖以及物件,
每個視圖以及物件最好都有明確的樣式以及功能。

Modifier 的順序會影響樣式
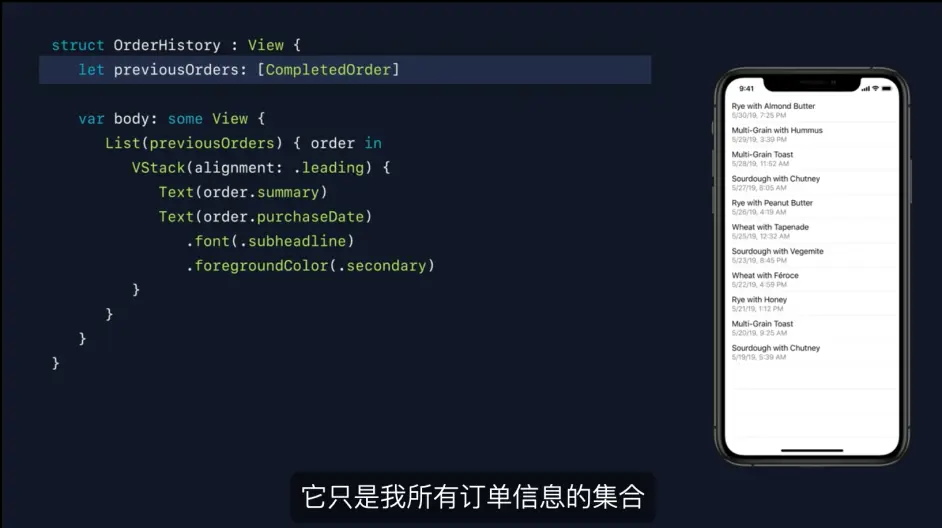
通過編寫類型為 View 的 struct 來實現自定義視圖。
struct CustomView: View {
let var customVars: Type
var body: some View {
//視圖內容
}
}
struct 中的 var body: some View,定義了自定義視圖中的内容。
some 是 swift 的語法,表示自动推断返回类型。
SwiftUI 官方建議先使用自定義視圖,每一個自定義視圖完成一些基
礎的功能和界面,最终把這些 Custom Views 组合起来成一个功能完
整,構成複雜的 App。

自定義視圖
基於 UIKit 開發的自定義視圖通常是一個繼承 UIView 的 CLass ;
SwiftUI 則是一個繼承 View 類型的 Struct。假如我要修改視圖的特定公共變量,
像 Opacity 和 BackgroundColor。在 UIKit 中,我們的自定義視圖繼承了 UIView
的所有公共屬性;在 SwiftUI 中,我們通過給 View 添加 Modifier 來實現。這些
Modifier 靈活遍步在各種 Views 中,而不是像 UIKit 繼承全部 UIView 屬性,
從而達到輕量化,占用更小的存儲空間的效果。
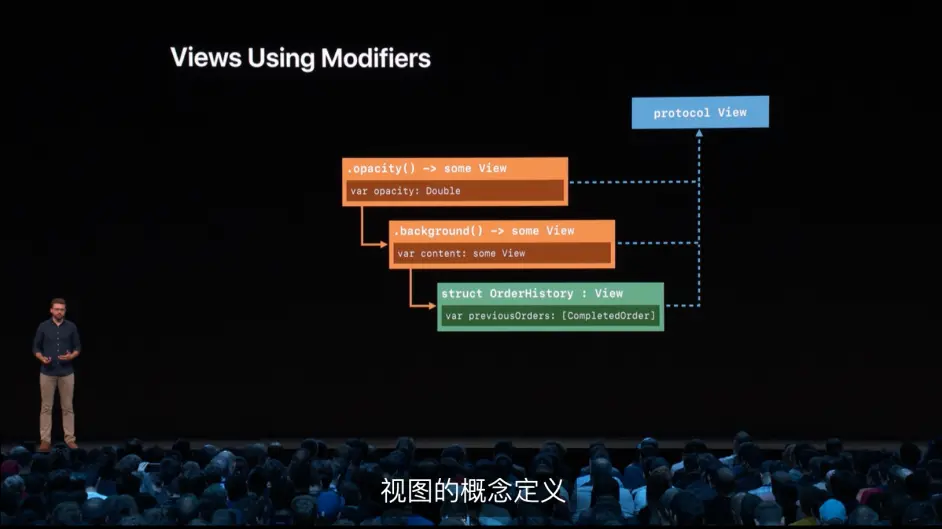
在 SwiftUI 中,View 被定義為一種 Protocol。

View 被定義為一種 protocol
SwiftUI 提供了一系列原始視圖,這些視圖是視圖的最小單位,類似物件。
例如:Text,Color,Image 等等。開發者可以利用這些原始的視圖來構件
複雜精細的 GUI。在《Building Custom Views in SwiftUI》課程有關於自定義視圖的
詳細介紹。
由於後面的內容都還算簡單,所以這邊就不多浪費時間翻了,推薦去看原始的連結。
兩篇看完就對 Swift UI 的運作過程有大概的理解。
