昨天了解了 Composite 是什麼後,一如我們本來的安排,今天要來介紹的是 Composites 這個快速創建 Composite 的模組,裡面提供的方法全部都是給定參數後依據給定參數內容組出指定組合體,讓我們可以透過實例來更了解 Composite 的運用。
那一開始就讓我們來看一下總共有哪些創建方法:
以上就是 Composites 模組中的 7 種創建方式,但在這 7 種裡的這幾個方法有標示 deprecated 已經棄用:
標示為已棄用,表示函式庫作者已經不推薦使用,且未來不一定會再維護。
對應的是如果有這三個類型組合體的創建需求,文件中都有對應推薦的方式跟原始碼來告訴你該如何宣告與建立。
還是稍微展示一下個方法的對應圖形跟特性,詳細官方範例或原始碼請點選上面的連結去查看。
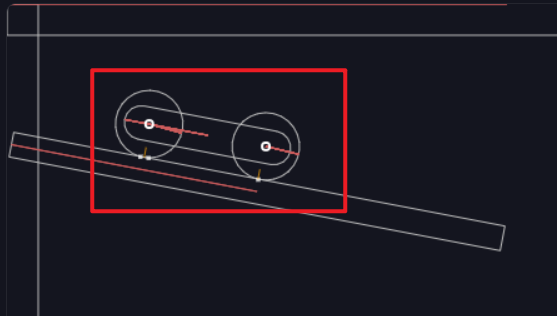
Car是拿來創建一個方形組合上兩個圓形,讓他變成一個可以受力後以兩個圓形為輪子來表現直線運動的組合體。
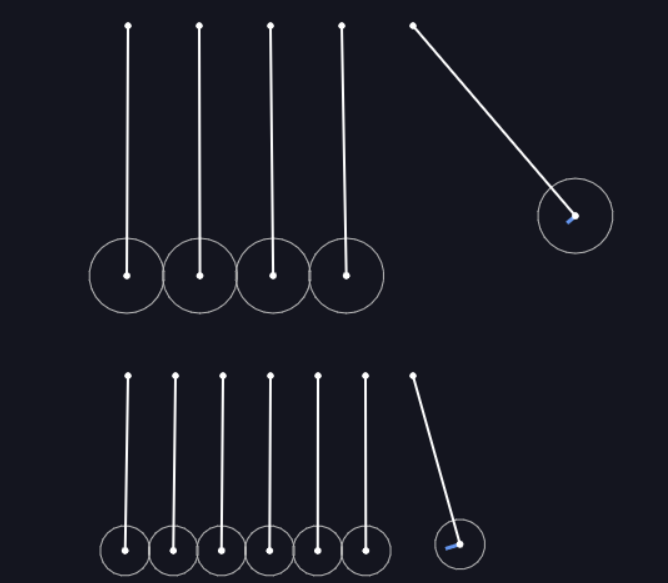
Newton Cradle是牛頓擺,力學上常拿來展示一些理論的佐證模型,先前我們有提過。
Soft Body其實就是相對於剛體不變形的特性,是會因受外力變形的物體,實作上由堆疊加上網格做成,以堆疊對象的復原力與彈性呈現來做成一個看起來像變形的組合體。
接下來另外四個沒被標記棄用的,我們逐一介紹
連接,輸入帶一個 Composite,他會把所有在 Composite內的物體用 Constraint 連接起來, Constraint 它會自動在函式內計算生成所需參數,
以我們下面的例子,宣告兩個方形,把兩個方形宣告成一個組合體,最後再把這個組合體本帶換成用組合體本身當作參數連接起來的結果,也就是兩個方形一個約束。
var rectangleA = Bodies.rectangle(200,100,50,50);
var rectangleA2 = Bodies.rectangle(250,150,60,40);
var compositeA = Composite.create(options ={
bodies : [rectangleA, rectangleA2]
});
//Matter.Composites.chain(composite, xOffsetA, yOffsetA, xOffsetB, yOffsetB, options)
compositeA = Composites.chain(compositeA, 0, 0, 0, 0);
Composite.add(engine.world, [compositeA]);

在宣告多個物體後想要彼此有連接透過這個方法會能夠快速建立,節省宣告時間,後續要做細部調整可以另外處理。其實下面會發現 Composites 中的方法都和這個目的差不多,大多是節省時間來做量化複製體的輸出。
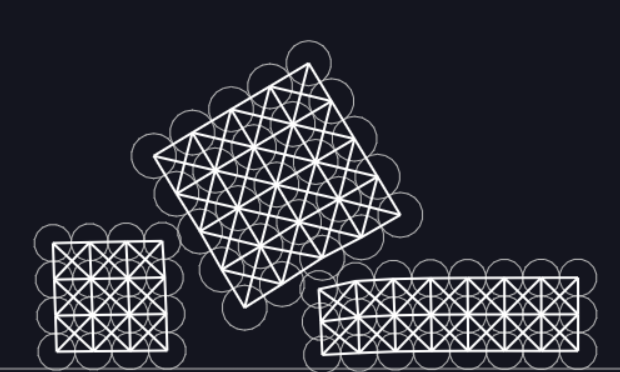
網格,是一個特別的方法,創建的時候就是對傳入的物體組透過框架網絡連接,也提供 crossBrace 的選項來讓透過交叉結構增強物體間的連接,可以比較下面的上下兩圖,下圖為有交叉結構。
一般會結合大量物體使用,可以看到我們這邊引述的官方原始碼是和 Stack 一起使用,Stack 方法我們會稍後提到。
//Origin Example : https://github.com/liabru/matter-js/blob/master/examples/softBody.js
var compositeB = Composites.stack(250, 300, 5, 5, 0, 0, function(x, y) {
return Bodies.circle(15, 15, 20, particleOptions);
});
var particleOptions = {
friction: 0.05,
frictionStatic: 0.1,
render: { visible: true }
};
particleOptions = Common.extend({ inertia: Infinity, friction: 0.00001, collisionFilter: { group: 0x00000001 }, render: { visible: false }}, particleOptions);
var constraintOptions = Common.extend({ stiffness: 0.06, render: { type: 'line', anchors: false } }, constraintOptions);
//Matter.Composites.mesh(composite, columns, rows, crossBrace, options)
compositeB = Composites.mesh(compositeB, 5, 5, false, constraintOptions);
Composite.add(engine.world, [compositeB]);


金字塔!如果你期待的是鼻子間間鬍子翹翹,喔不是,我說那種三角形的金字塔的話,你可能要失望了,這個是比較單純的讓物體以遞減方式向上疊加的方法,疊加的物體會寫在最後一個 callback 中,以我們的這個例子,就是回傳方形堆疊,最後就會變成一個小方塔。
//Matter.Composites.pyramid(xx, yy, columns, rows, columnGap, rowGap, callback)
compositeC = Composites.pyramid(370, 200, 5, 4, 0, 0, function(x, y) {
return Bodies.rectangle(x, y, 20, 20);});
Composite.add(engine.world, [compositeC]);

堆疊,上面有跟 Mesh 一起被提到,相較金字塔,他就是一個方正的組合,一樣是在 callback 中撰寫堆疊的形狀,如我們這次以圓形來創立堆疊,他就會生成一個完全圓心垂直堆疊、下墜後也不會倒塌的圓形塔。
這個方法會被叫常廣泛被運用,就以這個例子,他其實做的就是在方正的位置上創造九個一樣的圓形,如果結合一些其他發法,就能做到許多應用。
//Matter.Composites.stack(xx, yy, columns, rows, columnGap, rowGap, callback)
compositeD = Composites.stack(480, 100, 3, 3, 0, 0, function(x, y) {
return Bodies.circle(x, y, 15);});
Composite.add(engine.world, [compositeD]);

今天的 Compoistes 方法在這裡告一個段落,我們明天再介紹針對 Composite 方法的操作函式。
