


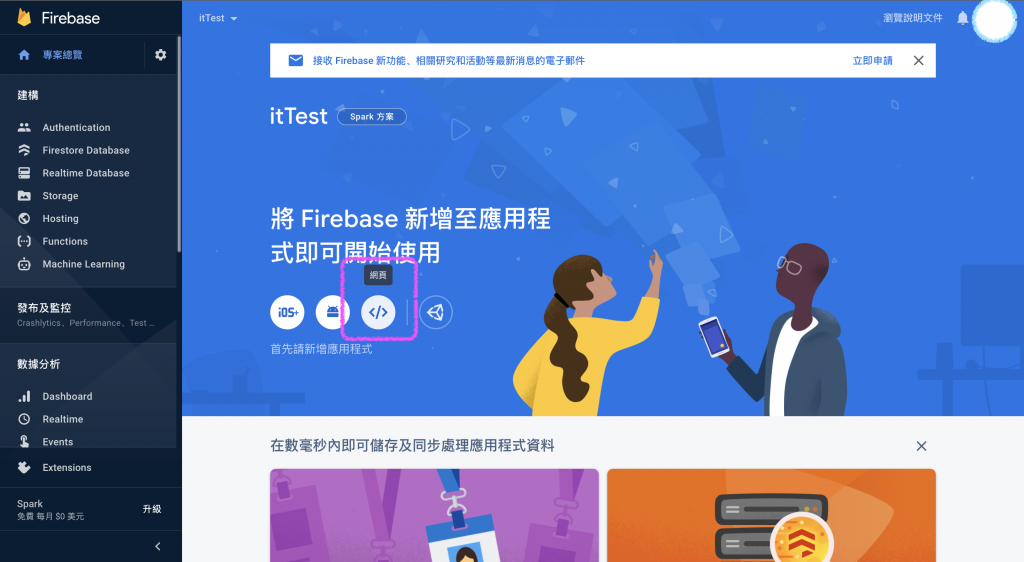
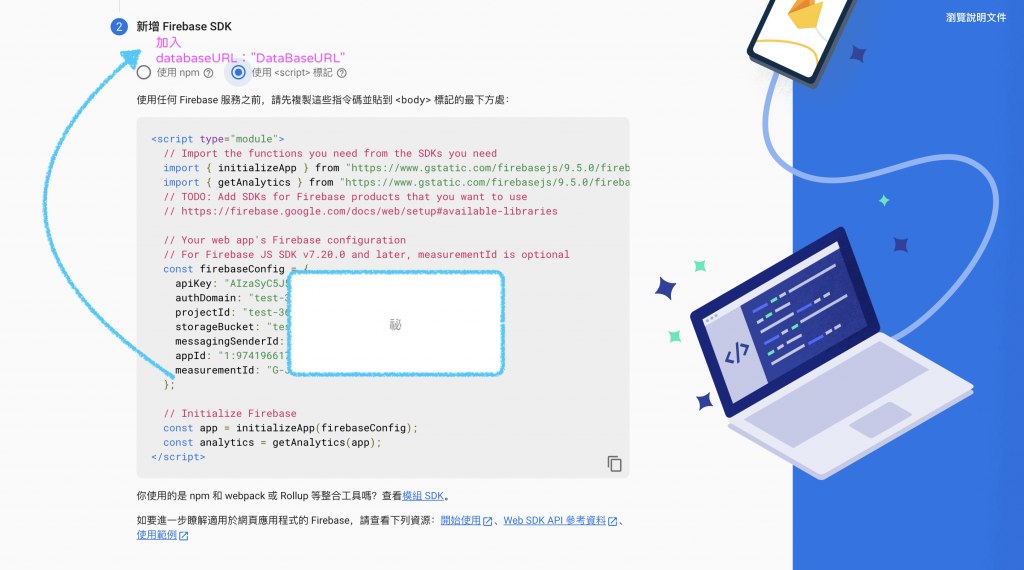
使用 <script> 標記 ,並按照提示把畫面提供的 script 程式都貼到 標記最下方處



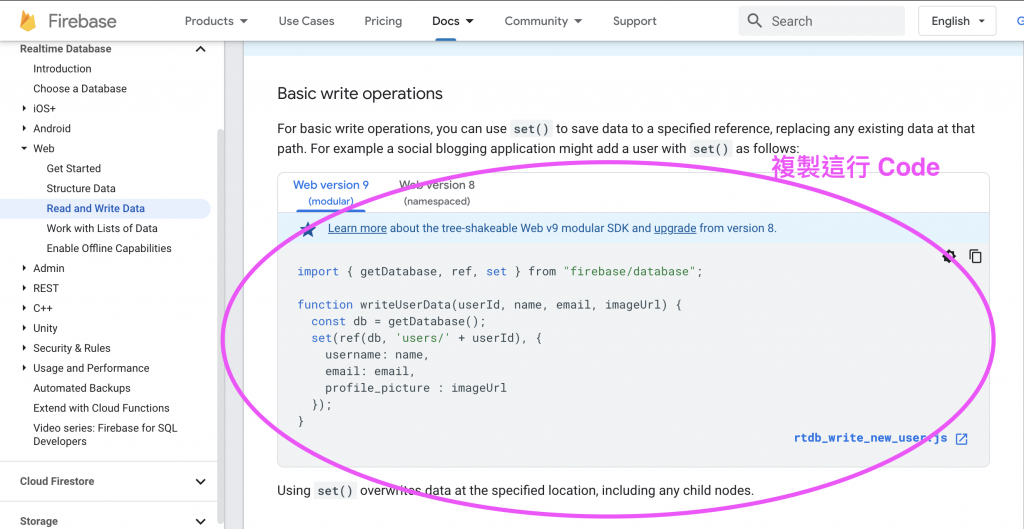
在此可參考 Firebase 提供的文件
import { getDatabase, ref, set } from "firebase/database"把它改為 import { getDatabase, ref, set } from "https://www.gstatic.com/firebasejs/9.4.1/firebase-database.js"
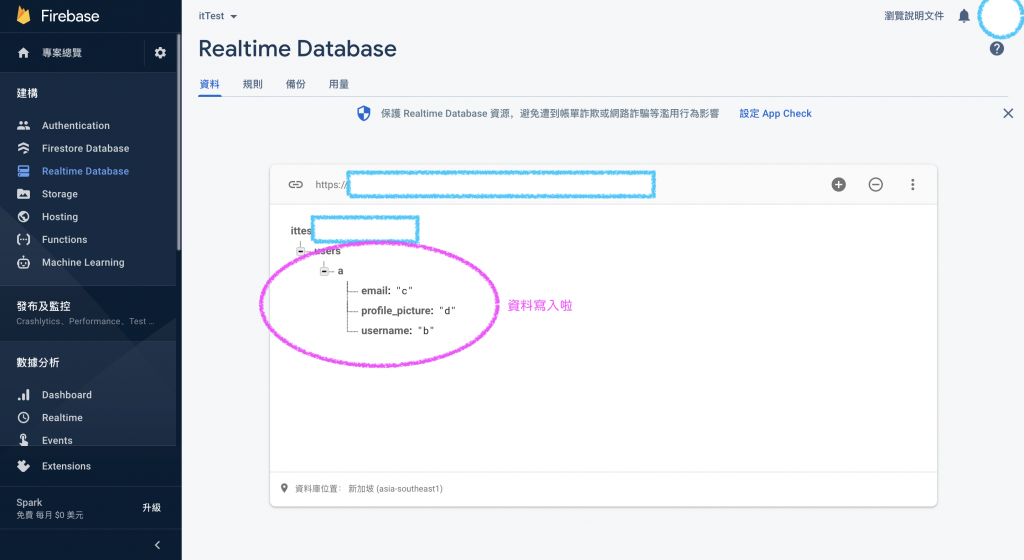
// 寫資料
writeUserData("a", "b", "c", "d");