上一篇我們完成了資料庫的建置,那麼我們現在就可以來處理如何應用啦!
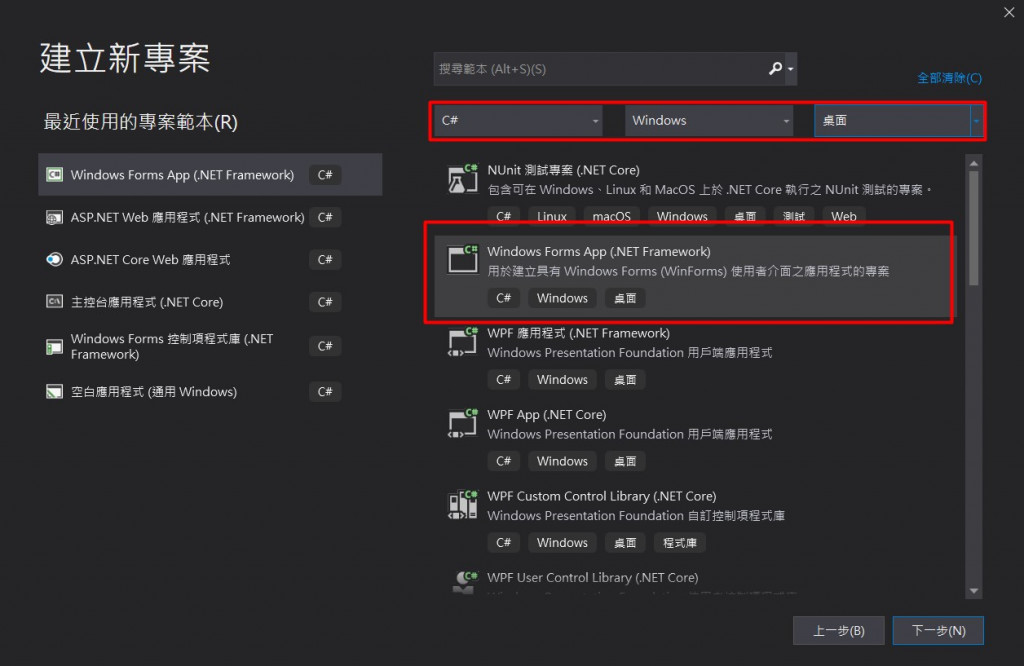
p.s. Windows Forms是微軟的.NET開發框架的圖形使用者介面的一部分,該組件透過將現有的Windows API(Win32 API)封裝為代管代碼提供了對Windows本地(native)組件的存取方式。雖然該組件看起來是為先前較複雜的基於C++的微軟基礎類庫(Microsoft Foundation Classes,MFC)的替代品,但是它沒有提供與Model View Controller "Document/View"架構相應的特色。"Document/View"架構已經被「MDI(多文件介面)」所取代。


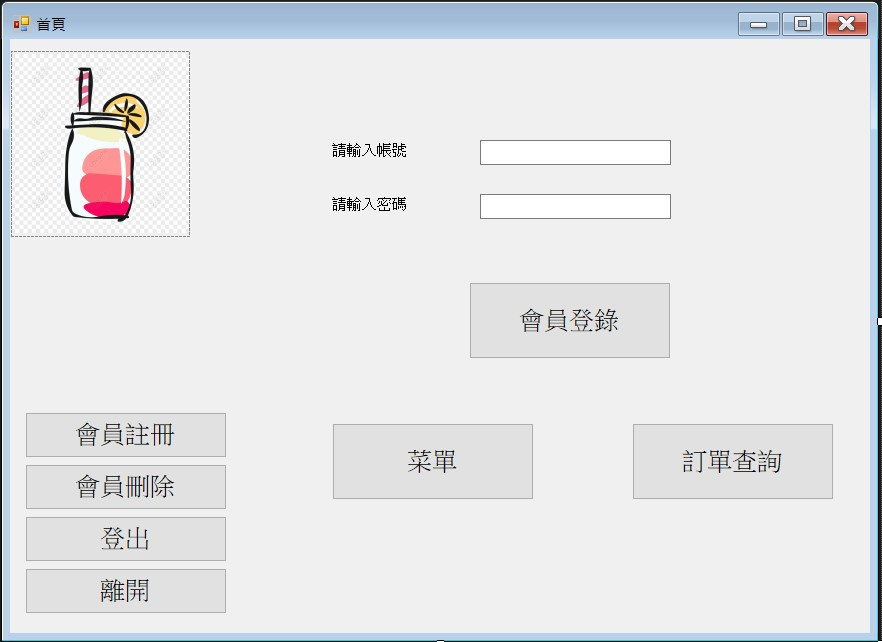
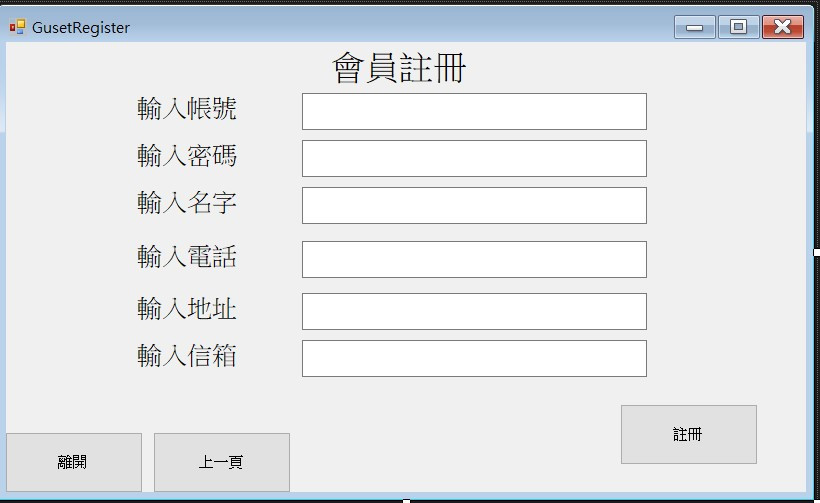
3.首頁好了之後就來拉其他子介面,會員註冊需要七個label三個Button和六個TextBox
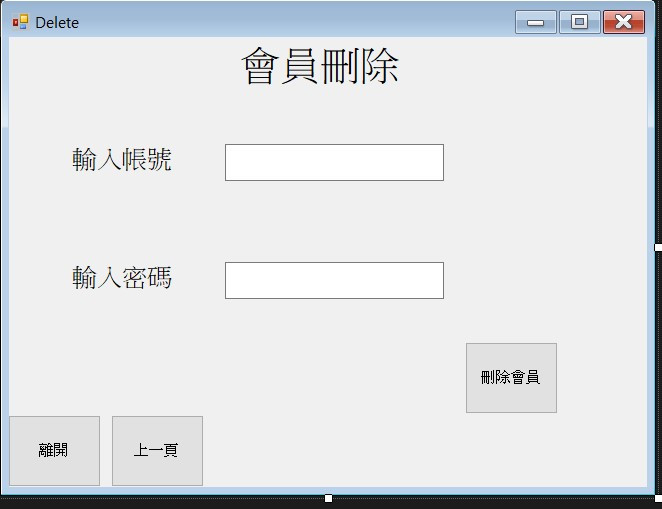
4.會員刪除需要三個label三個Button和兩個TextBox
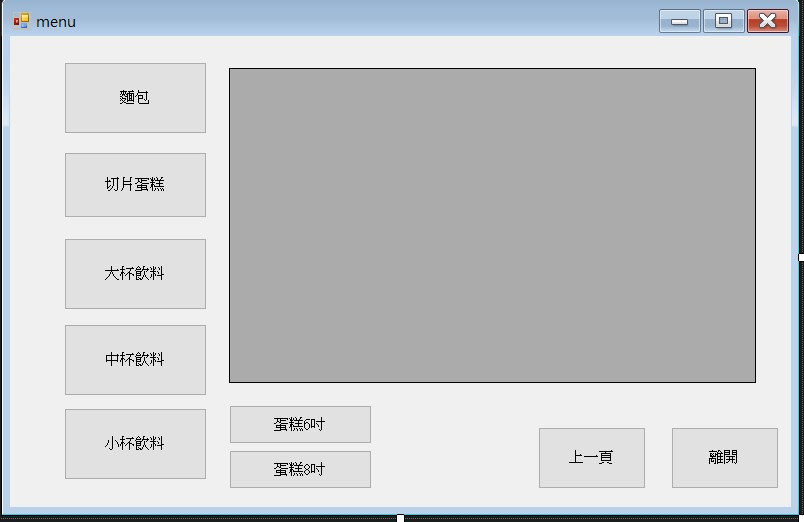
5.菜單需要九個Button和一個DataGridView
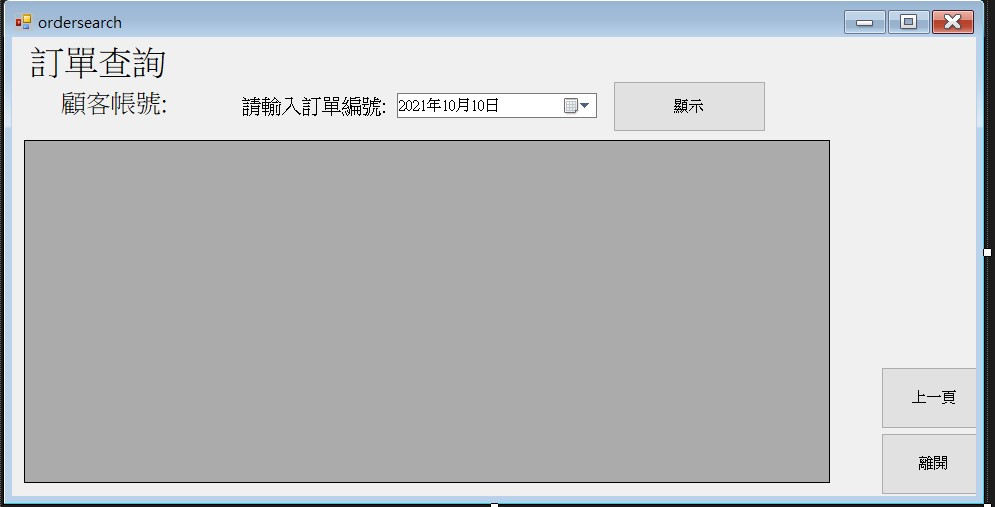
6.訂單查詢需要三個Button一個DataGridView三個label和一個DateTimePicker

這樣介面就處理完了!
下篇見~
