當在大型專案中,可以將其分成小塊,當有需要用到組件時才從伺服器下載,Vue只會在組件需要渲染時才會觸發工廠函數,並緩存結果以備再次的渲染
非動態組件定義
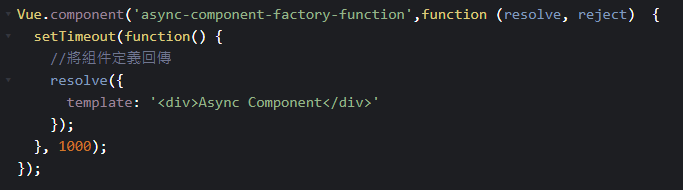
工廠函數
依回傳的結果可以分成

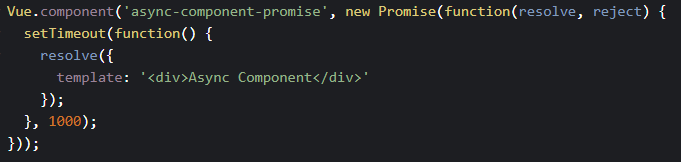
Promise
在這個component中會回傳一個promise函式,可以依照回傳的結果是resolve(成功)或reject(失敗)來進行設定的動作
處理加載狀態
工廠函數可以返回以下格式
參考資料: https://vuejs.org/v2/guide/components-dynamic-async.html#Async-Components
