在一個網站中,常常會在不同的頁面之間看到許多相同共用的元素,比如說按鈕、導覽列。而在同一個網頁中,也經常會看到有些一再重覆出現的元素,比如說卡片、列表等。
我們在設計這些元素的時候,需要盡可能確保一致性 (例如在首頁的按鈕跟在內頁的按鈕顏色、框線應該要一致)。另一方面,設計師在修改這些分散在不同頁面上的元素其實不太有效率且容易出錯,Figma 內建了一個好用的功能- Component ,正是為了解決這個問題。
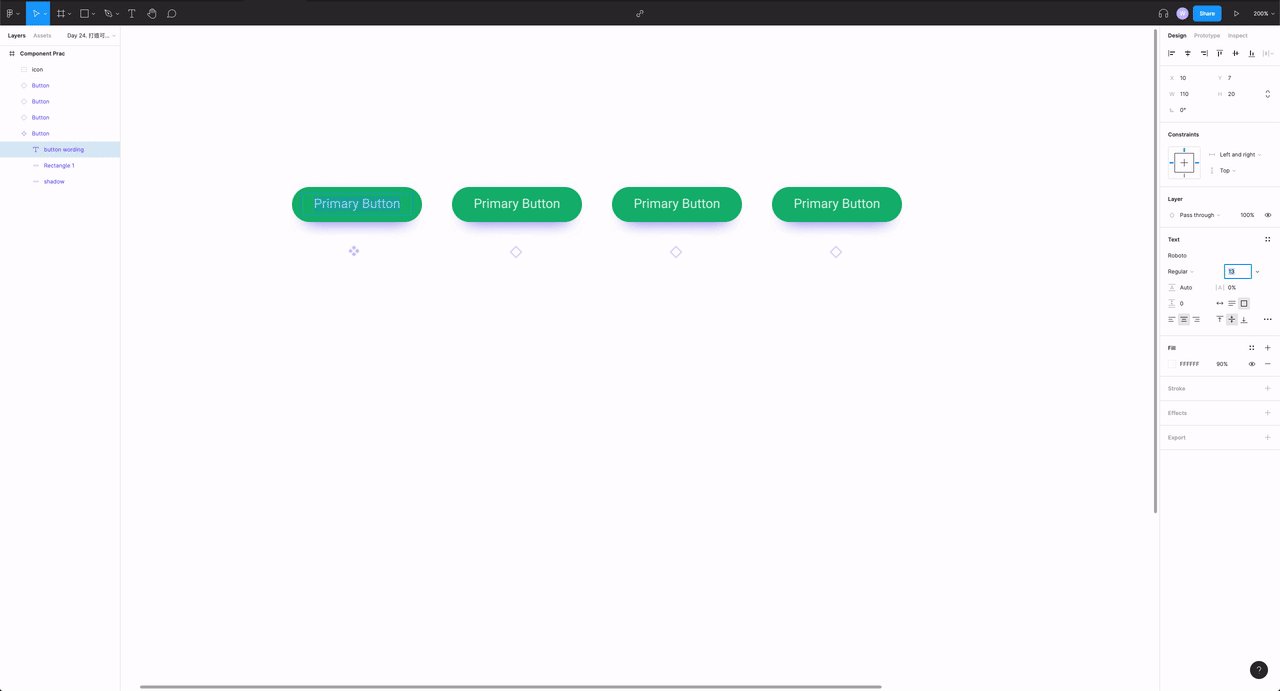
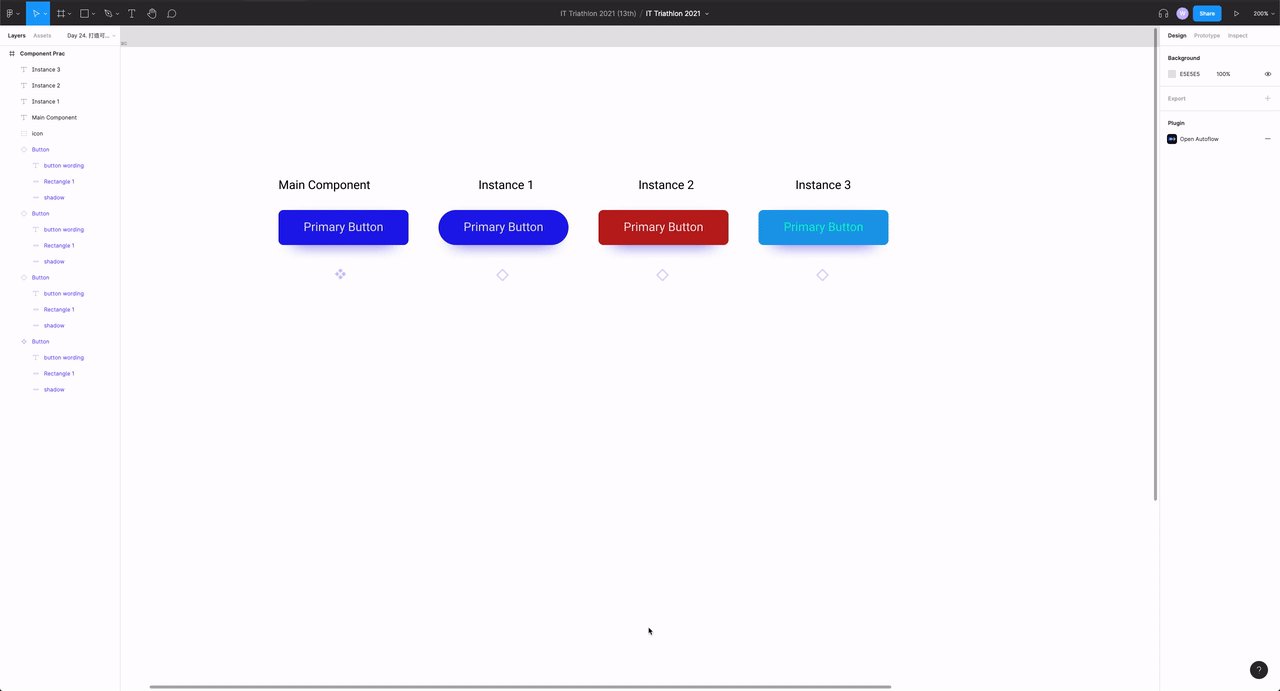
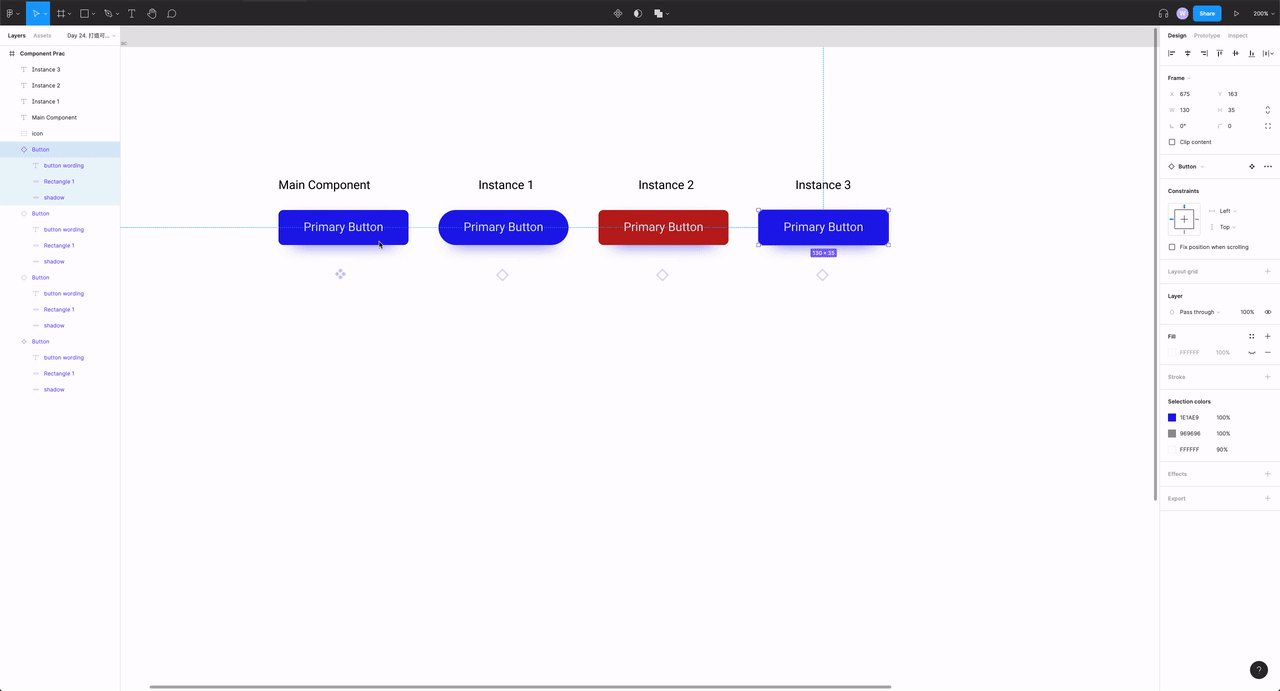
首先設計好一個按鈕,然後將此按鈕如下做成一個 component。(觀察一下左方的 Layer 面版,此時這個已經被轉換成 Component 的元件在圖層的 icon,會變成四個實心菱形,這代表它是 "Main Component")
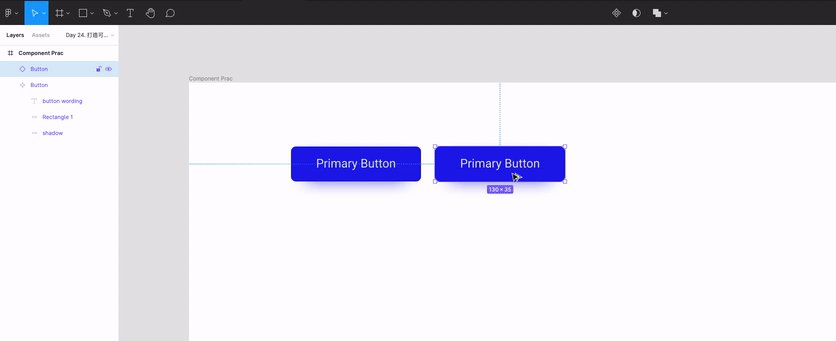
接著我們可以拉出 Instance 重覆使用,有二種方式可以做到:
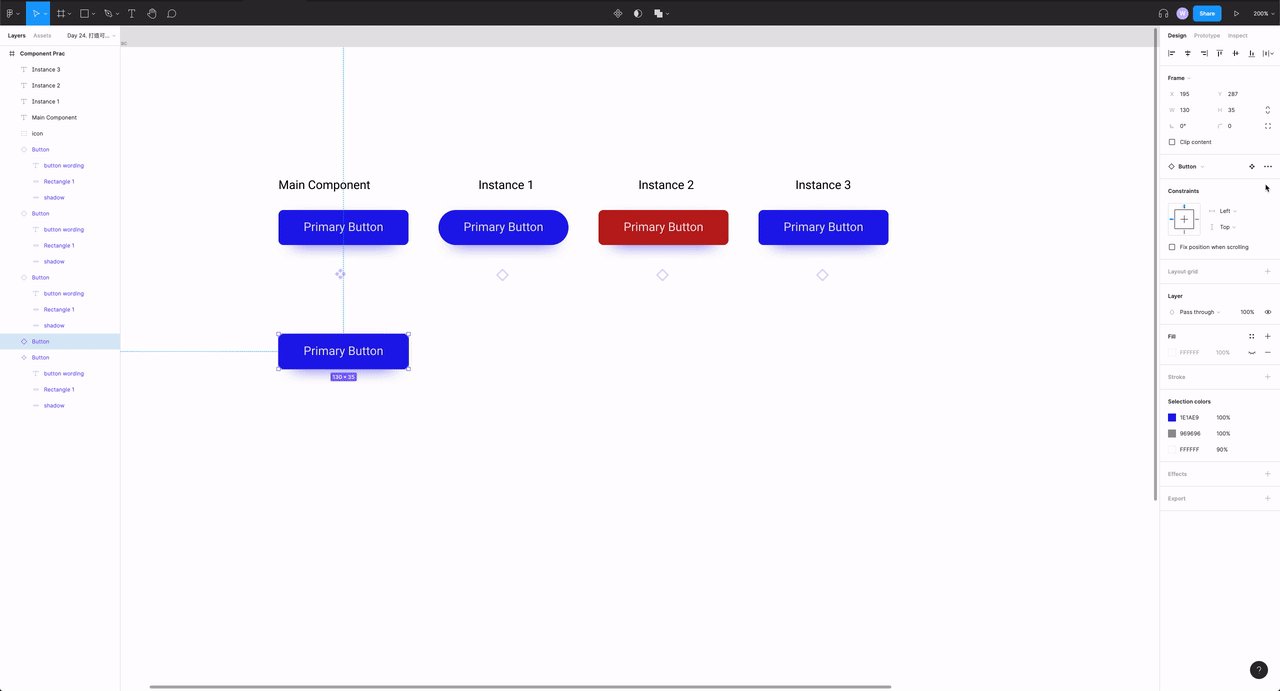
(1) 直接在畫板上從剛做好的 Main Component,按著 Alt 鍵復製一份出來
(2) 從 Assets 面版中拉出剛做好的 Component
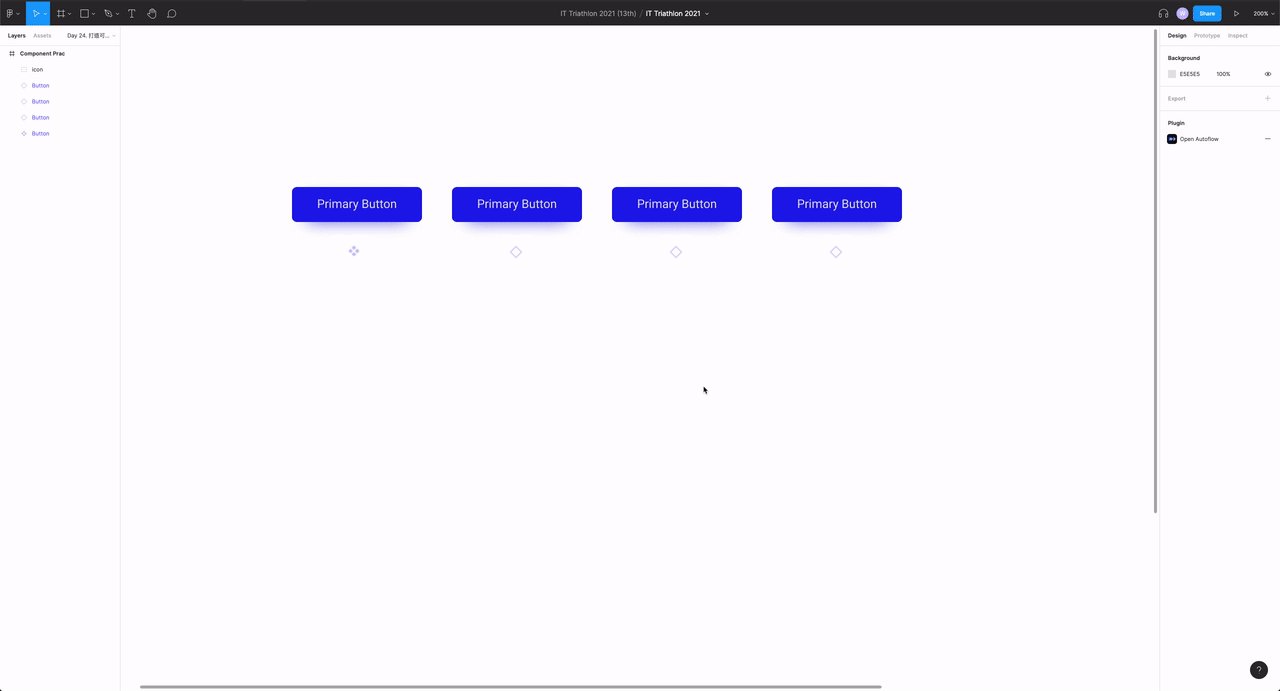
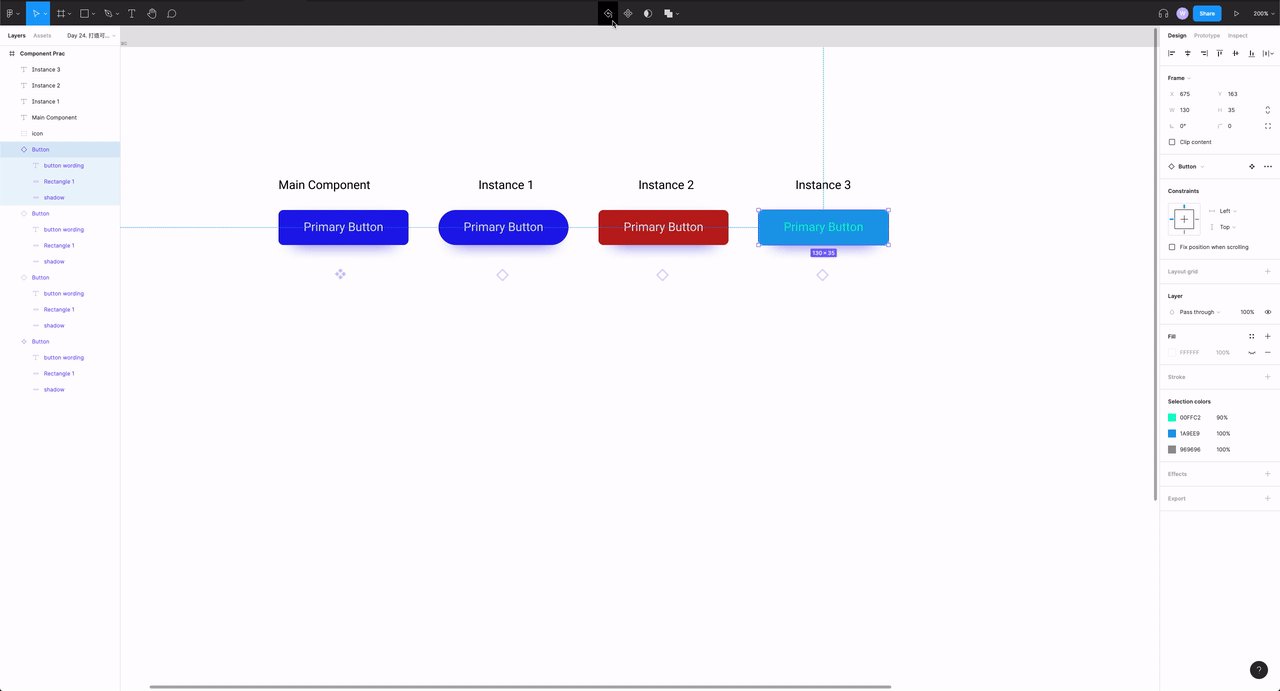
首先,如何辨別呢?看左戶的圖層面板 Instance 的 icon 是一個空心菱形,與 Main Component 不同。
Instance 是源自 Main Component的,打個比方說明,Instance 就像是分身,而 Main Component 則是本尊,所以當一但修改了 Main Component 內部的任何物件/屬性,所有 Instance 就會隨之變化
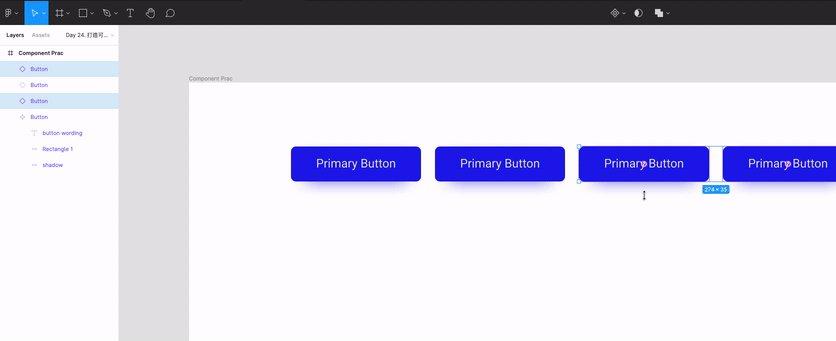
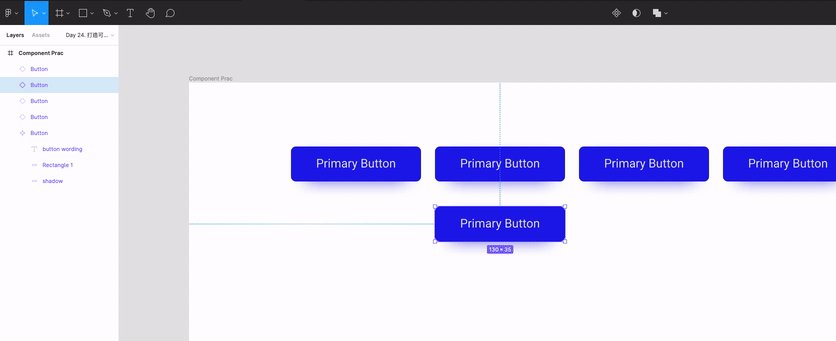
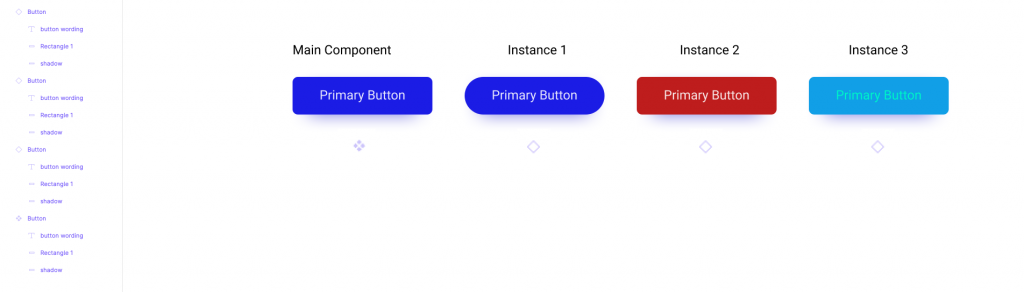
我們對每個 Instances 做不同的改變,然後來觀察 Main Component 對他們還有沒有約束性。
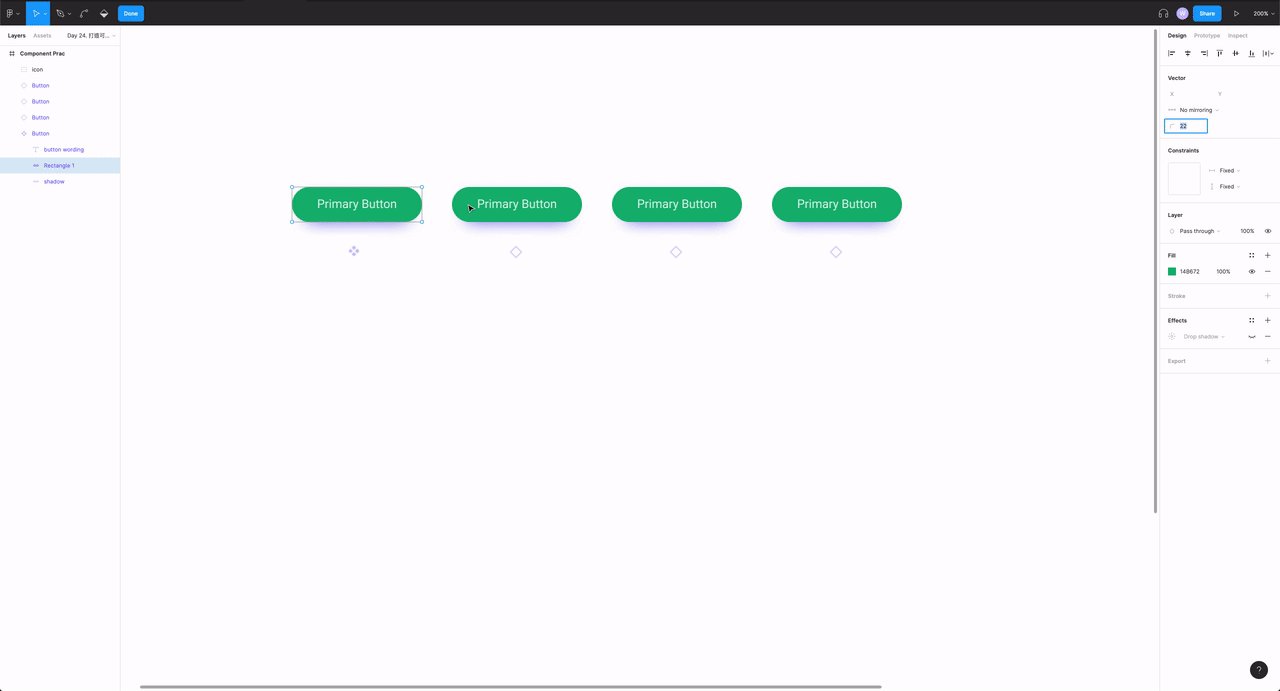
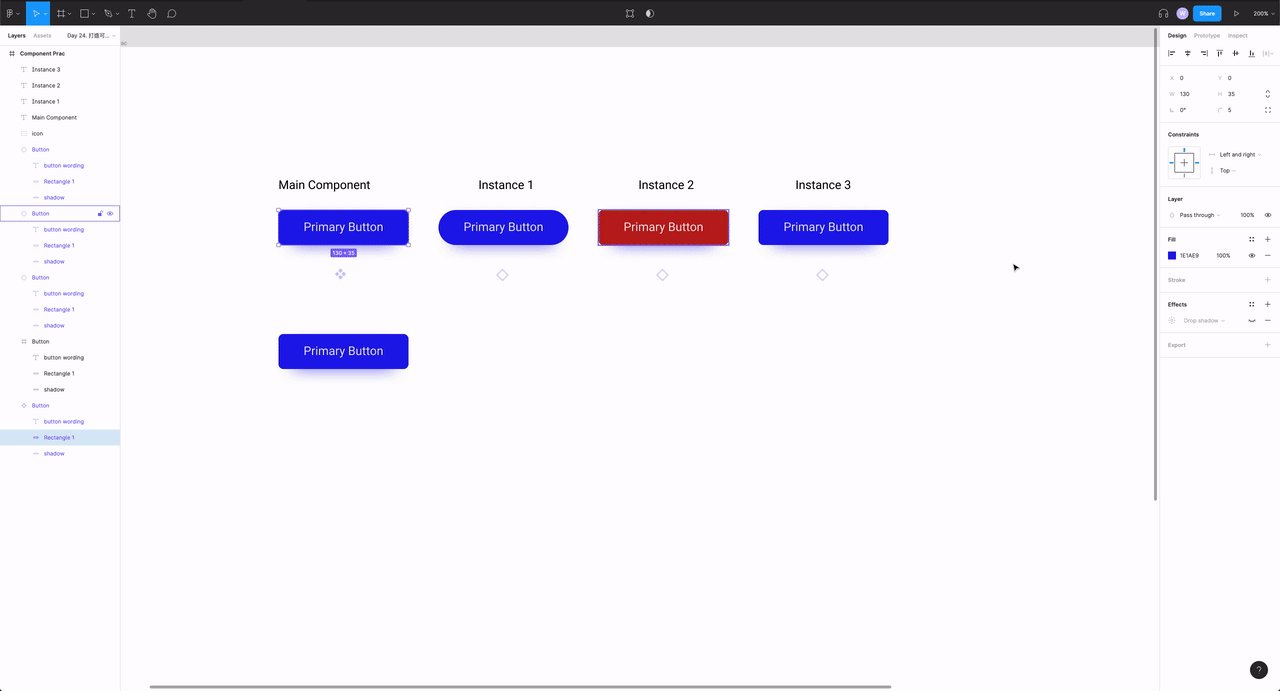
Instance 1:修改按鈕圓角
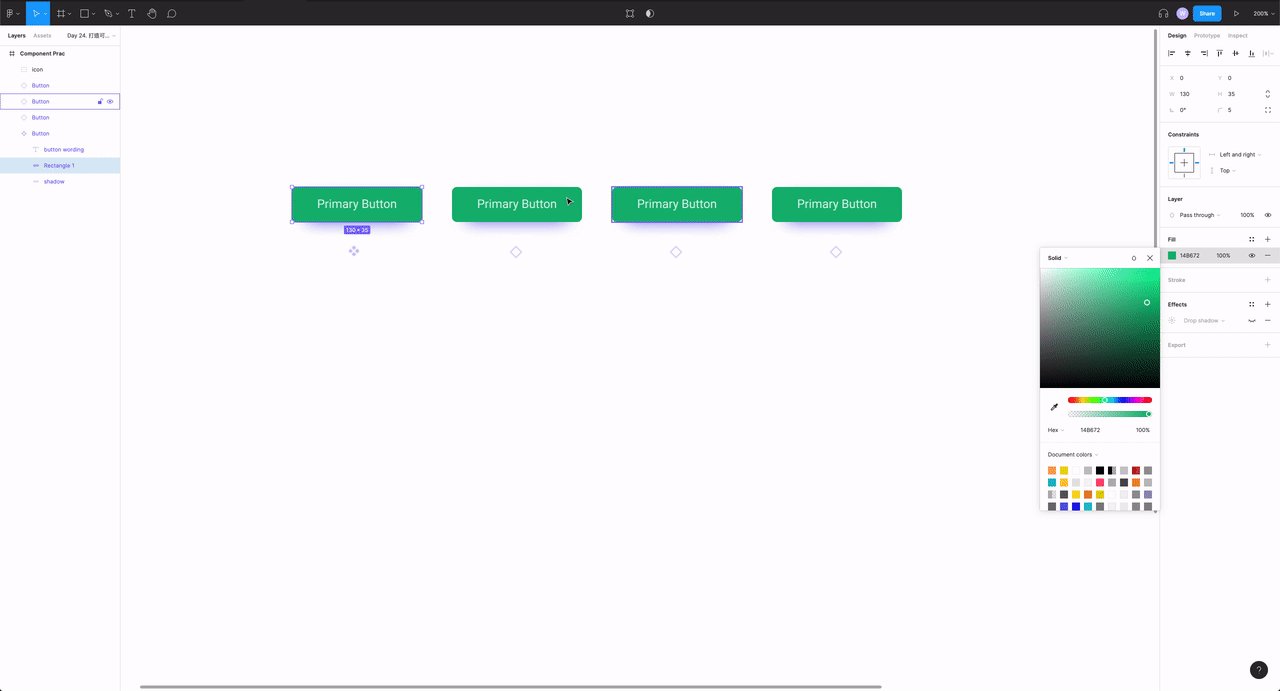
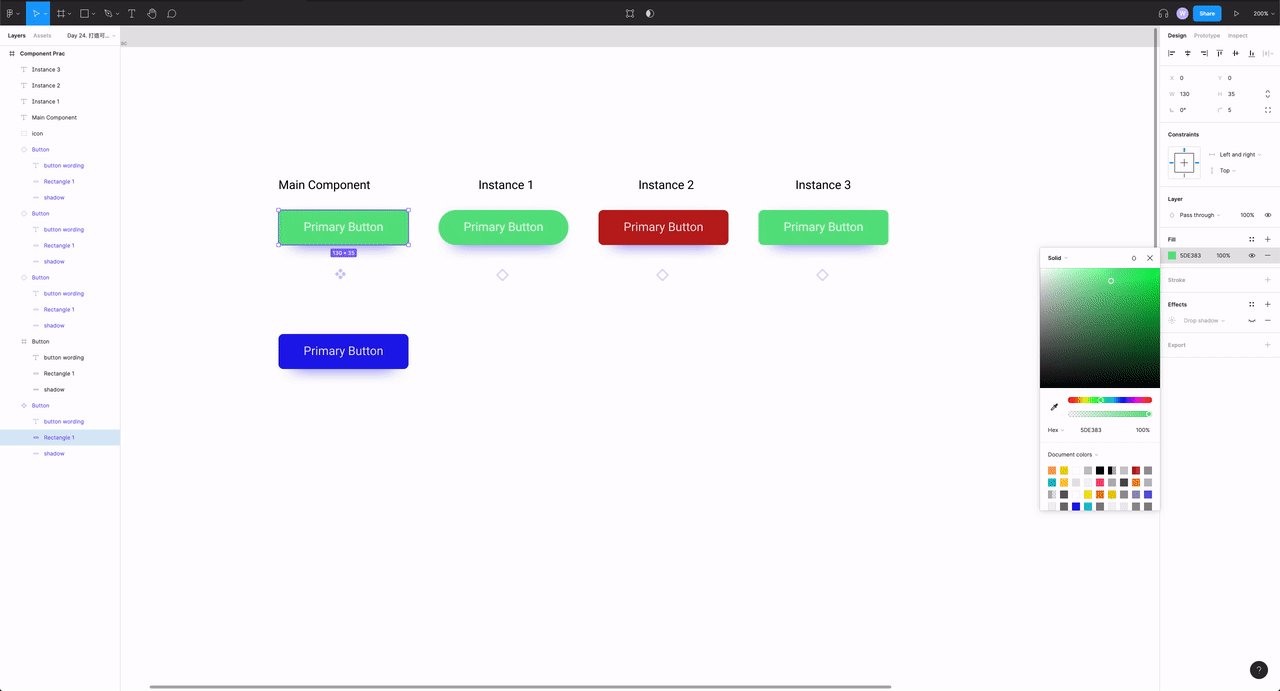
Instance 2:修改按鈕底色
Instance 3:修改按鈕底色及文字顏色

此時會發現,當 Instance 有覆寫到的屬性, Main Component 對他們不再有約束性,但對於沒有覆寫到的屬性,Instance 還是會被 Main Component 影晌。
Instance 1:除了按鈕圓角之外,其他都會隨之影晌
Instance 2:除了按鈕底色之外,其他都會隨之影晌
Instance 3:除了按鈕底色及文字顏色之外,其他都會隨之影晌

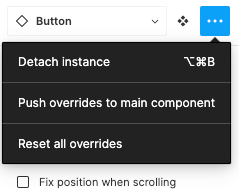
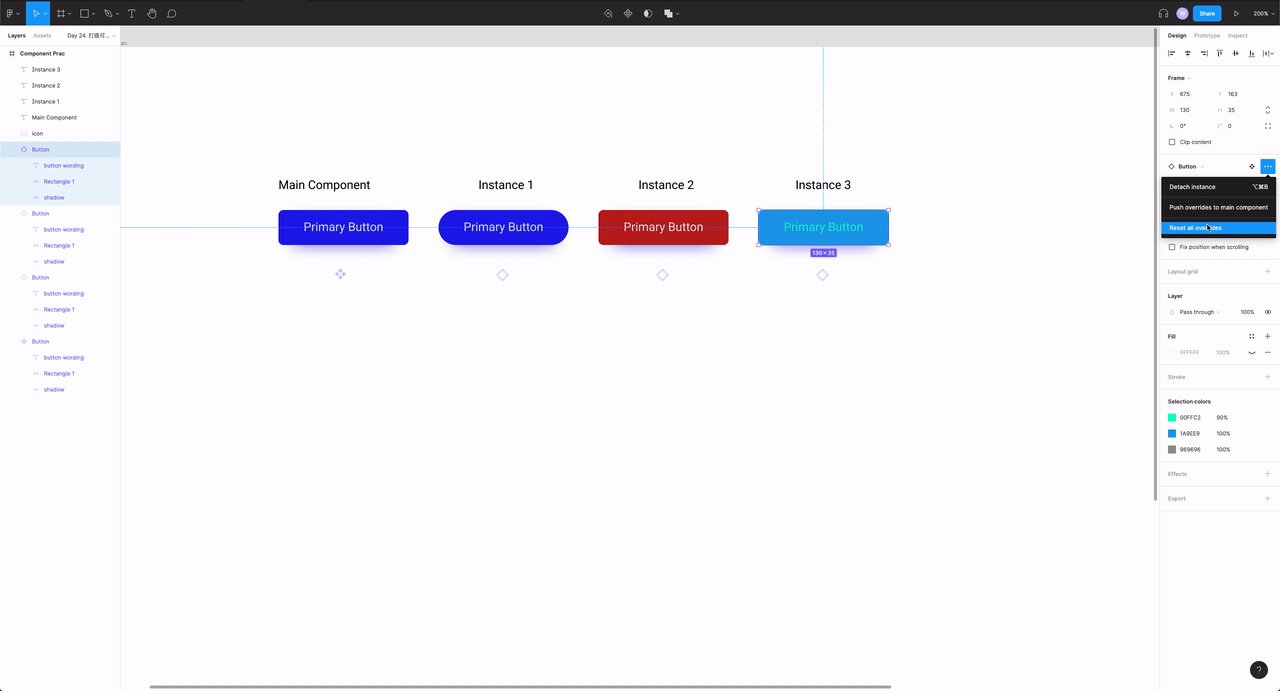
Figma 提供了很有彈性的機制讓 instance 可以很方便的切斷、取代及重置
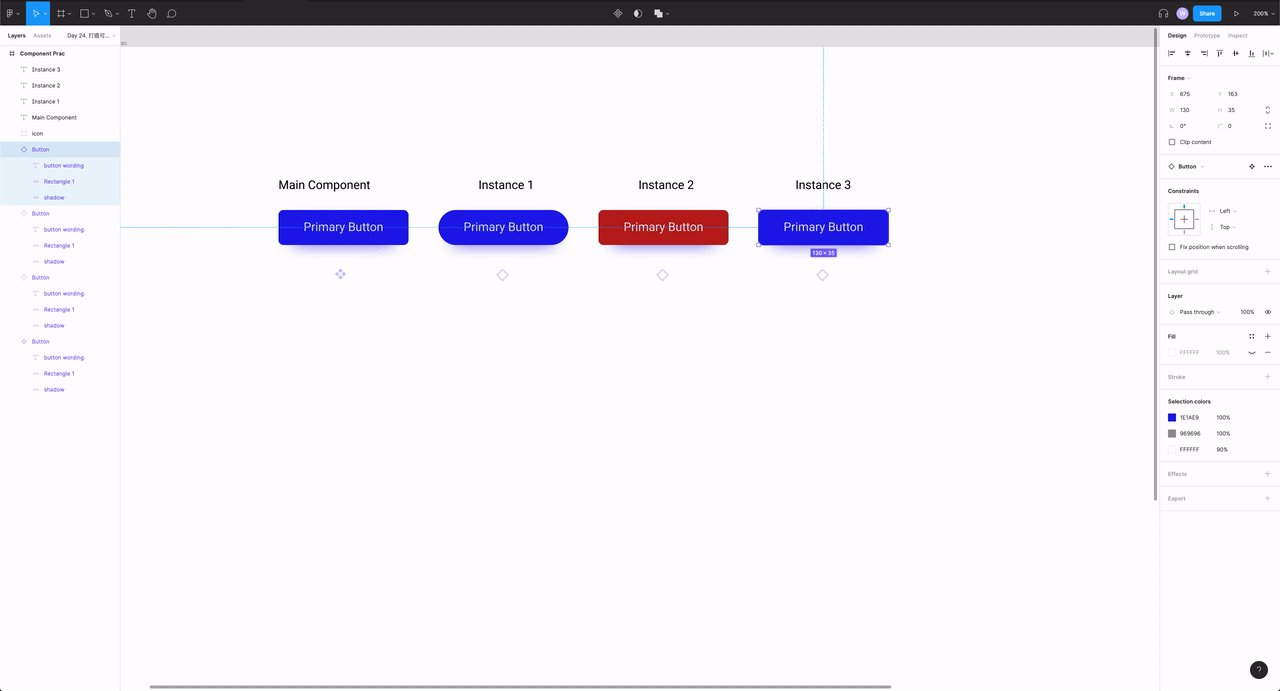
(1) Reset:當改動了 Instance 之後發現改錯了,但已經調整了許多屬性,此時就可以用 Reset 重置回一開始 Main Component 預設的所有屬性。 (上方也有快速鍵可快速 reset)

(2) Detach: 若想完全切斷與 Main Component 的關系,則可以使用 Detach 與 Main Component 恩斷意決,從此再無瓜葛。

(3) Push: 當改動的這個 instance,希望它能夠取代成原本的 Main Component,則可以使用 Push overrides to main component

Component 的好處有很多:
大多數的 UI 設計工具,都著有類似此篇介紹的元件概念,像 Sketch 的 Symbol、Adobe XD 的 Component 都有著類似的機制,只是細節設計上有點不同。
這麼重要的功能,大家務必要學起來哦!
對了,用快速鍵可更節省時間、有效率
