
今天來到這次鐵人賽的最後一個章節:實作一個 React.js 的網站。這個網站會結合前面幾天所介紹過的 React.js 基礎來實作,所以在撰寫的同時也會一起複習過去學習的概念和功能,希望透過這個實作網站的章節讓大家更清楚自己這幾天所學可以如何應用在實際的開發中。
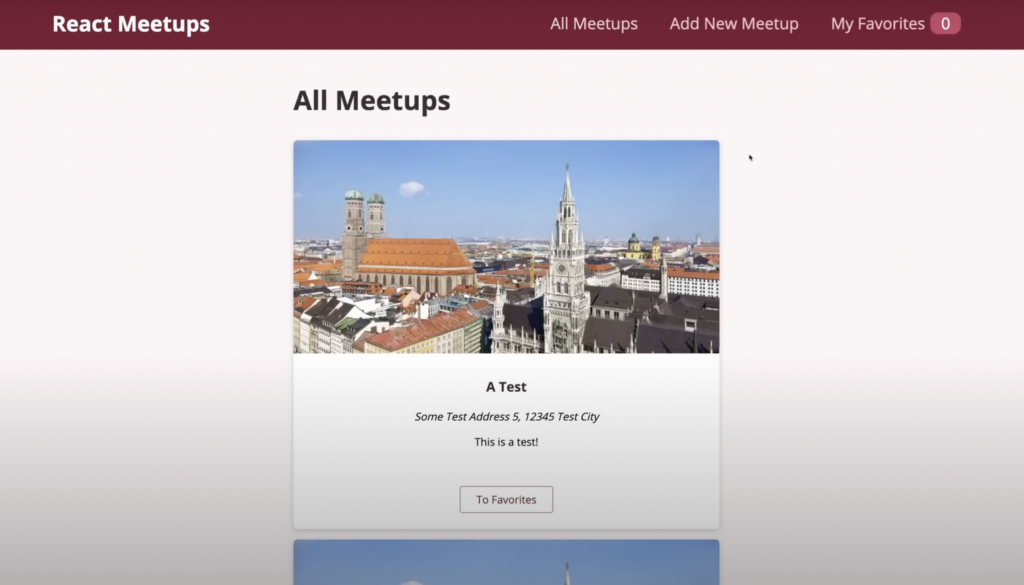
這次的實作是採用 Academind 的 React Crash Course for Beginners 2021 影片中的範例,會實作出一個 Meetups 的網站,你可以在網站新增 Meetups 或是將其他的 Meetups 加入我的最愛當中。實作的結果會如下圖所示:
那廢話不多說,馬上開始囉~
開啟終端機並移動到要建立專案的位置或資料夾內輸入 npx create-react-app 你的專案名稱,這次實作的專案名稱我取為 meetup-react-sample 。
移動到剛剛創建的 meetup-react-sample 資料夾內,並輸入 npm install react-router-dom 將 React Router 加入到我們的專案中。
接著輸入 npm start 開啟專案 meetup-react-sample。
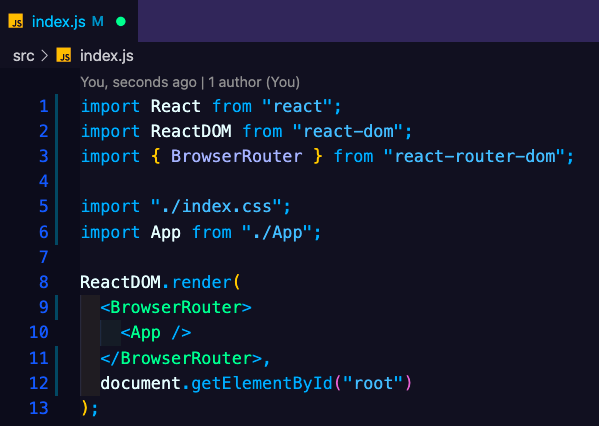
打開 src 資料夾中的 index.js 輸入 import { BrowserRouter } from "react-router-dom"; ,將 react-router-dom 的套件引入到檔案中後,在撰寫 ReactDOM.render()其中的 Router 設定。
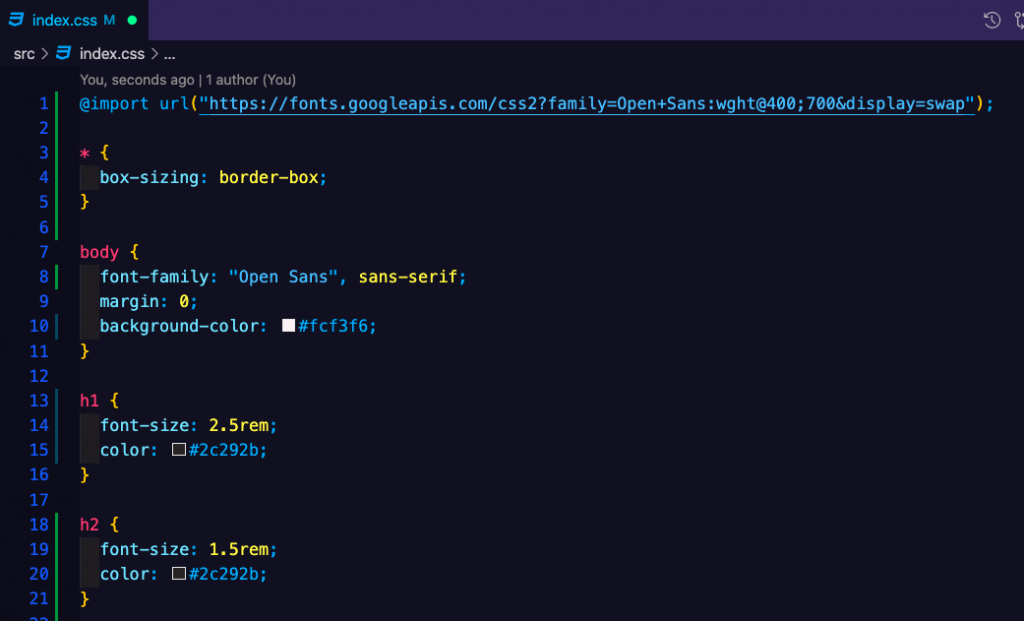
在 index.css 的檔案中新增以下的樣式內容和設定。
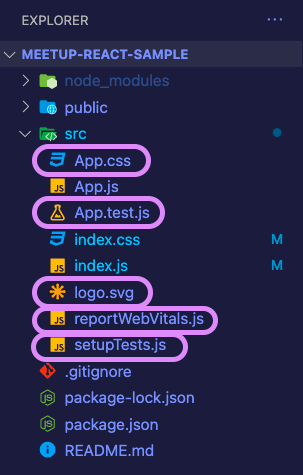
將 react-app 中預設的不必要檔案一併移除(圖中所圈選的檔案都要移除)。
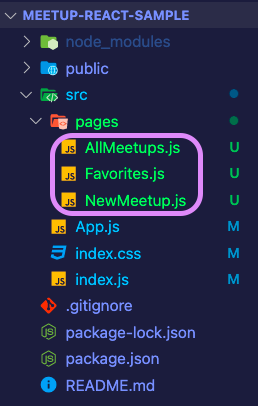
在 src 資料夾內新增一個資料夾名稱為 pages ,並在該資料夾內新增三個檔案 AllMeetup.js 、 Favorites.js 和 NewMeetup.js。( pages 資料夾內放的就是每一個不同頁面的 JavaScript 檔案)
在上述的三個檔案中都新增 Function Component 。


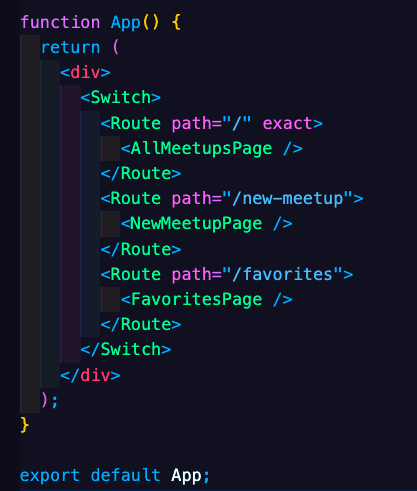
在 App.js 檔案中匯入剛才建立的三個 pages 並引用 Route 和 Switch 這兩個 react-router-dom 的方法。
在 Function Component 的 App 當中使用 Router 的方法設定專案的路由,並在 <AllMeetupsPage /> 外層所包覆的路由加上 exact屬性。
今天先讓大家把專案的基本設定和套件都下載設定好,明天開始就要實作邏輯的部份了~
備註:附上今天實作部分的 GitHub Repository 連結
另外,今天也應用到了 [ Day 03 ] 建立一個 React.js 專案 和 [ Day 20 ] 路由管理 - React Router 1/2 中學過的基礎概念,如果有看不懂的設定或內容的話可以傳送門去複習一下喔~
有任何問題都非常歡迎提出和指教!
我們下篇見ʘ‿ʘ
