Keep-alive
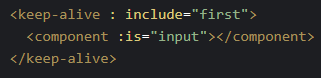
有時我們會希望資料狀態能夠保存下來,避免再次載入時資料消失,這時我們的外層就會放上
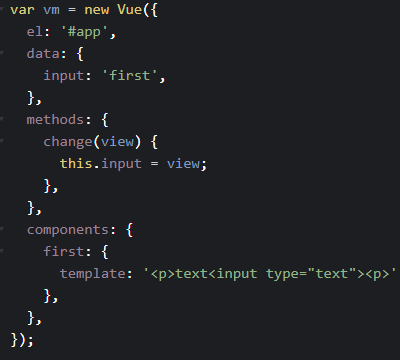
範例
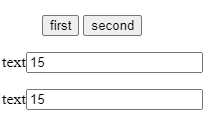
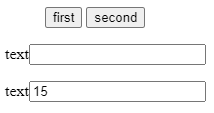
如下當放上了就會在first輸入並點下second重新載入時,保留之前所加入的資料
!
https://ithelp.ithome.com.tw/upload/images/20211008/20140076bGkbv89zMD.png


常用屬性


小提醒 : 一次僅渲染一個子元素,若使用v-for則不會觸發
今天介紹了動態組件,這個功能可說是非常的實用,確保著資料的保存,include與exclude可以設定是否保留資料,max則可以設定保存數量的上限,明天會來介紹非動態組件
參考資料: https://vuejs.org/v2/api/#keep-alive
https://vuejs.org/v2/guide/components-dynamic-async.html#Async-Components
