完整參考連結在底下
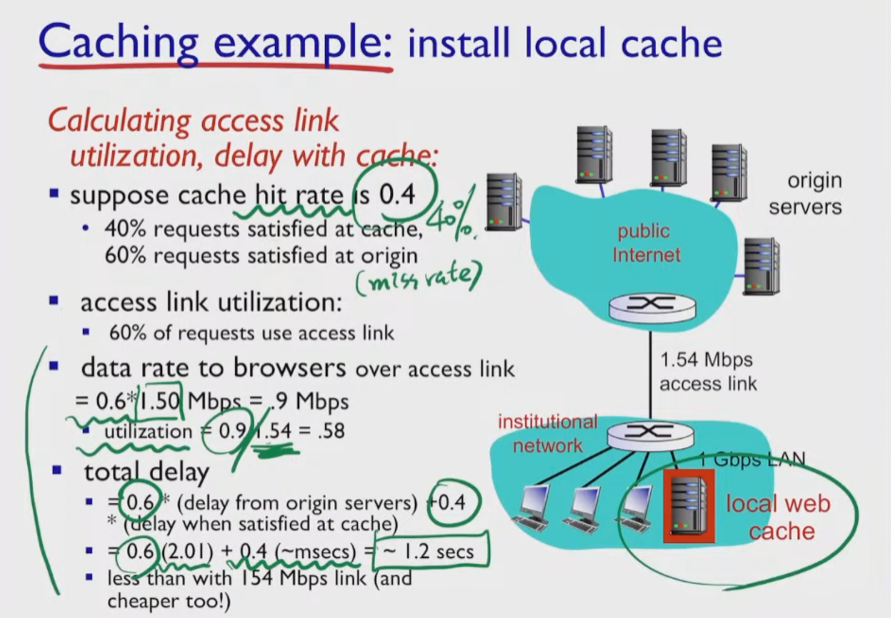
想一想大型網站如FB、IG,或是蝦皮等購物網站,如果一次有很多人造訪就容易發生堵塞問題,很卡、速度也慢。當資訊海量的時候,每一秒鐘的上百萬次的查找都有可能是讓系統效能延遲的殺手,這時有Catche 幫我們暫存資料,不需要每次造訪就更新一次,如此可以省的每次去撈資料庫的時間。
這樣只有第一次瀏覽網站的時候需要下載,之後只要在Cache過期前進入網站,都可以透過Cache機制來避免讀取過慢。「降低使用者端的 Request 發送」與「減少Server Response回去使用者端資料」造成的遲緩和浪費。
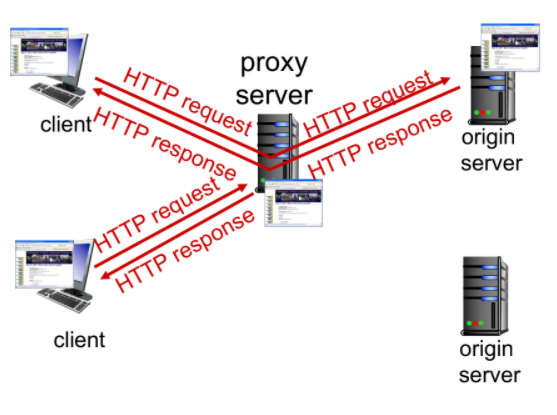
我們透過 Proxy Server(代理伺服器,通常是ISP提供) 的東西擔任Web Catche的角色,把大家常常看的網頁資料暫存在一個位置,之後瀏覽器向DNS[之後會說明]要IP,然後找到IP後,會先向proxy server 查詢是否有這個網站的資料,如果有的話,Proxy Server 就直接把內容傳給了使用者,如果proxy server 沒有資料的話(或是此資料已經過期),才會直接向網站要資料。
如圖:
參見:什麼是Proxy?
小筆記:
**下面這張圖是在講有proxy server 使速度變快(我不知道會不會考,先記錄下來XD)
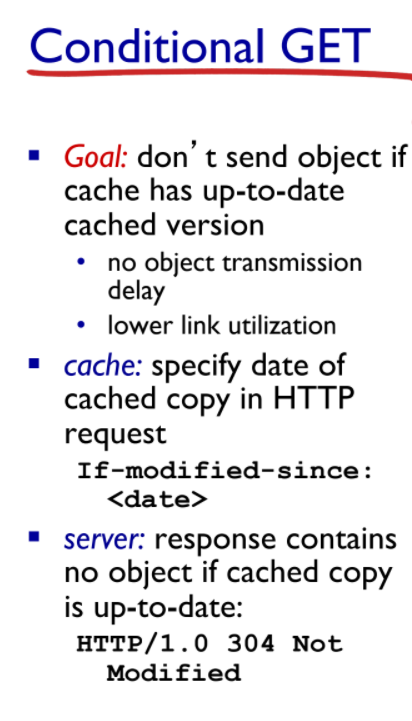
參見:Conditional GET Request
沒有proxy server 我們也可以靠自己實現 catche 效果
Client(browser) 會自己載下來的資料放在某資料夾,並會註明這東西是從哪個host來的?甚麼時候拿的?
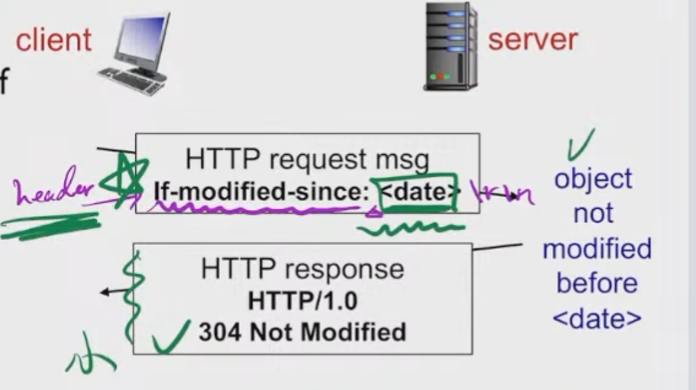
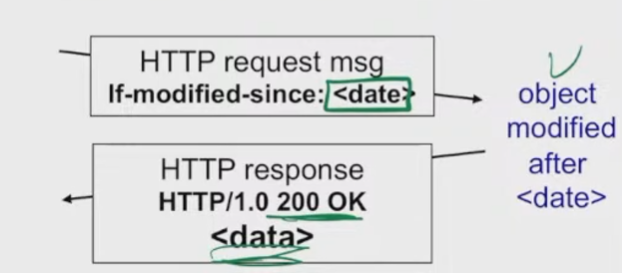
當browser 要去向Server拿相同東西時會在 request 裡面 If-modified-since: 的地方註明上次拿的時間

response 回短短的 304 Not Modified ,那麼代表 browser 之前取的資料還是最新的,所以server沒有傳新的資料過來。

respons 回 200 OK,代表在上次browser拿資料到現在的這段期間,server的東西已經有更新過了,所以這時server
會傳新的資料過來。
這些設計都是為了讓速度更快、更流暢、更省事
都是發現問題並解決問題,好還要再更好的過程
感謝這些不將就的工程師^o^
參考文章:
[不是工程師] 讓網站速度飛快的秘密,你了解什麼是網頁快取(Cache)嗎?
代理伺服器 WIKI
Conditional GET Request
什麼是Proxy?
