本系列是為了轉生,為了點技能而解任務的攻略提示,皆無營利、亦非營利取向。

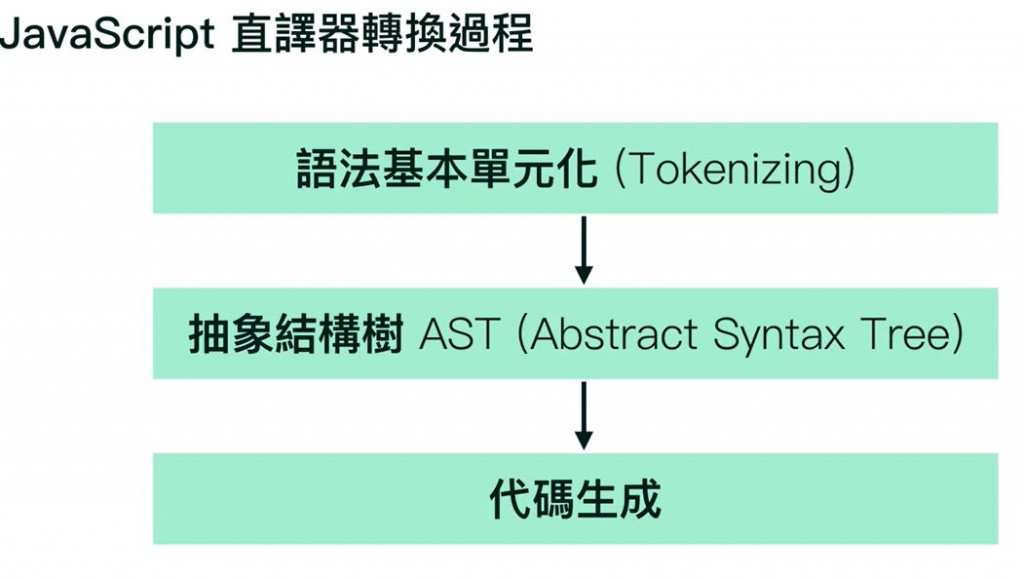
var ming = '小明' 所生成的樹顯示 variableDeclaration:建立一個變數的 ming
ming = '小明'所生成的樹是顯示 assignmentExpression:建立一個 ming 屬性
JS是用' '號,Java是用""來包裹string。
var ming = '小明':'小明'是賦值予變數ming,屬於LHS。
var man = ming : ming是賦值予變數man,屬於LHS。
console.log(ming) :console.log需要變數ming的值,向右尋找得'小明',屬於RHS。
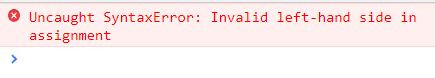
LHS錯誤:
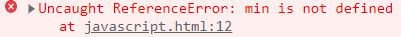
console.log(ming) 改成console.log(min) :
RHS錯誤:
js之語法作用域(lexical scope):
靜態作用域,變數在語法解析的時候就確定了作用的範圍;動態作用域,變數在函式調用的時候才確定。
JS屬於靜態作用域。

靜態作用域:
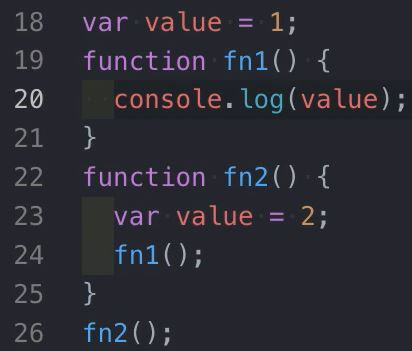
fn2()為多少?
雖然function fn2()裡面已經有宣告value,但是function fn1()的裡面並無宣告value,
造成為了執行console.log(value)而去尋找外部的 value = 1。
動態作用域:
fn2()為多少?
雖然function fn2()裡面已經有宣告value,但是function fn1()的裡面並無宣告value,
造成為了執行console.log(value)而去尋找上一層函式function fn2()的 value = 2。
var x = 1;
var doSomeThing = function(y) {
x = 100;
return x + y;
};
console.log( doSomeThing(50) ); // 150
console.log( x ); // 100
var x = 1;
var doSomeThing = function(y) {
var x = 100;
return x + y;
};
console.log( doSomeThing(50) ); // 150
console.log( x ); // 1
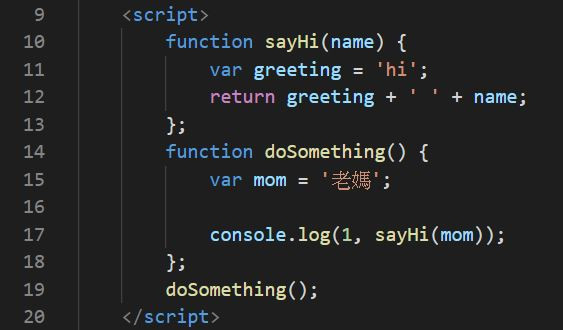
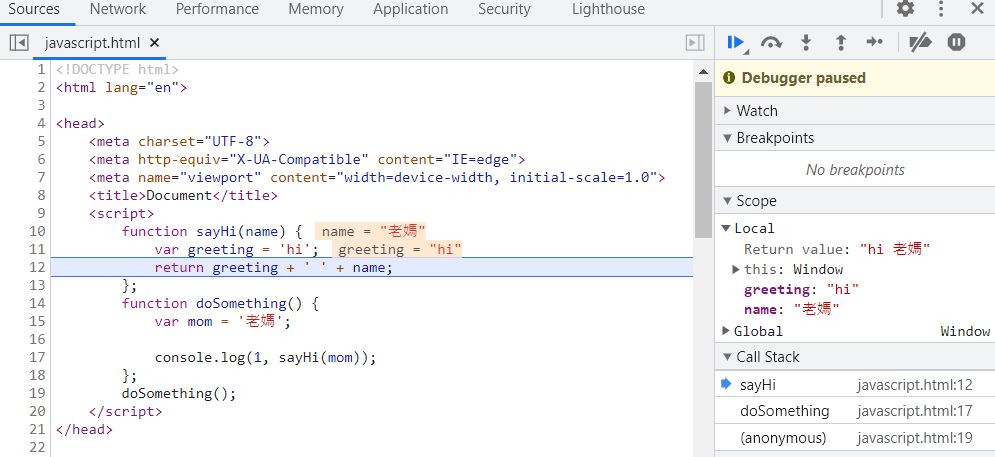
執行堆疊(execution stack):
指的是函式運行的時候會創造一個執行環境,執行環境則會依照函式的運作順序,先執行先堆。
EX:
推疊順序:

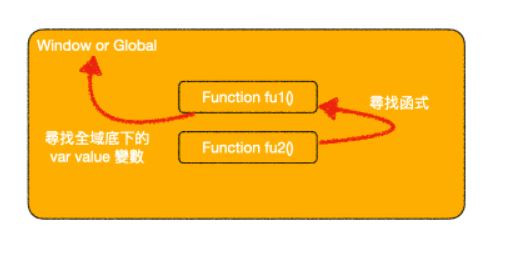
範圍鍊(scope chain):
意思是「當函式的本身沒有相對應的變數或函式時,他就會向外層去尋找」,因此這一個向外尋找的過程與執行堆疊以及執行環境並不會有任何直接關係。

提升(hoisting):
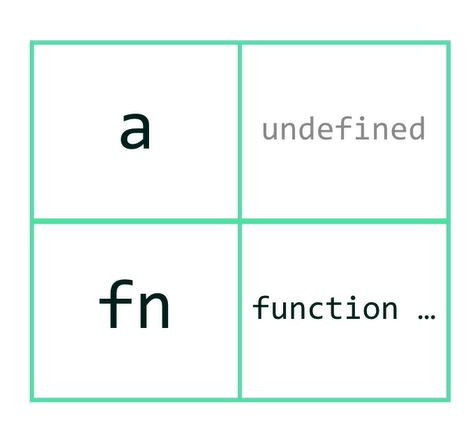
var a = '1';
當尚未開始執行的時候,只是先創造環境給變數a,等於在記憶體空間中騰出位置給變數a;當開始執行的時候才會在記憶體上給'1'這個數值。
先創造環境給變數a,等於在記憶體空間中騰出位置給變數a的過程,就是hoisting。
var a = '1';
function fn(){
......
};
若是函式(這邊的函式是函式陳述式/函式逆名式)的創造階段,記憶體空間中騰出位置給函式名fn(),且函式的陳述式function fn()亦會先行載入於記憶體。