在 bubble 中,每一個區段都可以新增一個 box,可以想像成 html 中的 div,而 box 之中則可以繼續新增 box、image、text、button、filler、separator。
layout (內容是垂直還水平排版)
參數:baseline、horizontal、vertical
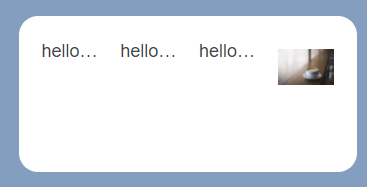
(圖一,horizontal)
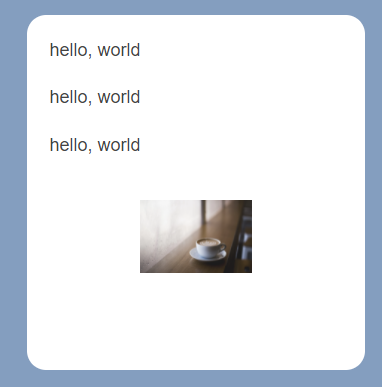
(圖二,vertical)
position
要注意的是,在最上層(不算 header)的 box 不可調整為 absolute。
參數:relative、absolute
flex
可輸入大於等於 0 的任意數字。
spacing
該區段下各子區段的間距。
可輸入大於等於 0 的 px,或是 xl、lg、md......等 keyword。
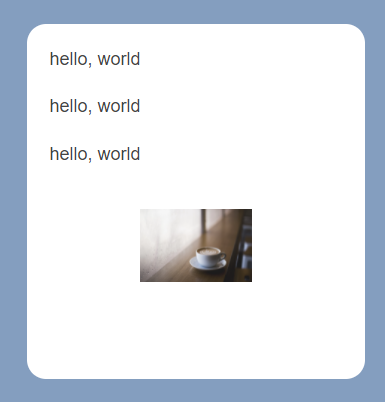
(圖三,25px)
margin
該區段與外邊界的距離。
可輸入大於等於 0 的 px,或是 xl、lg、md......等 keyword。
width、height
該區段的寬度、長度,可以輸入 px 或 %,不可純輸入數字
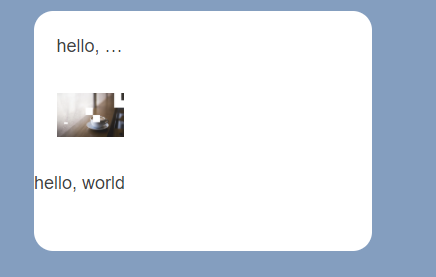
(圖四,100px)
backgroundColor
該區段的背景顏色
可以輸入 #RRGGBB 或 #RRGGBBAA
borderWidth
邊界的寬度,可輸入大於等於 0 的 px,或是 xl、lg、md......等 keyword。
borderColor
該區段邊界的顏色
可以輸入 #RRGGBB 或 #RRGGBBAA
cornerRadius
邊角的弧度,可以輸入 0~360px,超過360的等同於360,此處 px 可以當作角度來看。或是可以選取 xl、lg、md......等 keyword,但最大的 xxl 不等同於 360px。
justifyContent
等同於 css 中的 justifyContent
參數:center、flex-start、flex-end、space-between、space-around、space-evenly
alignItems
該區段整體靠哪側對齊
參數:center、flex-start、flex-end
offsetTop、offsetBottom、offsetStart、offsetEnd
該區段離上/下/左/右預留多少空間,可輸入大於等於 0 的 px,或是 xl、lg、md......等 keyword。
paddingAll、paddingTop、paddingBottom、paddingStart、paddingEnd
該區段的內距預留多少空間
type
參數:linegradient
angle:漸層色的呈現角度,只能輸入大於等於0的數字,單位為 deg
startColor、centerColor、endColor:顏色從 startColor 到 centerColor 到 endcolor,只可輸入#RRGGBB 或 #RRGGBBAA。centerColor 可以不填寫。
當點擊到該區塊時,所要執行的對應動作。
type
postback
uri
message
datetimepicker
